- Home
-
Apr-2024
Trending Components of
-
# 1
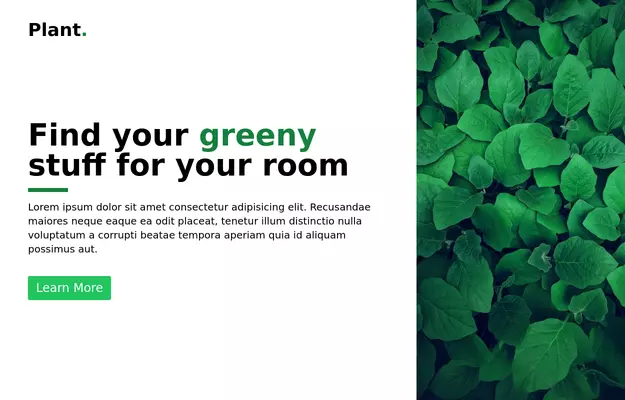
 Carousel with Tailwind CSS and Alpine.js
Carousel with Tailwind CSS and Alpine.jsSimple card Carousel
author
Brandon D1.7k -
# 2
 Carousel Card Slider Swiper on Alpine.JS
Carousel Card Slider Swiper on Alpine.JSwith support drag and drop mouse actions

author
Maxim1.6k -
# 3
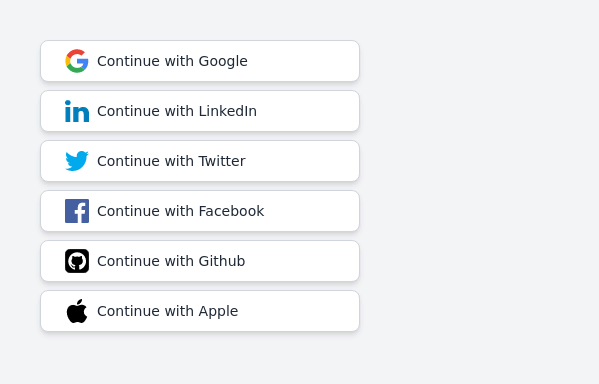
 Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)
Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)Login/signup buttons for Google, LinkedIn, Twitter, Facebook, GitHub, and Apple
author
Prajwal Hallale1.5k -
# 4
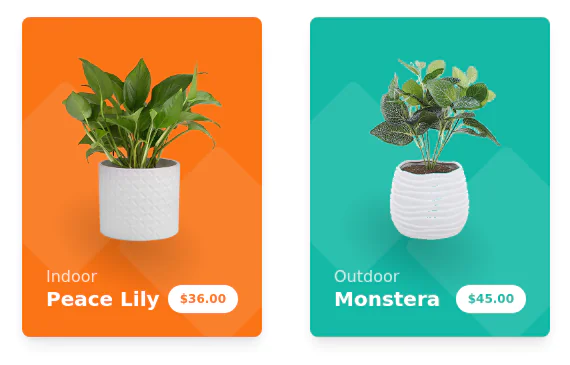
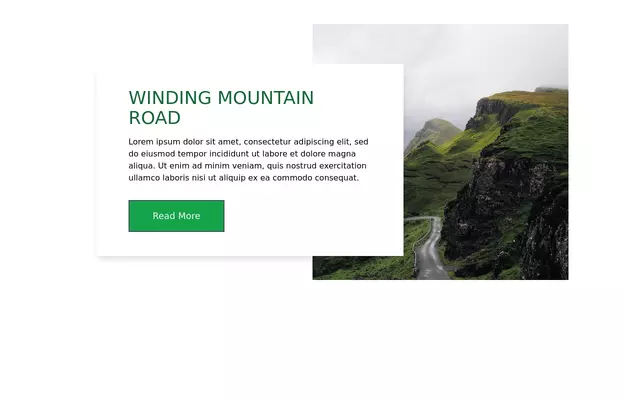
 Responsive Card Grid
Responsive Card GridTailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.

