- Home
-
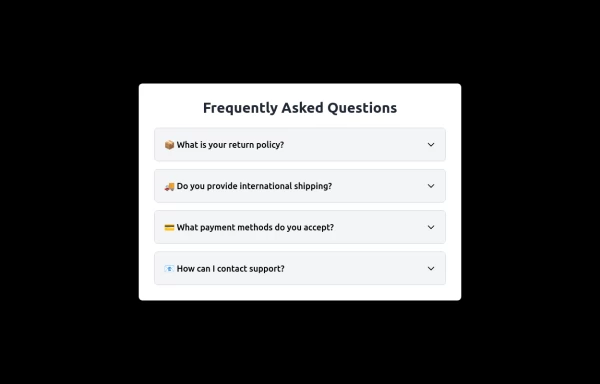
Accordion FAQ
Accordion FAQ
This tailwind example is contributed by Nikola Małecka, on 10-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Frequently asked questions, QnA,collapsible
Author Nikola Małecka
Related Examples
-
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.6k -
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago16.3k -
1 year ago5.4k
-
FAQ.
Super simple animated FAQ with tailwind group hoverable accordion open and close.
1 year ago2k -
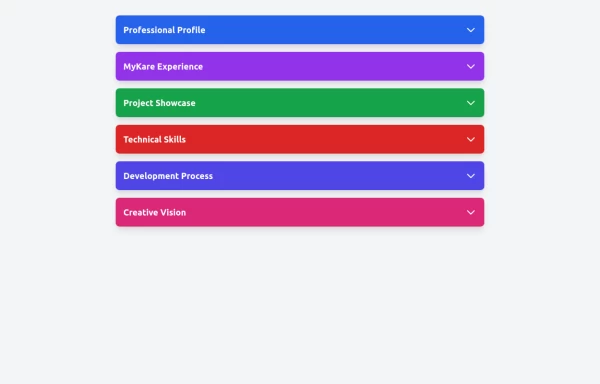
Accordion
The Accordion is a responsive and reusable component designed to display collapsible content sections. It's perfect for FAQs, menu items, or any other grouped information. Each section can expand or collapse individually to show or hide content. Features: Mobile-friendly and fully responsive design. Smooth animation for opening and closing panels. Supports multiple or single panel expansion. Highly customizable with props for colors, fonts, and behavior (e.g., single/multiple open panels). Accessible with keyboard navigation and ARIA attributes.
1 year ago1.9k -
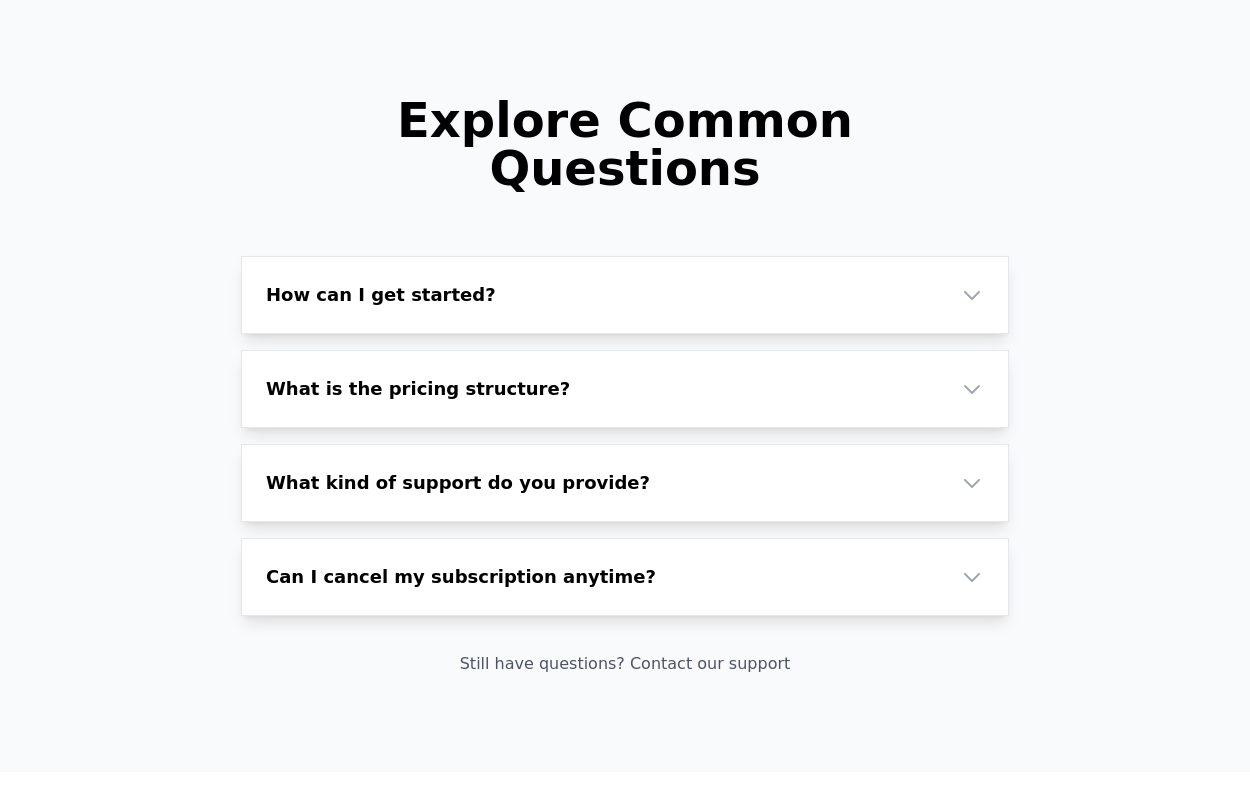
Frequently Asked Questions
A beautiful and modern accordion FAQ component using HTML & Tailwind CSS with smooth animations.
10 months ago1.2k -
2 years ago15.3k
-
CTA Responsive
Gradient Style CTA
6 months ago435 -
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
9 months ago1.3k -
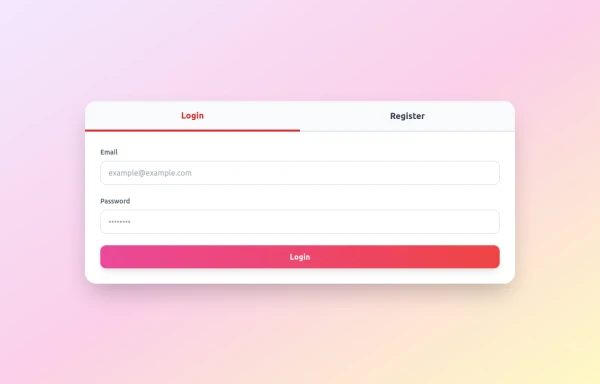
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
6 months ago1k -
Home
html , css
8 months ago669
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components