- Home
-
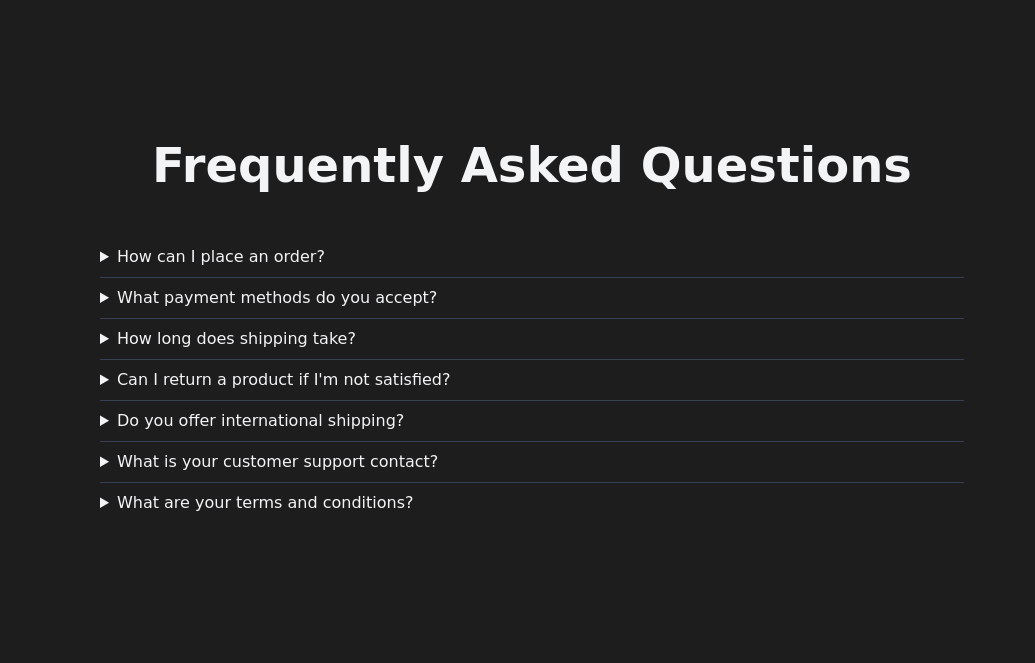
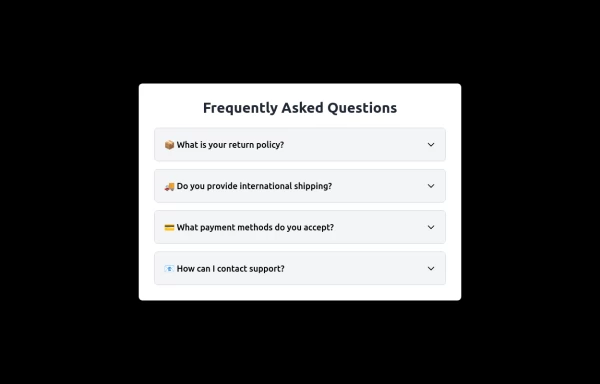
Tailwind FAQ accordion
Tailwind FAQ accordion
This tailwind example is contributed by yousef, on 02-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Frequently asked questions, QnA,collapsible
Author yousef
Related Examples
-
FAQ with dropdown
Created by Surjith S M -> https://twitter.com/surjithctly This component does not use javascript for dropdown
2 years ago18k -
2 years ago15.4k
-
Accordion
uses Flobite.js for interactivity
3 years ago15.2k -
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago16.3k -
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.6k -
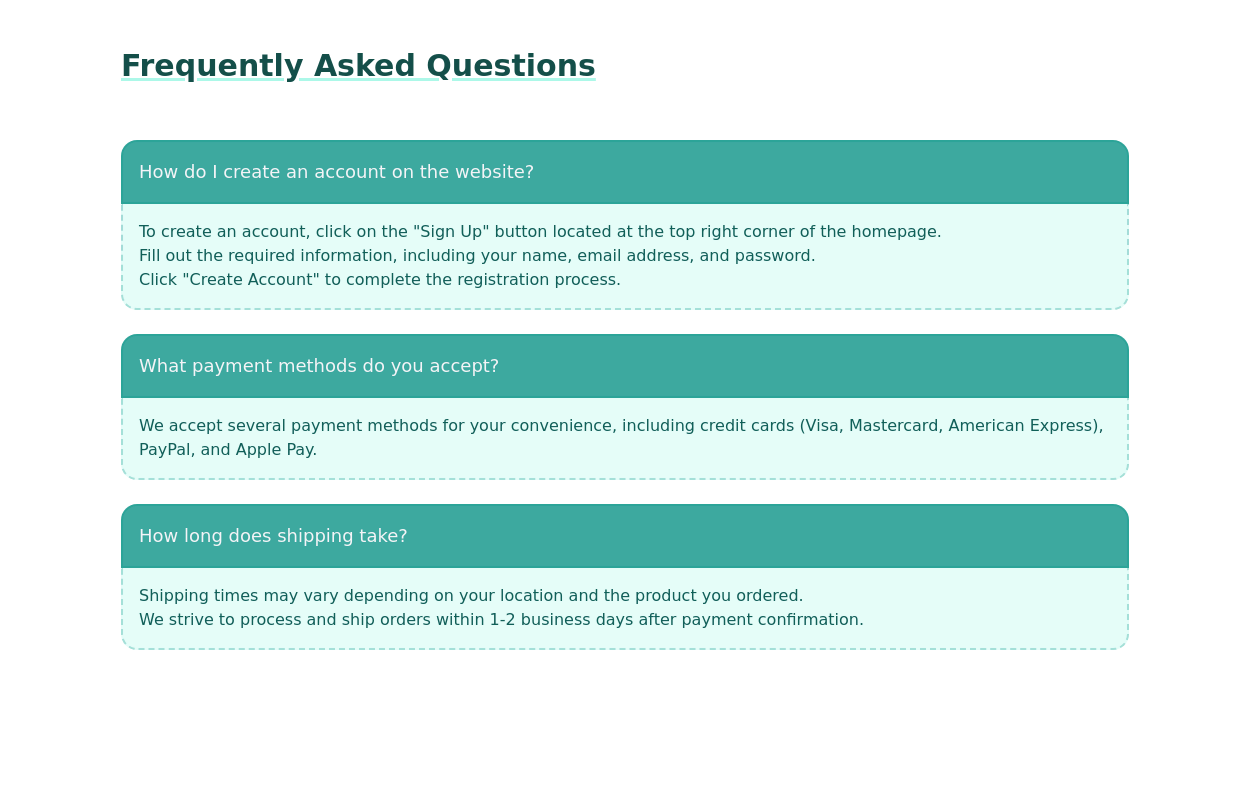
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
FAQ cards
FAQ section with cards
2 years ago14.2k -
Accordion FAQ
quick and easy access to frequently asked questions related to insurance. It allows users to expand and collapse questions with answers.