author
Amit Pachange1.4k -
# 5


author
Maxim1.2k -
# 6
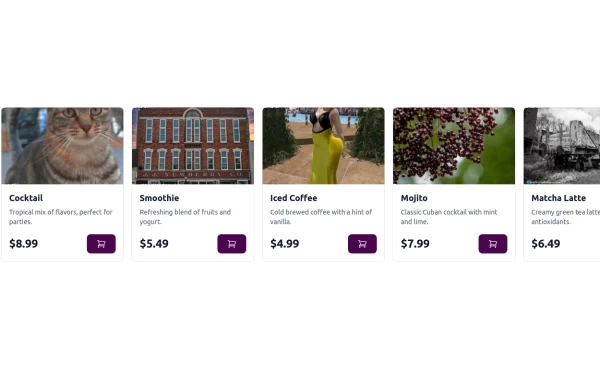
 Products cards w/ hover effect
Products cards w/ hover effectExample of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
author
threehymns1.2k -
# 7

author
Brandon D1.2k -
# 8

author
Prajwal Hallale1.1k -
# 9


author
Amit Pachange1.1k -
# 10

author
Aman kumar1k -
# 11
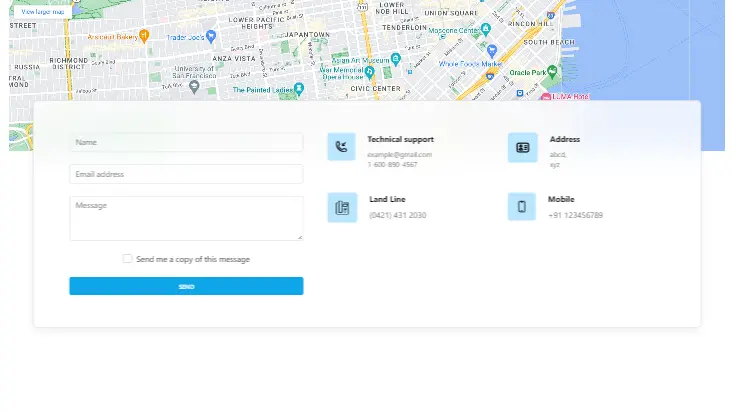
 Contact us form with map
Contact us form with mapContact us form with map
author
Chithira Kumar M1k -
# 12
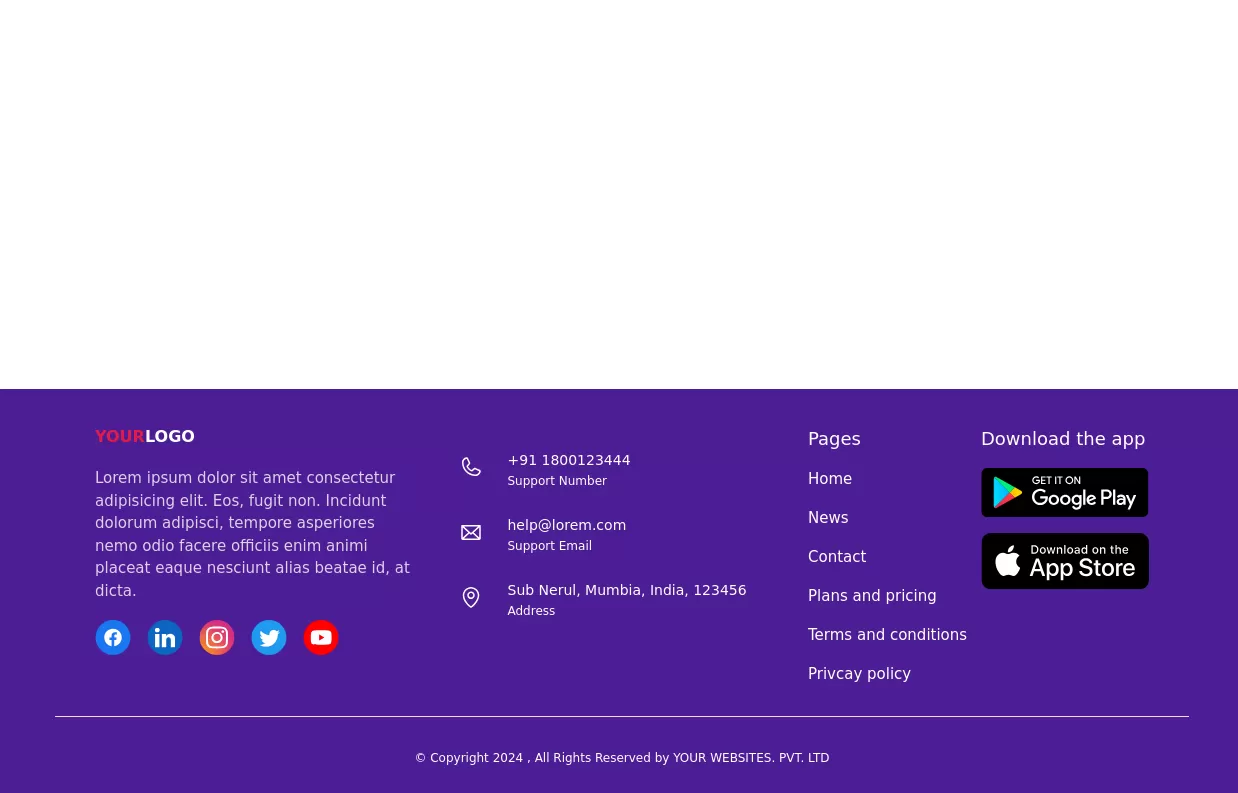
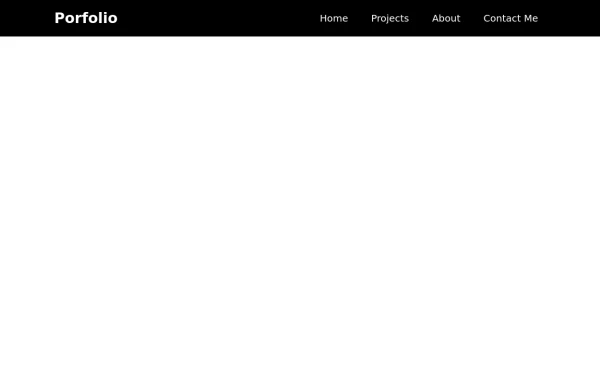
 Responsive Navbar
Responsive NavbarTailwind Navbar
author
Md. Tofayel islam980 -
# 13

