- Home
-
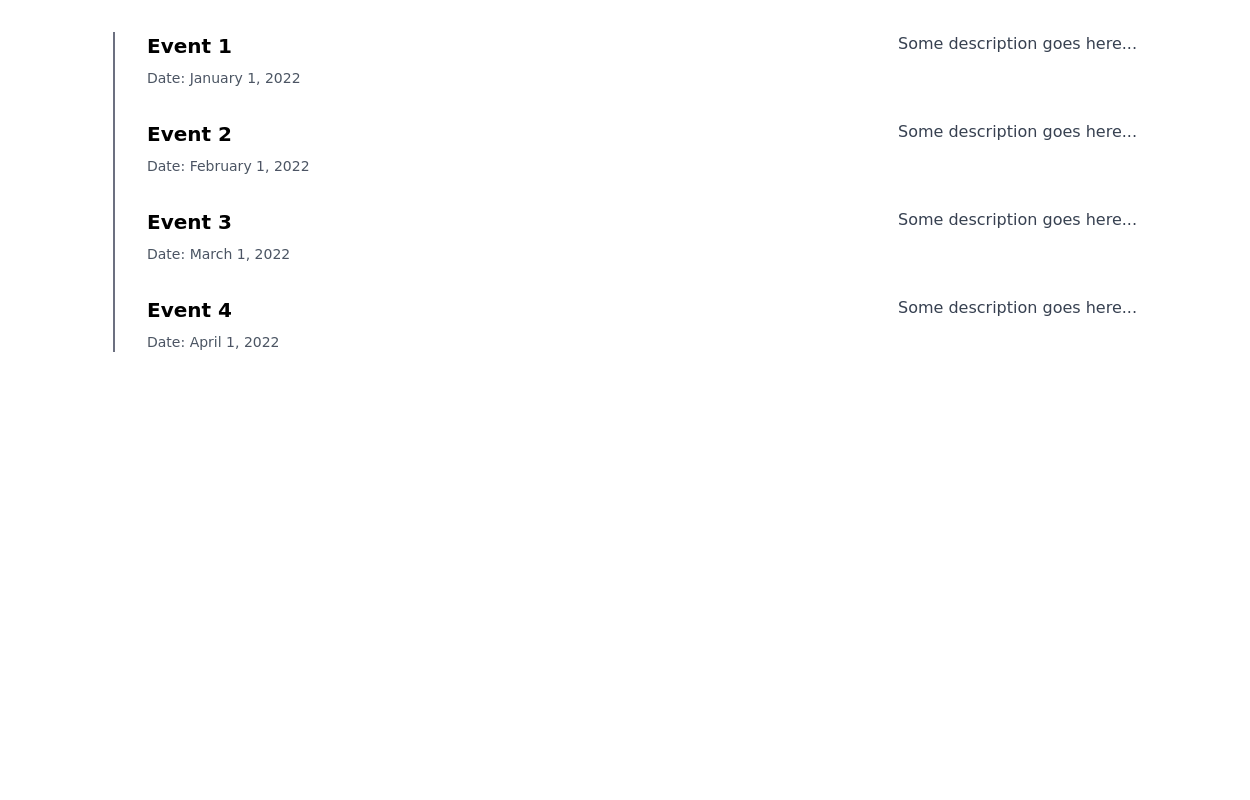
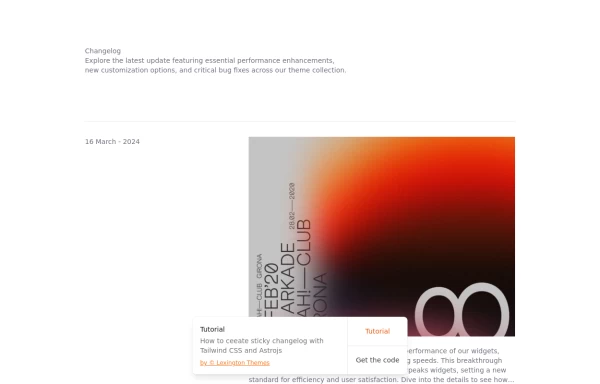
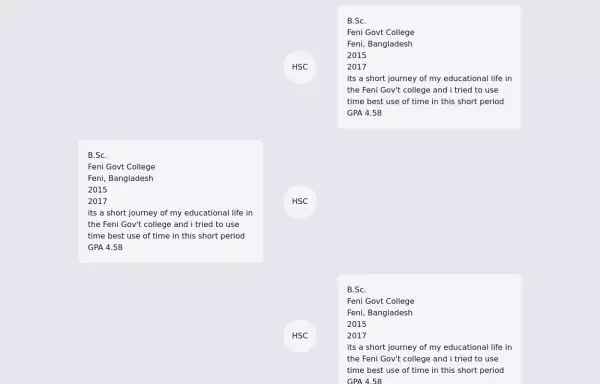
Timeline
Timeline
timeline with journey
This tailwind example is contributed by Abhiraj, on 11-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Roadmap, Changelog
Author Abhiraj
Related Examples
-
3 years ago13.4k
-
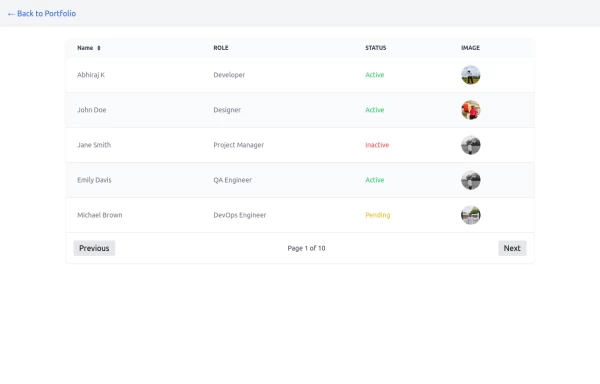
Table
Table with image and status with pagination buttons
1 year ago2.5k -
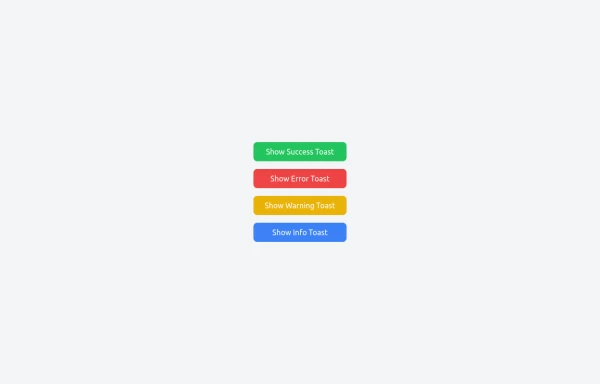
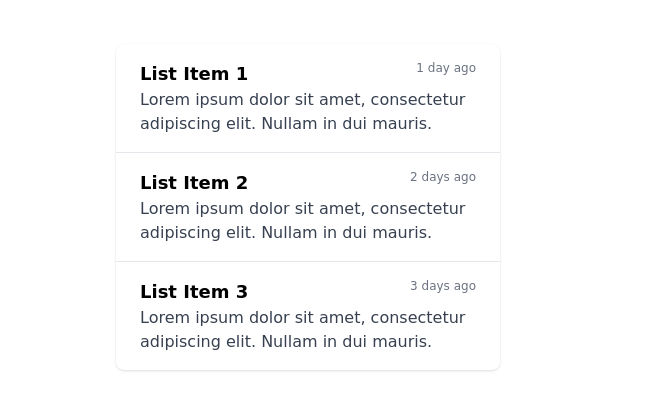
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1.1k -