2 years ago10.1k -
FAQ.
Super simple animated FAQ with tailwind group hoverable accordion open and close.
1 year ago2k -
1 year ago1.2k
-
Accordion
The Accordion is a responsive and reusable component designed to display collapsible content sections. It's perfect for FAQs, menu items, or any other grouped information. Each section can expand or collapse individually to show or hide content. Features: Mobile-friendly and fully responsive design. Smooth animation for opening and closing panels. Supports multiple or single panel expansion. Highly customizable with props for colors, fonts, and behavior (e.g., single/multiple open panels). Accessible with keyboard navigation and ARIA attributes.
1 year ago1.9k -
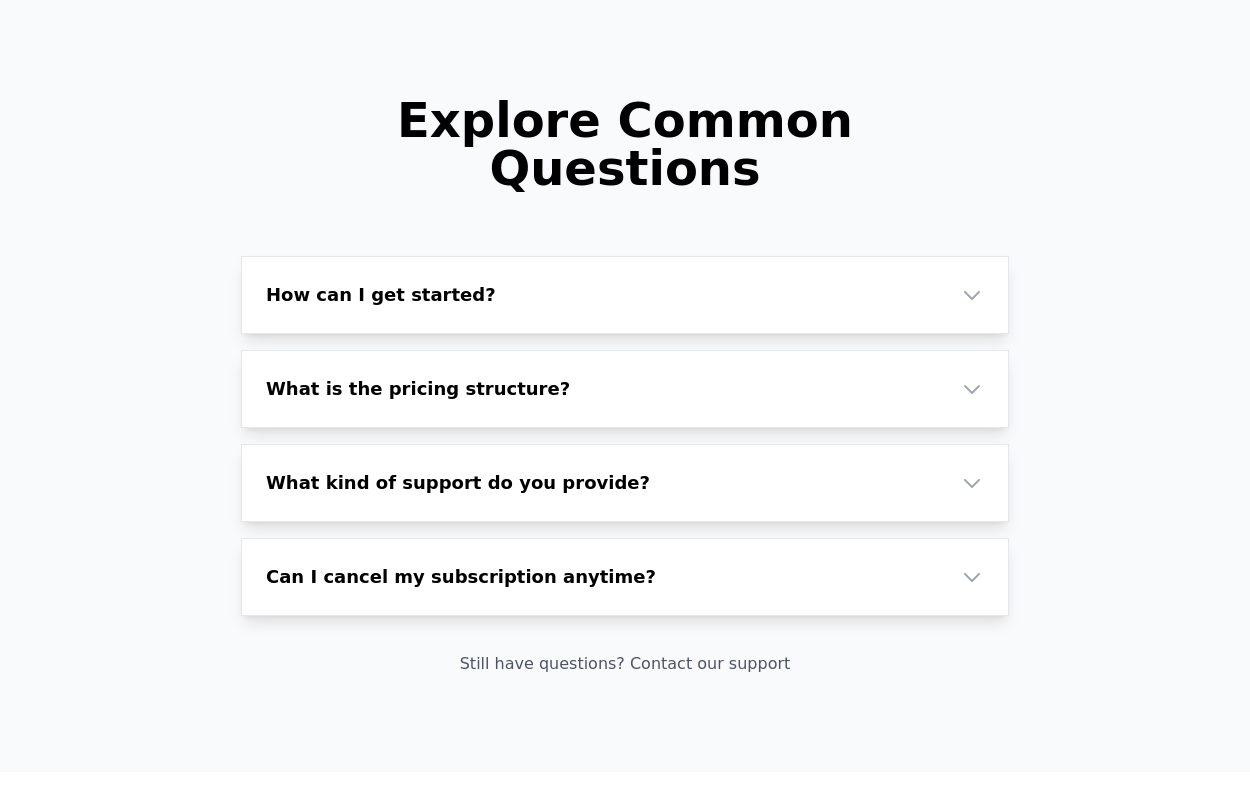
Frequently Asked Questions
A beautiful and modern accordion FAQ component using HTML & Tailwind CSS with smooth animations.
10 months ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components