- Home
-
Accordion with minimum javascript
Accordion with minimum javascript
This tailwind example is contributed by Anonymous, on 16-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is collapsible
Author Anonymous
Related Examples
-
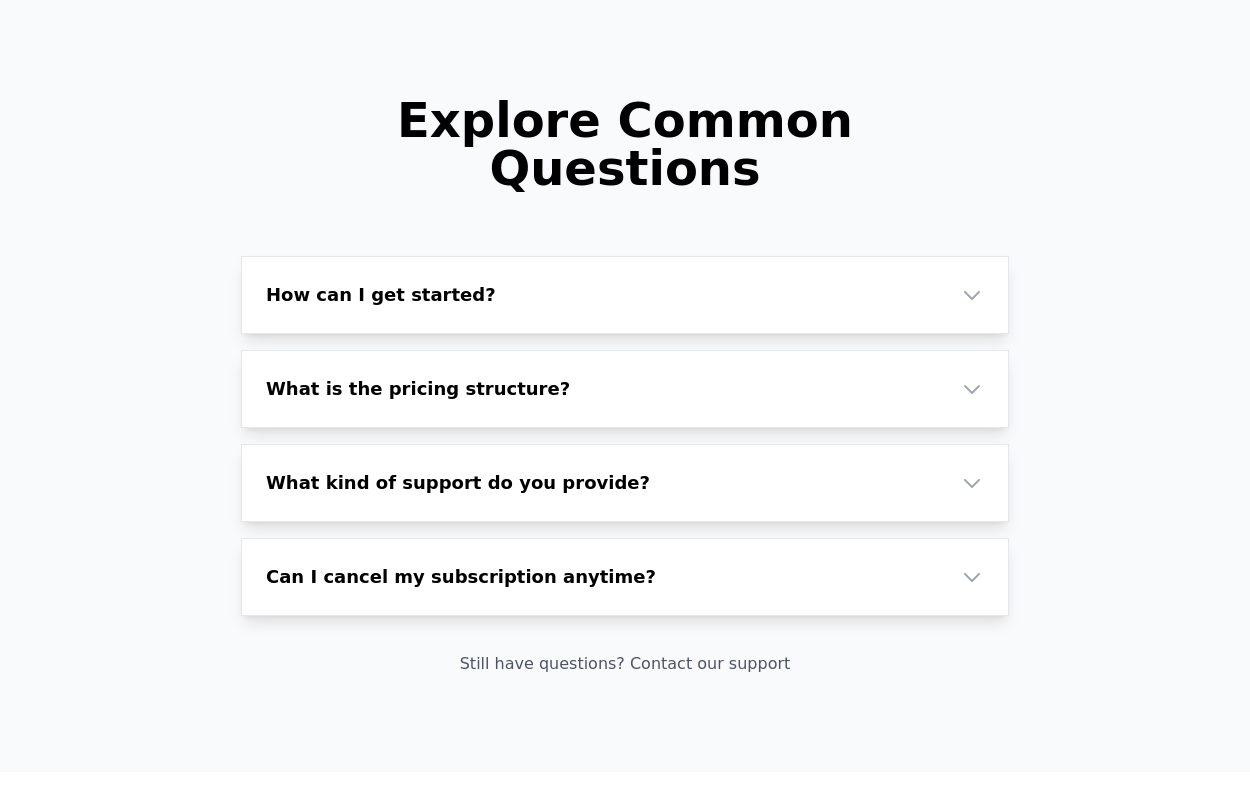
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago15.9k -
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.4k -
Accordion
uses Flobite.js for interactivity
2 years ago14.7k -
2 years ago15k
-
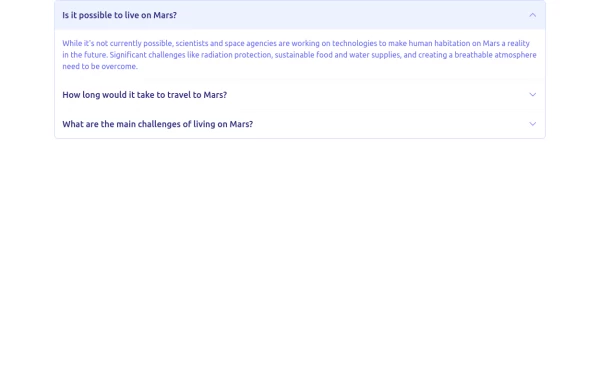
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
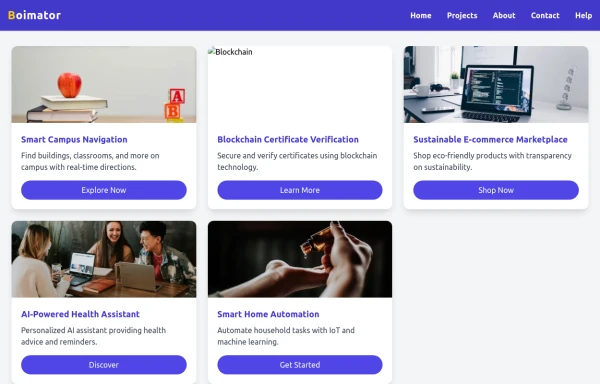
bonimator dash board
bonimator dash board
3 months ago195 -
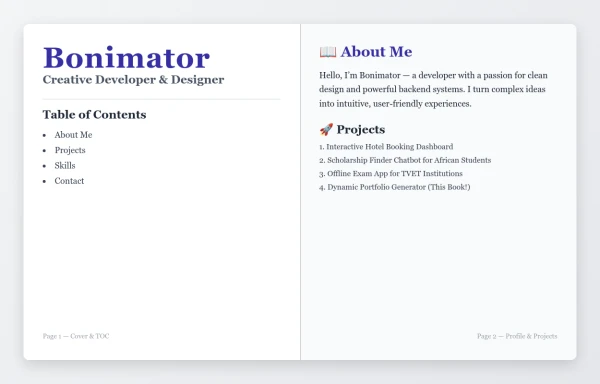
aportifolio book
aportifolio book
3 months ago573 -
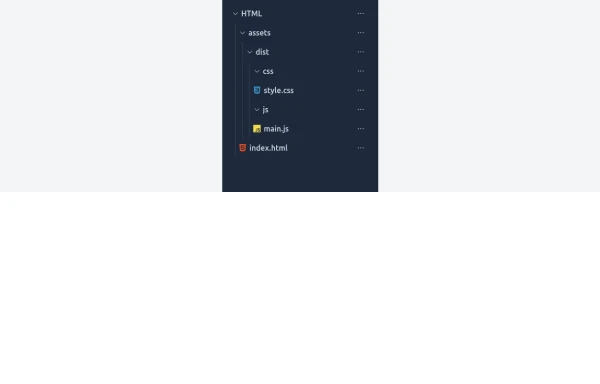
Expandable File Tree with Tailwind and Vanilla JS with tailwinds 4
