- Home
-
Frequently Asked Questions
Frequently Asked Questions
A beautiful and modern accordion FAQ component using HTML & Tailwind CSS with smooth animations.
This tailwind example is contributed by Rajesh Maheshwari, on 28-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Frequently asked questions, QnA,collapsible
Author Rajesh Maheshwari
Related Examples
-
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.6k -
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago16.3k -
1 year ago5.4k
-
FAQ.
Super simple animated FAQ with tailwind group hoverable accordion open and close.
1 year ago2.1k -
1 year ago1.2k
-
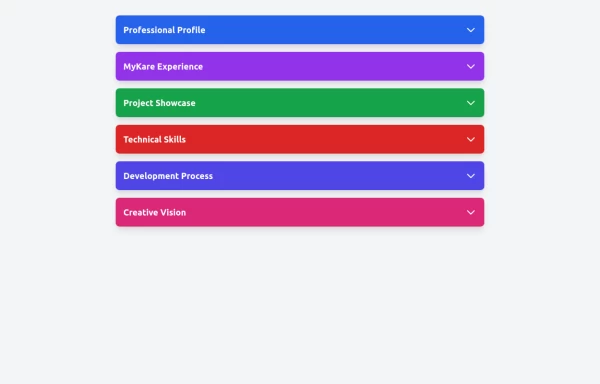
Accordion
The Accordion is a responsive and reusable component designed to display collapsible content sections. It's perfect for FAQs, menu items, or any other grouped information. Each section can expand or collapse individually to show or hide content. Features: Mobile-friendly and fully responsive design. Smooth animation for opening and closing panels. Supports multiple or single panel expansion. Highly customizable with props for colors, fonts, and behavior (e.g., single/multiple open panels). Accessible with keyboard navigation and ARIA attributes.
1 year ago1.9k -
Free SEO Audit & Analysis Tool
Instant SEO analysis of your website. Check 50+ ranking factors including on-page SEO, technical issues, and mobile performance.
2 months ago100 -
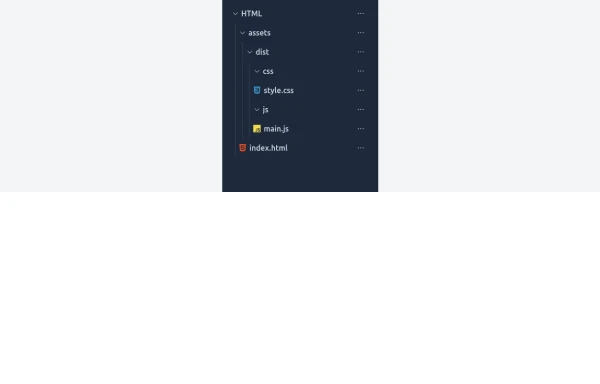
Expandable File Tree with Tailwind and Vanilla JS with tailwinds 4
A simple and responsive file tree component built with Tailwind CSS and vanilla JavaScript. Each folder can be expanded or collapsed with smooth transitions, including the root directory. This component is useful for project explorers, code editors, or file management UIs.
4 months ago499 -
CTA Responsive
Gradient Style CTA
6 months ago439 -
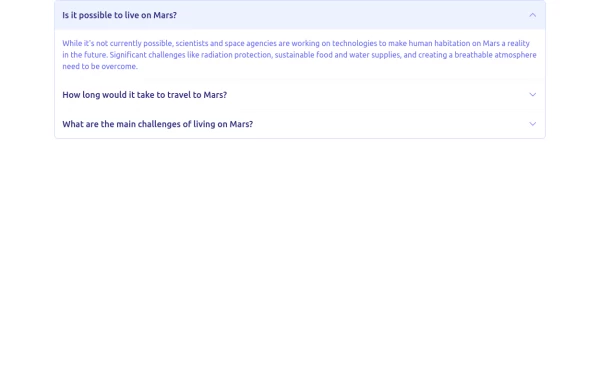
FAQ with dropdown
Created by Surjith S M -> https://twitter.com/surjithctly This component does not use javascript for dropdown
3 months ago135 -
Accordion block
FAQ accordion component, featuring expandable sections with smooth transitions and a clean, modern design
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components