- Home
-
Carousel Card Slider Swiper on Alpine.JS
Carousel Card Slider Swiper on Alpine.JS
with support drag and drop mouse actions
This tailwind example is contributed by Maxim, on 06-Apr-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Maxim
Related Examples
-
Carousel with Tailwind CSS and Alpine.js
Simple card Carousel
3 years ago31.7k -
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.7k -
Image carousel
Uses Flowbite
2 years ago31.3k -
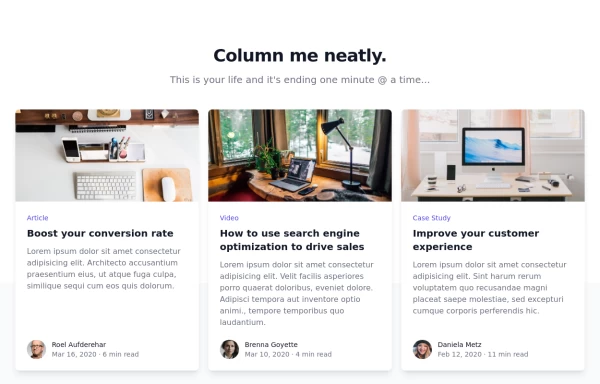
3 columns blog section
de columnis, columni, 3 columns
2 years ago12.1k -
1 year ago7.1k
-
Card grid section
Display article/blog grid
3 years ago29.4k -
9 months ago1.7k
-
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
3 weeks ago67 -
omerlinkStream
omerlinkStream
3 weeks ago201 -
Premium High-Performance Web Gaming Hub
Experience the future of browser-based gaming. I’ve developed a premium arcade hub designed for speed, clarity, and zero-latency gameplay. Built with modern web technologies, Ayyamperumal Games brings AAA-inspired visuals and high-octane mechanics directly to your browser—no downloads, no lag, just pure performance. Explore a curated library of titles ranging from minimalist logic puzzles like Sudoku Elite to fast-paced action in Neon Drift. This is where clean code meets high-level entertainment.
3 weeks ago175 -
pile carde scroll
pile carde scroll
3 days ago5 -
PlayStore Style Carousel
PlayStore Style Carousel
3 days ago21
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components