- Home
-
Notification badges with count
Notification badges with count
This tailwind example is contributed by Arya, on 11-Jan-2023. Component is made with Tailwind CSS v3. similar terms for this example are Toast, Snackbar
Author Arya
Related Examples
-
3 years ago14.4k
-
2 years ago7.1k
-
Info Badges
Badges for showing information about stuff
3 years ago12.3k -
3 years ago10.6k
-
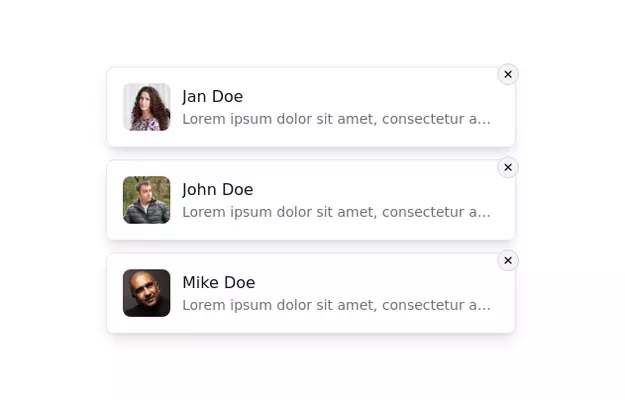
Notification Alert Section
Notification card with close button
3 years ago13.4k -
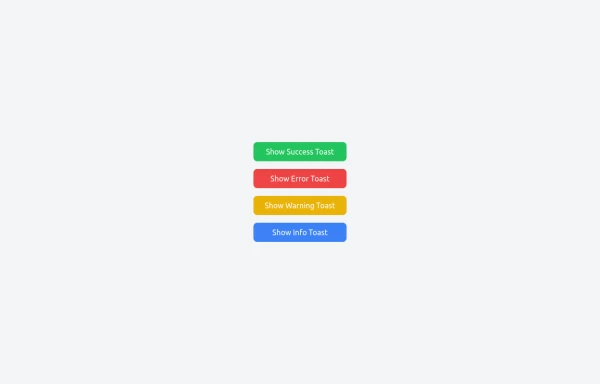
Toast
mensajes de alerta a los visitantes de su sitio web.
2 years ago15.9k -
Notification alert section
Show info, success, or error messages
3 years ago10.7k -
3 years ago10.1k
-
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
2 years ago8.7k
-
PrimeCorp | Professional Business Solutions
We deliver cutting-edge business solutions through strategic consulting, tailored services, and continuous support. Partner with us to optimize operations, drive growth, and achieve sustainable success in today's competitive market.
8 months ago892 -
3 years ago12.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components