- Home
-
Steps / Service Card
Steps / Service Card
This tailwind example is contributed by Anonymous, on 31-Dec-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is stepper
Author Anonymous
Related Examples
-
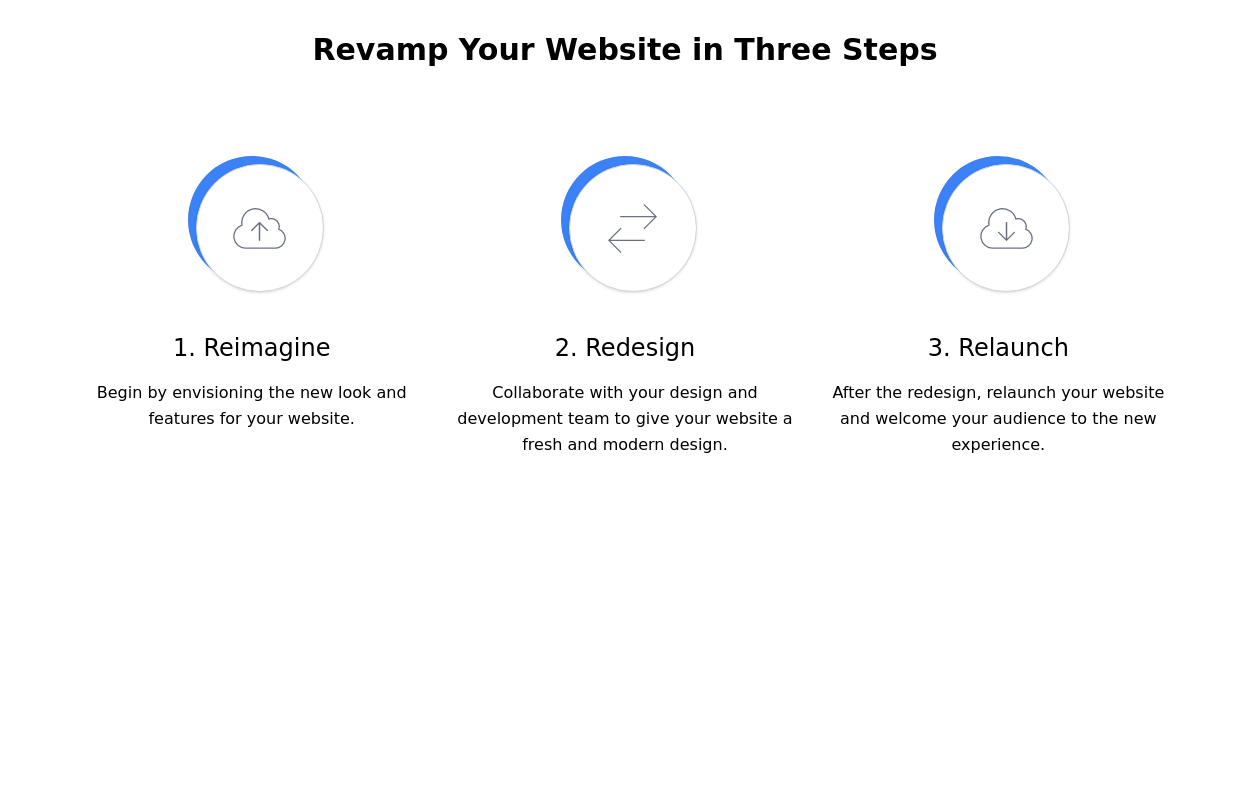
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
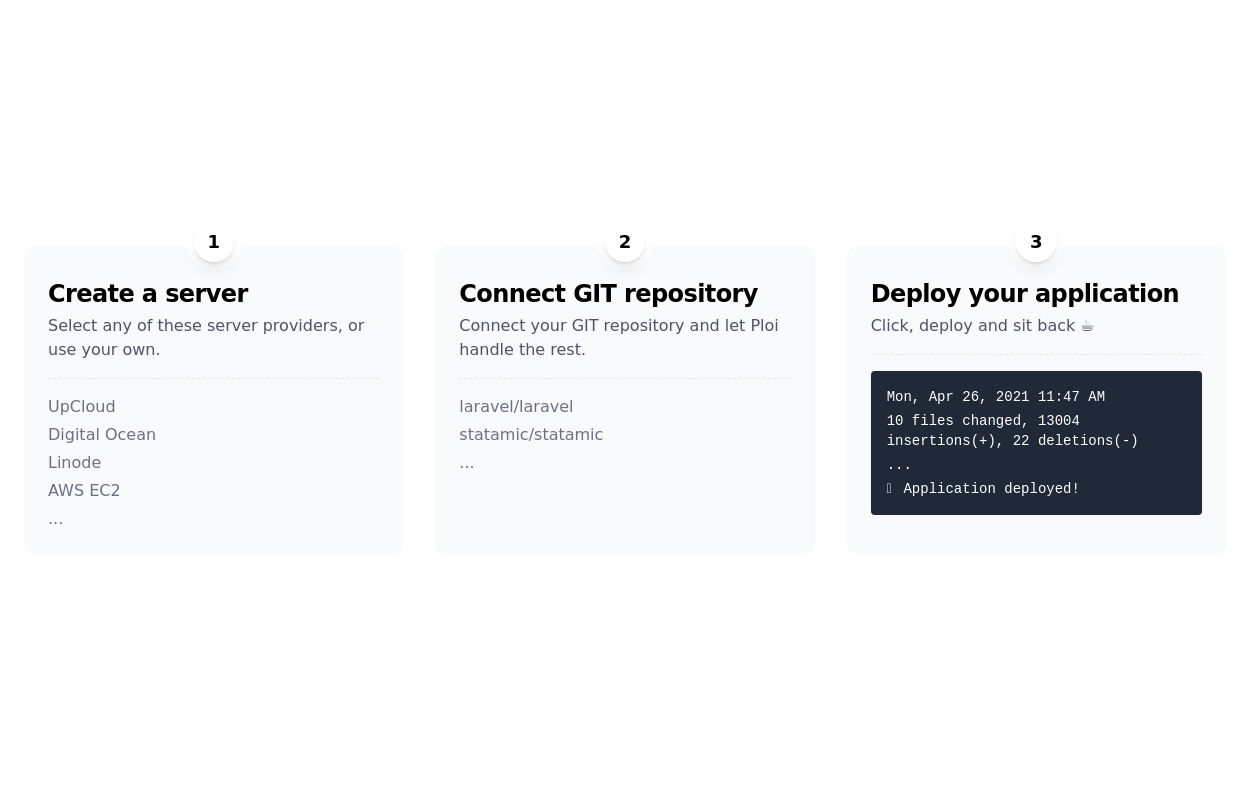
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
2 years ago11.6k -
Stepper example
Explain How it works to your audience
2 years ago15.1k -
2 years ago12.3k
-
Steps section
Show features or steps of your website. Each step Includes Icons.
2 years ago9.5k -
3 years ago13.6k
-
3 years ago10k
-
2 years ago6.2k
-
1 year ago3.1k
-
2 years ago11.3k
-
How it works section with steps
big and bold how it works section with steps
1 year ago2.8k -
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components