- Home
-
Accordion
Accordion
uses Flobite.js for interactivity
This tailwind example is contributed by Piet Vriend, on 16-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is collapsible
Author Piet Vriend
Related Examples
-
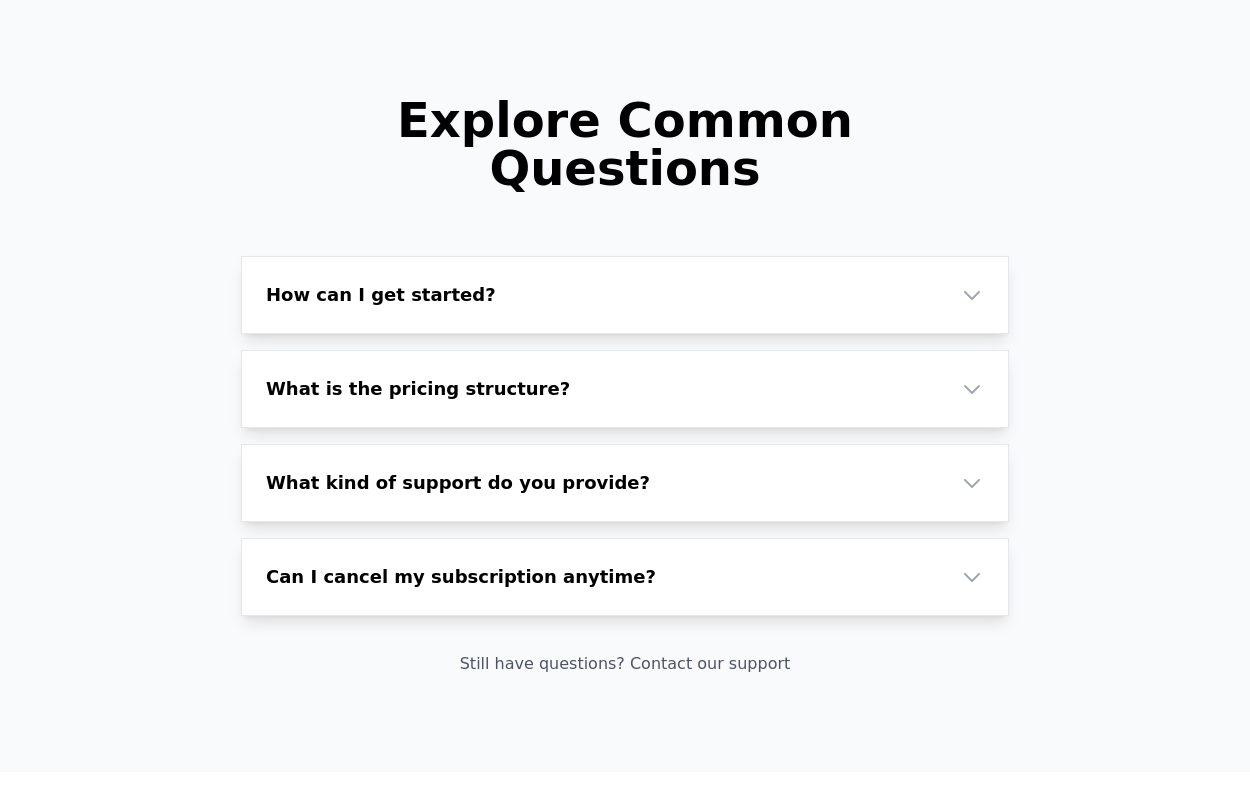
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.6k -
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago16.3k -
2 years ago15.3k
-
2 years ago9.1k
-
1 year ago5.4k
-
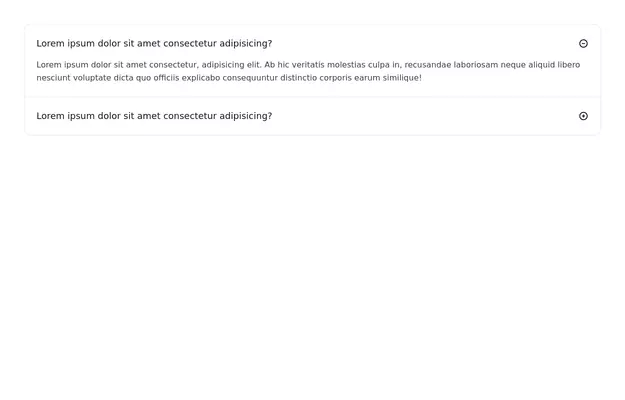
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
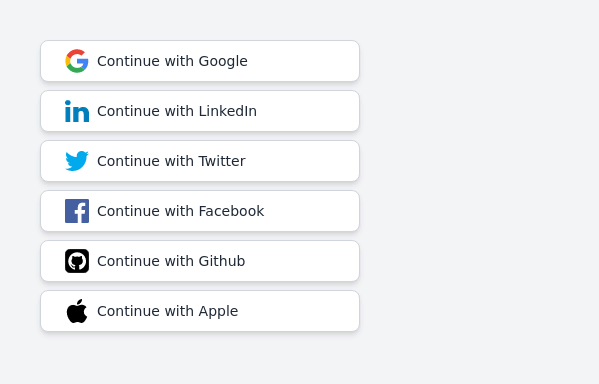
Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)
Login/signup buttons for Google, LinkedIn, Twitter, Facebook, GitHub, and Apple
2 years ago17.4k -
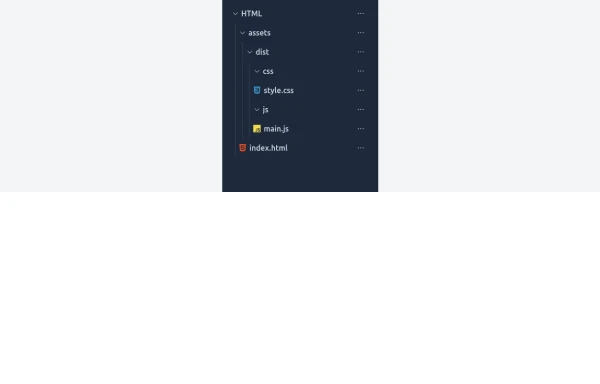
Expandable File Tree with Tailwind and Vanilla JS with tailwinds 4
A simple and responsive file tree component built with Tailwind CSS and vanilla JavaScript. Each folder can be expanded or collapsed with smooth transitions, including the root directory. This component is useful for project explorers, code editors, or file management UIs.
4 months ago485 -
portifolio
upgraded portifolio
6 months ago722 -
aportifolio book
aportifolio book
