- Home
-
How It Works Steps
How It Works Steps
I have made it minimal and added dark mode support
This tailwind example is contributed by Iris Callahan, on 11-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is stepper
Author Iris Callahan
Related Examples
-
3 years ago11.4k
-
1 year ago1.6k
-
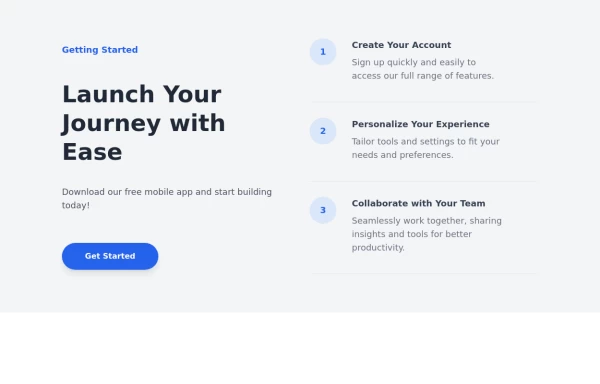
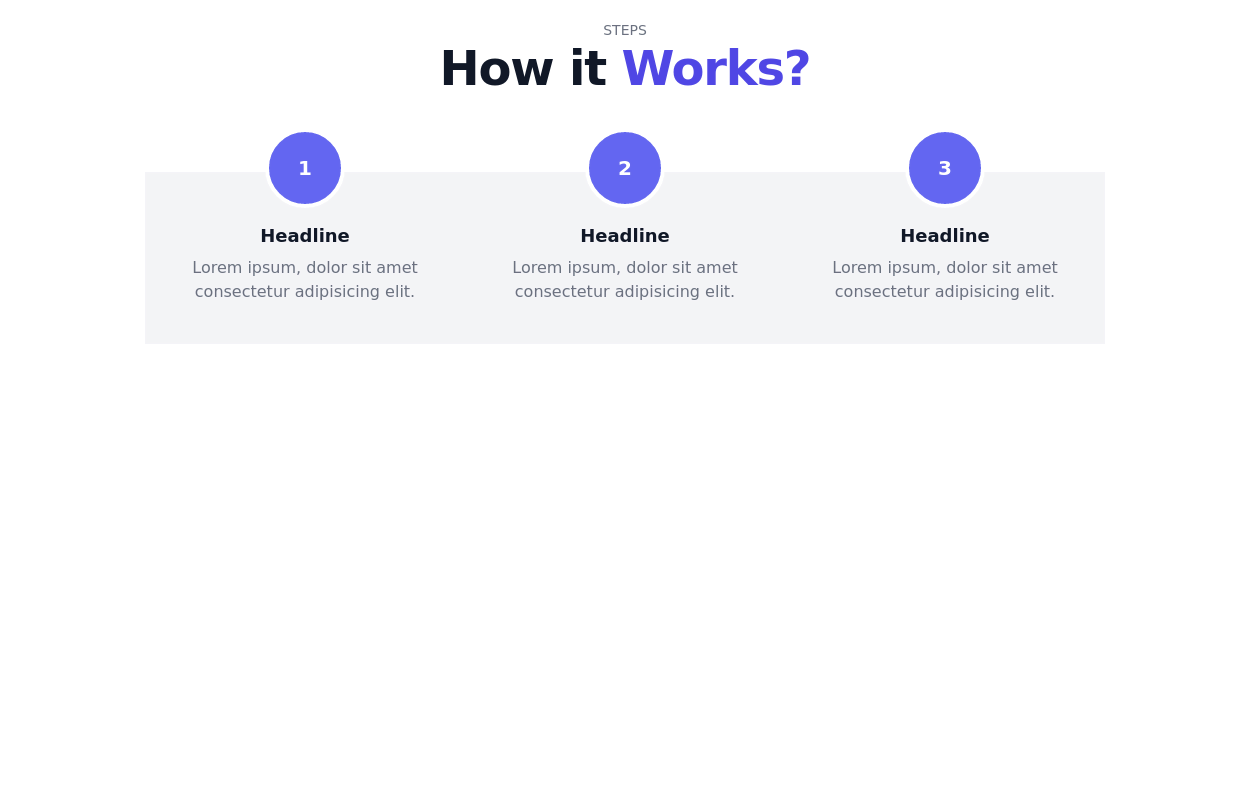
How it works section with steps
big and bold how it works section with steps
1 year ago2.6k -
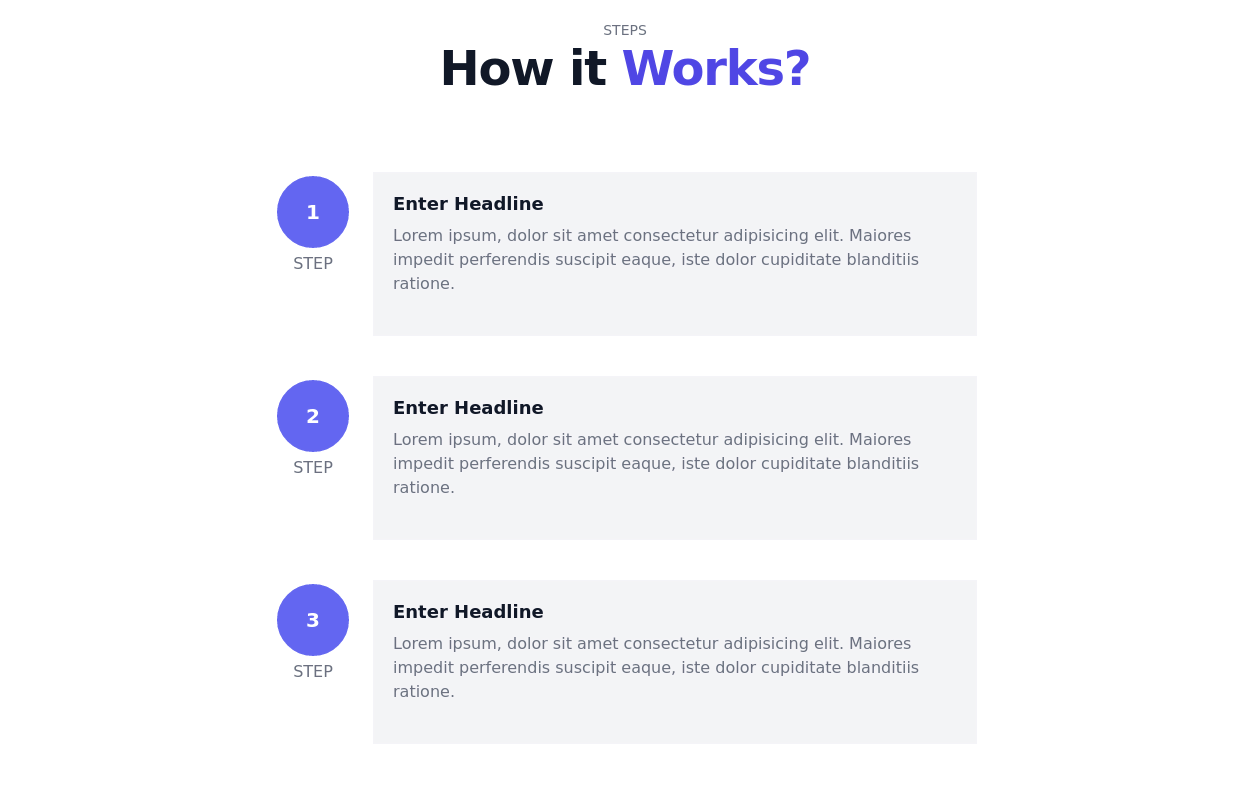
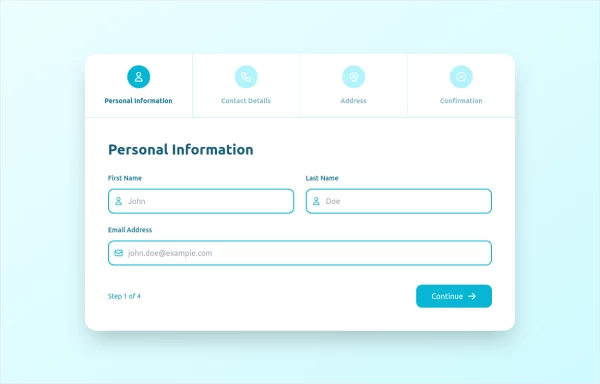
