- Home
-
Accordion
Accordion
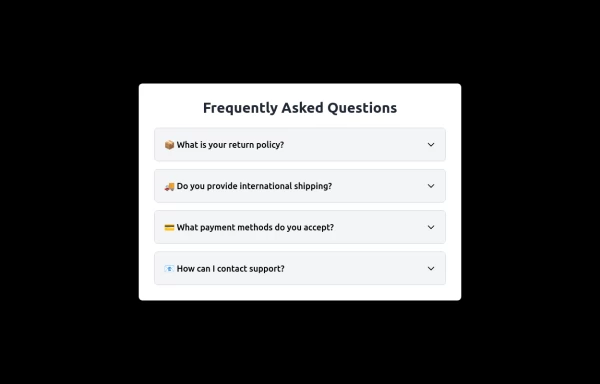
The Accordion is a responsive and reusable component designed to display collapsible content sections. It's perfect for FAQs, menu items, or any other grouped information. Each section can expand or collapse individually to show or hide content.
Features:
Mobile-friendly and fully responsive design.
Smooth animation for opening and closing panels.
Supports multiple or single panel expansion.
Highly customizable with props for colors, fonts, and behavior (e.g., single/multiple open panels).
Accessible with keyboard navigation and ARIA attributes.
This tailwind example is contributed by Abhiraj, on 11-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Frequently asked questions, QnA,collapsible
Author Abhiraj
Related Examples
-
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.4k -
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago15.9k -
1 year ago5k
-
FAQ.
Super simple animated FAQ with tailwind group hoverable accordion open and close.
1 year ago1.9k -
10 months ago1.1k
-
Frequently Asked Questions
A beautiful and modern accordion FAQ component using HTML & Tailwind CSS with smooth animations.
9 months ago1.1k -
Why Everyone Around the World Loves Us
"Our platform is built to serve everyone, everywhere — with speed, security, and a human touch." "From cities to remote villages, our features connect the world through technology that truly cares." "Designed with the whole world in mind — fast, secure, and made for real people." "No matter who you are or where you're from, our tools are built to empower and inspire you." "We believe great technology should be accessible, safe, and helpful to all — and that's exactly what we offer."
6 months ago966 -
My Coding Journey
To transform a standard timeline into an engaging, scroll-driven narrative experience.
2 months ago216 -
2 years ago12.1k
-
Services
explore our awesome Services
1 year ago2.6k -
CTA Responsive
Gradient Style CTA
4 months ago343
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components