author
Brandon D932 -
# 14
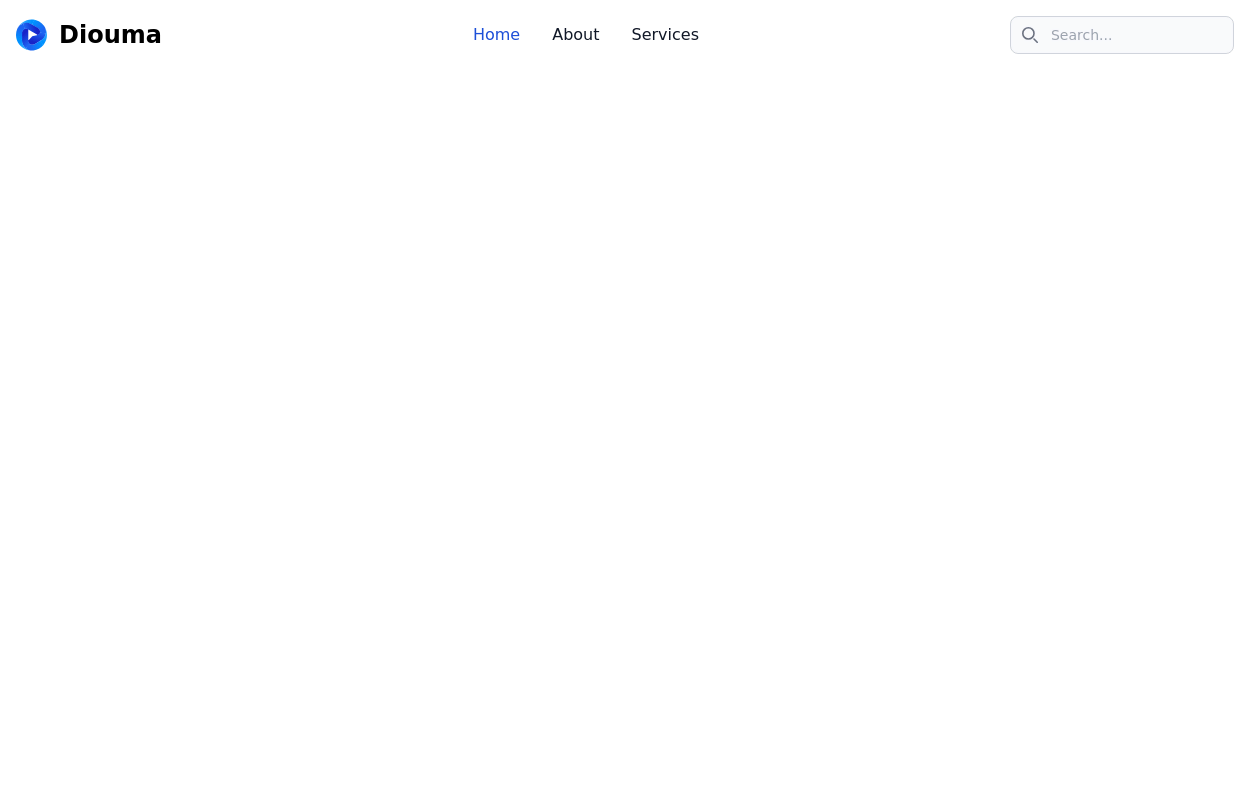
 Navbar with search
Navbar with searchUse this example of a navbar element to also show a search input element that you can integrate for a site-wide search.