5 months ago737 -
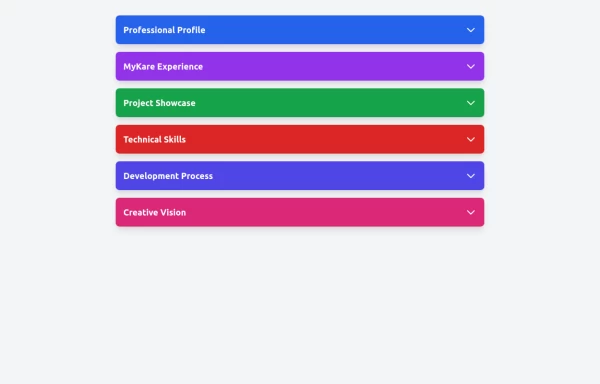
Accordion
The Accordion is a responsive and reusable component designed to display collapsible content sections. It's perfect for FAQs, menu items, or any other grouped information. Each section can expand or collapse individually to show or hide content. Features: Mobile-friendly and fully responsive design. Smooth animation for opening and closing panels. Supports multiple or single panel expansion. Highly customizable with props for colors, fonts, and behavior (e.g., single/multiple open panels). Accessible with keyboard navigation and ARIA attributes.
1 year ago1.9k -
Why Everyone Around the World Loves Us
"Our platform is built to serve everyone, everywhere — with speed, security, and a human touch." "From cities to remote villages, our features connect the world through technology that truly cares." "Designed with the whole world in mind — fast, secure, and made for real people." "No matter who you are or where you're from, our tools are built to empower and inspire you." "We believe great technology should be accessible, safe, and helpful to all — and that's exactly what we offer."
7 months ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components