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
1 year ago2.2k -
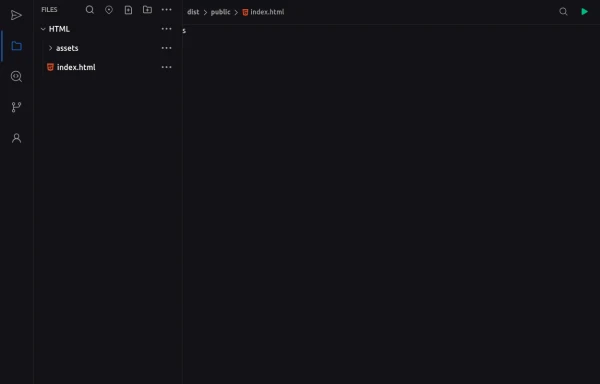
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
5 months ago404 -
1 year ago2.3k
-
User list
User list
8 months ago467 -
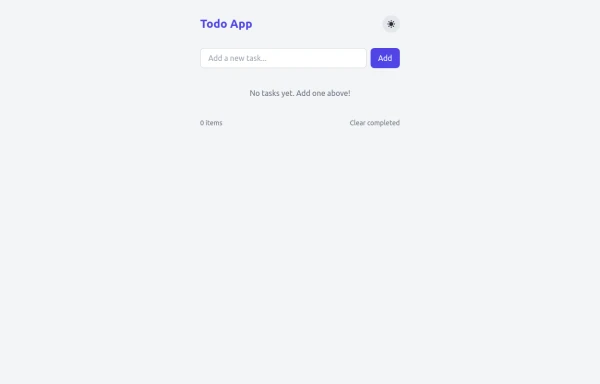
Todo List with Dark theme
Todo List with Dark theme
8 months ago1.1k -
2 years ago14.2k
-
Timeline Component
This component is responsive for Mobile & Desktop & Dark mode Supported.
1 year ago4.3k -
3 years ago10.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components