- Home
-
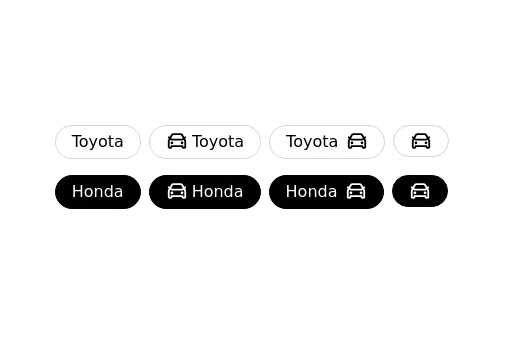
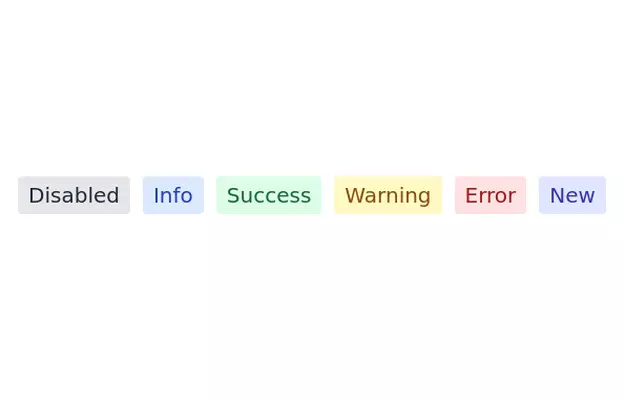
Info Badges
Info Badges
Badges for showing information about stuff
This tailwind example is contributed by Mohit Prajapati, on 21-Sep-2022. Component is made with Tailwind CSS v3.
Author Mohit Prajapati
Related Examples
-
3 years ago15.3k
-
2 years ago8.7k
-
3 years ago9.3k
-
chip
Interactive and customizable chips or tags to display labels, categories, or filters. Includes options for removable chips with icons and different styles.
1 year ago1.5k -
3 years ago10k
-
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
4 months ago373 -
3 years ago7.4k
-
Badges - Htmlwind
Basic badges
7 months ago538 -
1 year ago2.7k
-
3 years ago10.5k
-
1 year ago5.8k
-
2 years ago7.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components