Stepper block
A full-width steps section
2 years ago12.4k -
2 years ago9.7k
-
step
html , css
6 months ago354 -
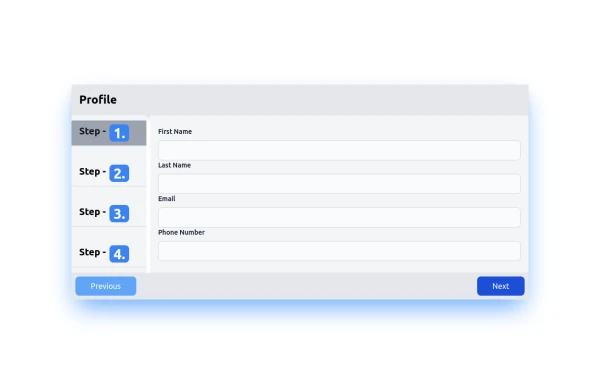
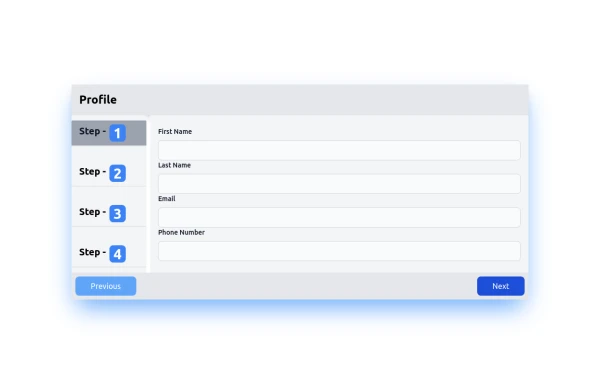
Profile Stepper Form
Progressive Profile Form
1 year ago4.6k -
stepper
The Stepper Component is a versatile and user-friendly tool designed to guide users through a sequence of steps. Whether you're building a multi-step form, a tutorial, or any process that requires sequential navigation, this component makes it easy to implement and customize.
