- Home
-
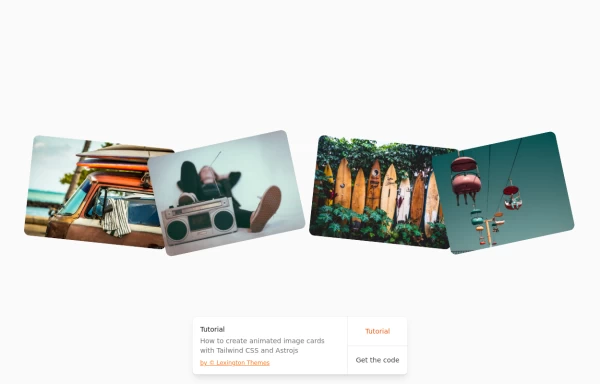
Animated cards
Animated cards
This tailwind example is contributed by Prajwal Hallale, on 22-Jul-2022. Component is made with Tailwind CSS v3. similar terms for this example is Transitions
Author Prajwal Hallale
Related Examples
-
background animation
background animation
2 years ago50.3k -
3 years ago19.8k
-
Typewriter effect
using javascript
2 years ago42.3k -
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago21.1k -
3 years ago14.4k
-
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
2 years ago13.3k -
Botton hover
On hover Changes text
1 year ago7k -
Animated Gradient Background
animates a gradient background with vibrant colors. Slowly changes colors.
1 year ago26.4k -
Loading dots
Black Loading dots
2 years ago39.2k -
Animated button
on hover underline will go from left to right
1 year ago5.2k -
1 year ago6.9k
-
1 year ago11.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components