- Home
-
Responsive steps section
Responsive steps section
This tailwind example is contributed by Simon Scheffer, on 12-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is stepper
Author Simon Scheffer
Related Examples
-
2 years ago12.3k
-
2 years ago11.3k
-
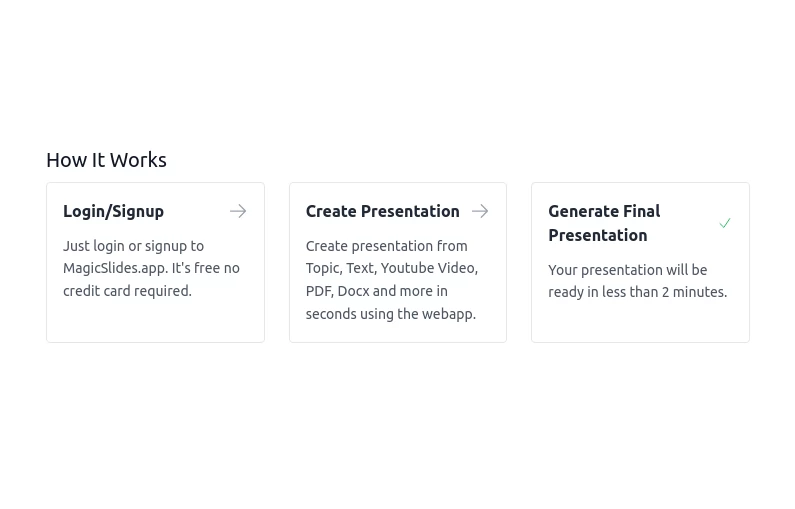
Stepper example
Explain How it works to your audience
2 years ago15k -
2 years ago6.2k
-
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
3 years ago10k
-
1 year ago1.2k
-
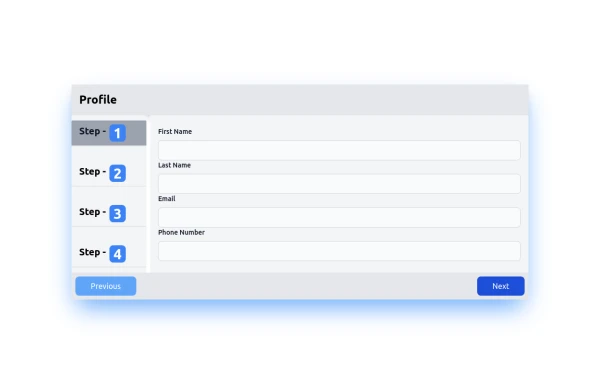
Profile Stepper Form
Progressive Profile Form
1 year ago4.9k -
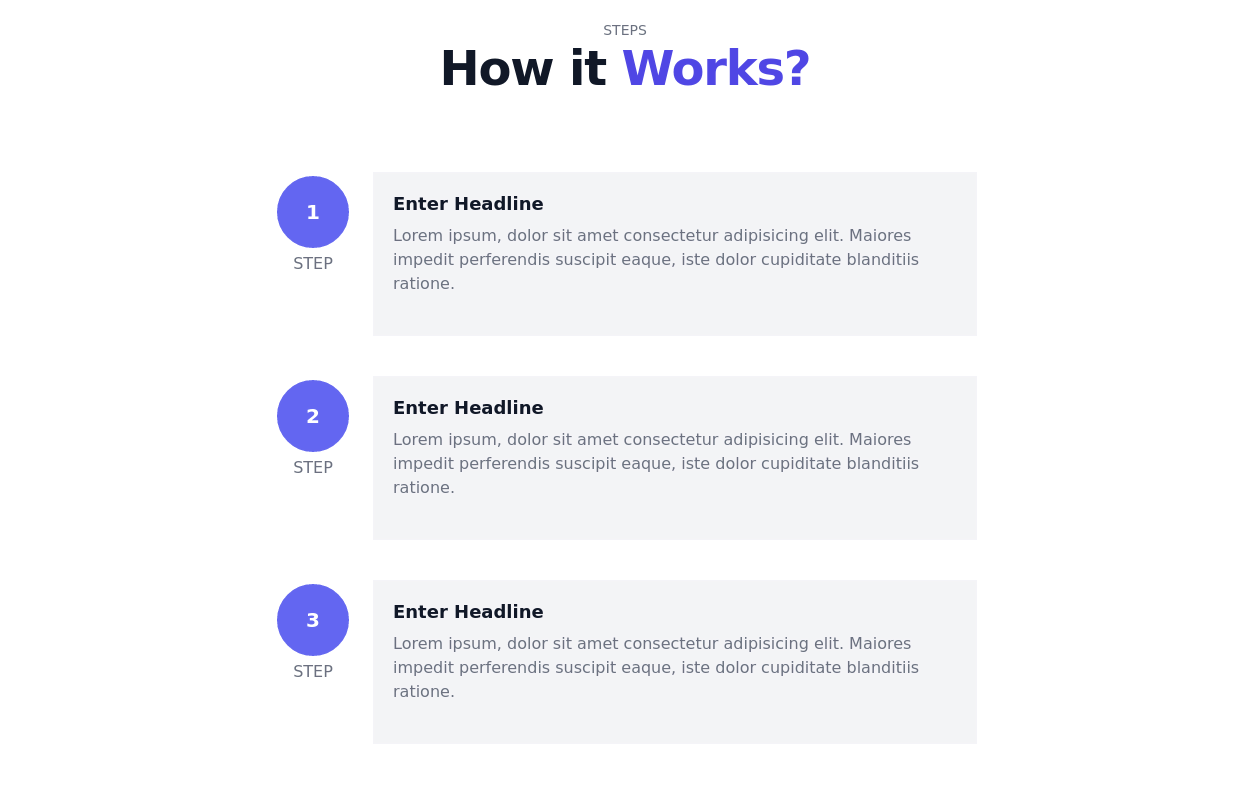
Stepper block
A full-width steps section
2 years ago12.4k -
1 year ago3.1k
-
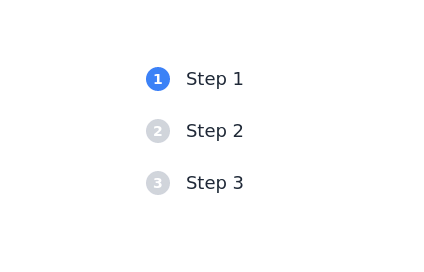
Simple stepper section
multipurpose verticle stepper
2 years ago10.3k -
3 years ago13.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components