author
Mamadou Diouma II Bah897 -
# 15
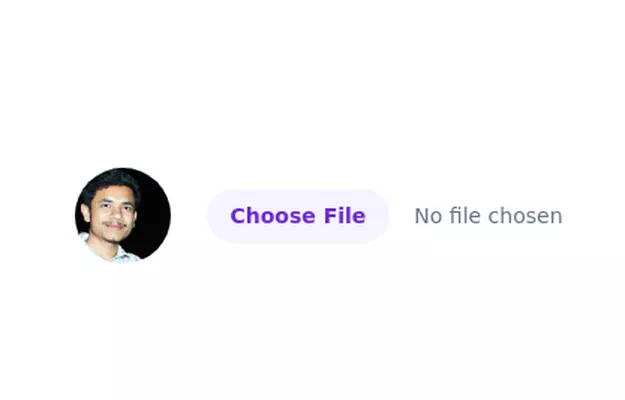
 Image input with preview
Image input with previewShow you a preview of the selected image.
author
Prajwal Hallale890 -
# 16

author
SAI BENDE868 -
# 17
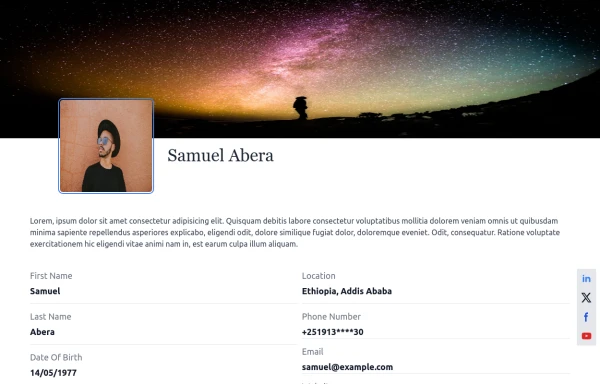
 User Profile
User ProfileUser Profile

author
$@(\/)(\/)¥808 -
# 18


author
Amit Pachange806 -
# 19
 Botton hover
Botton hoverOn hover Changes text
author
davilaarroyo07801 -
# 20
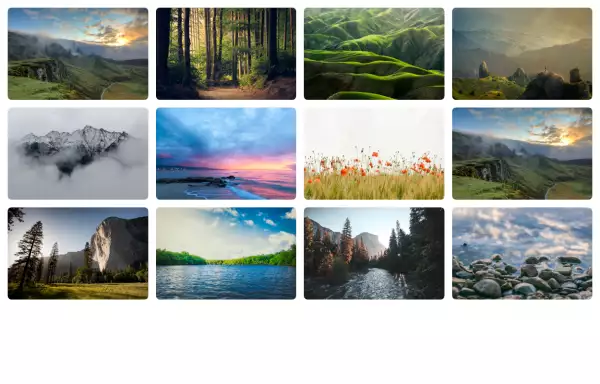
 Image gallery using grid
Image gallery using gridbasic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
author
Prajwal Hallale791