A simple and responsive file tree component built with Tailwind CSS and vanilla JavaScript. Each folder can be expanded or collapsed with smooth transitions, including the root directory. This component is useful for project explorers, code editors, or file management UIs.
2 months ago224 -
Accordion block
FAQ accordion component, featuring expandable sections with smooth transitions and a clean, modern design
1 year ago1.7k -
Native HTML Accordion
native html accordion summary details
1 year ago2.3k -
details & summary beautiful styling & animation
details & summary beautiful styling & animation
1 year ago2k -
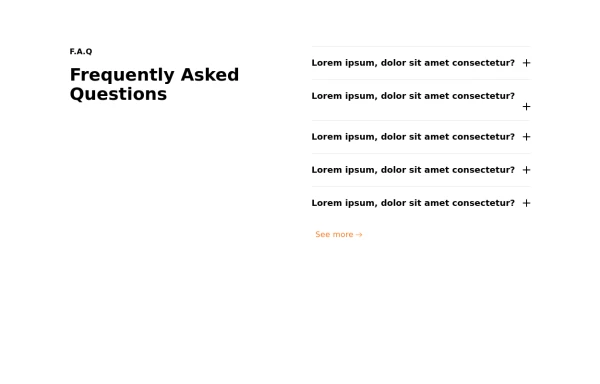
FAQ.
Super simple animated FAQ with tailwind group hoverable accordion open and close.
1 year ago1.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components