- Home
-
Badges - Htmlwind
Badges - Htmlwind
Basic badges
This tailwind example is contributed by Htmlwind, on 02-Jun-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Htmlwind
Related Examples
-
3 years ago14.4k
-
3 years ago10.6k
-
Tag Input field
This code creates a dynamic tag input field using HTML, JavaScript, and TailwindCSS. Users can type tags into the input field and press "Enter" to add them. Each tag is displayed inside the input field as a styled container with a remove button. The tag input is limited to a maximum of 5 tags, and an error message is shown if the limit is exceeded. Users can remove tags to free up space for new ones. The input field and tags are styled using TailwindCSS, ensuring a clean and responsive design.
1 year ago1.9k -
Info Badges
Badges for showing information about stuff
3 years ago12.3k -
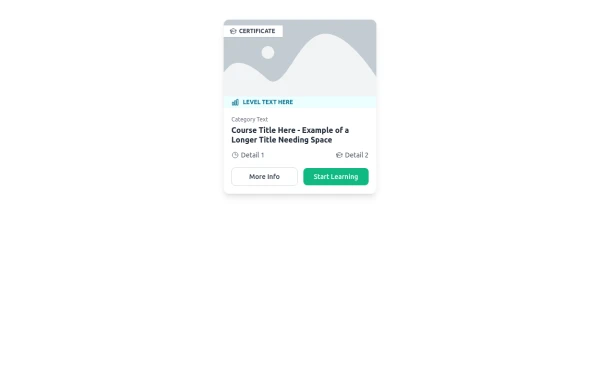
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
9 months ago942 -
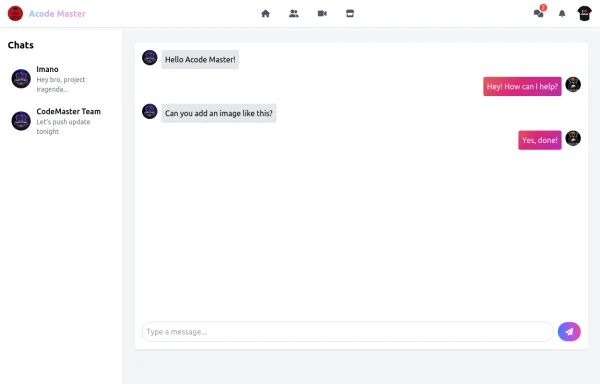
Acode Master - FB & WhatsApp UI Combo
Description (meta description) ni tag ikoreshwa mu mutwe (head) wa HTML igaragaza mu ncamake icyo urubuga cyangwa urupapuro rwawe ruvuga. Iyi description ikoreshwa cyane na search engines (nka Google) mu kwerekana summary y’urubuga mu bisubizo by’ubushakashatsi.
7 months ago606 -
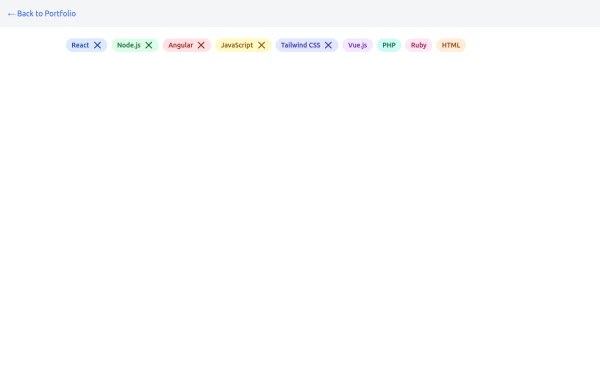
chip
Interactive and customizable chips or tags to display labels, categories, or filters. Includes options for removable chips with icons and different styles.
1 year ago1.5k -
3 years ago9.7k
-
1 year ago5.8k
-
Elegant Badges
Useful Tailwind classes for creating several types of basic badges.
8 months ago779 -
3 years ago12.4k
-
Hashtag Pills
Minimal hastag cloud
3 years ago13.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components