10 months ago1.5k -
2 years ago9.2k
-
2 years ago12.2k
-
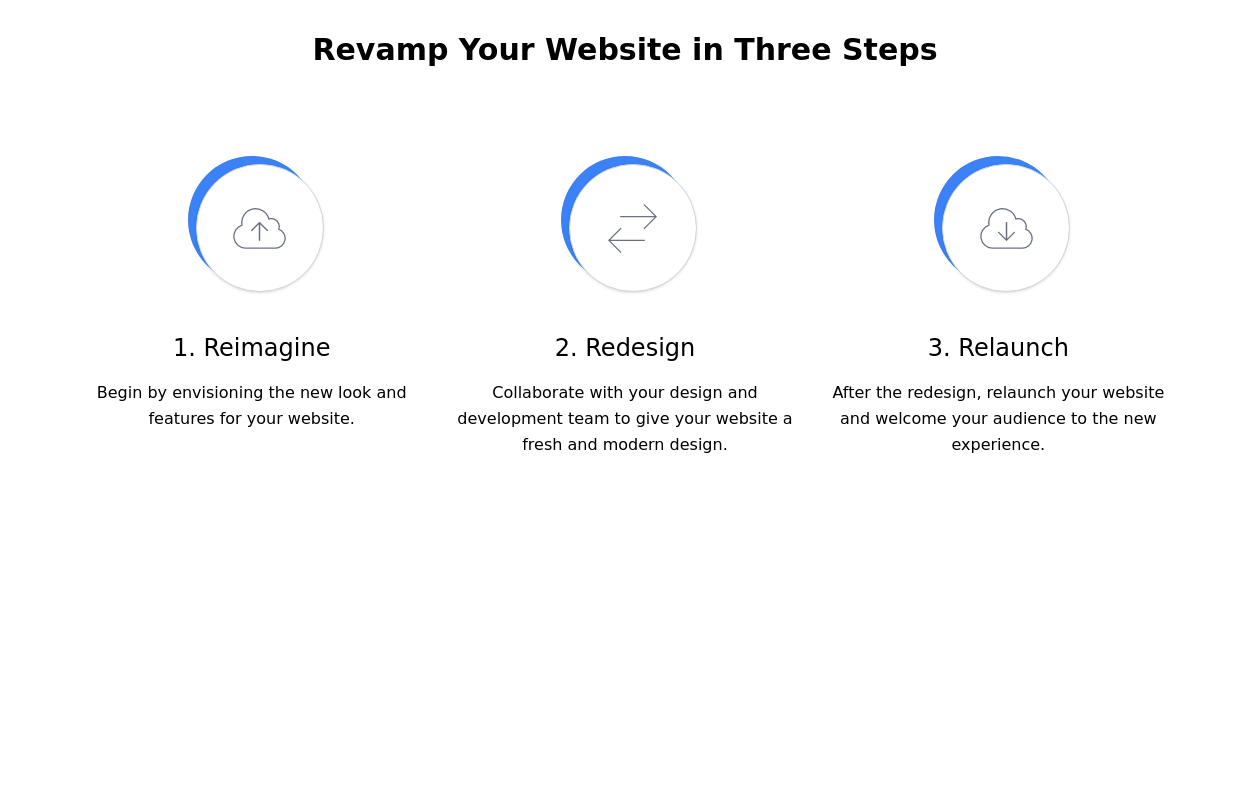
Steps section
Show features or steps of your website. Each step Includes Icons.
2 years ago9.3k -
10 months ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components