- Home
-
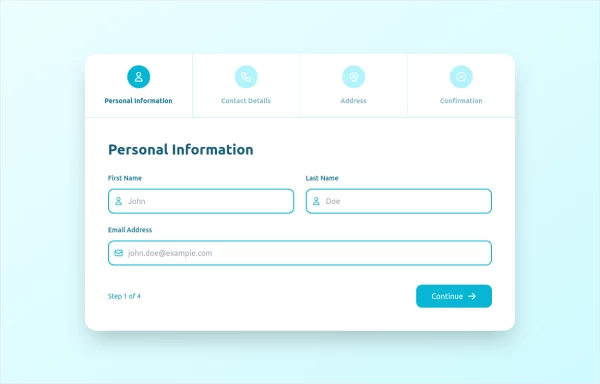
Steps section for form
Steps section for form
with short description
This tailwind example is contributed by Yuni saputara, on 30-May-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is stepper
Author Yuni saputara
Related Examples
-
1 year ago1.8k
-
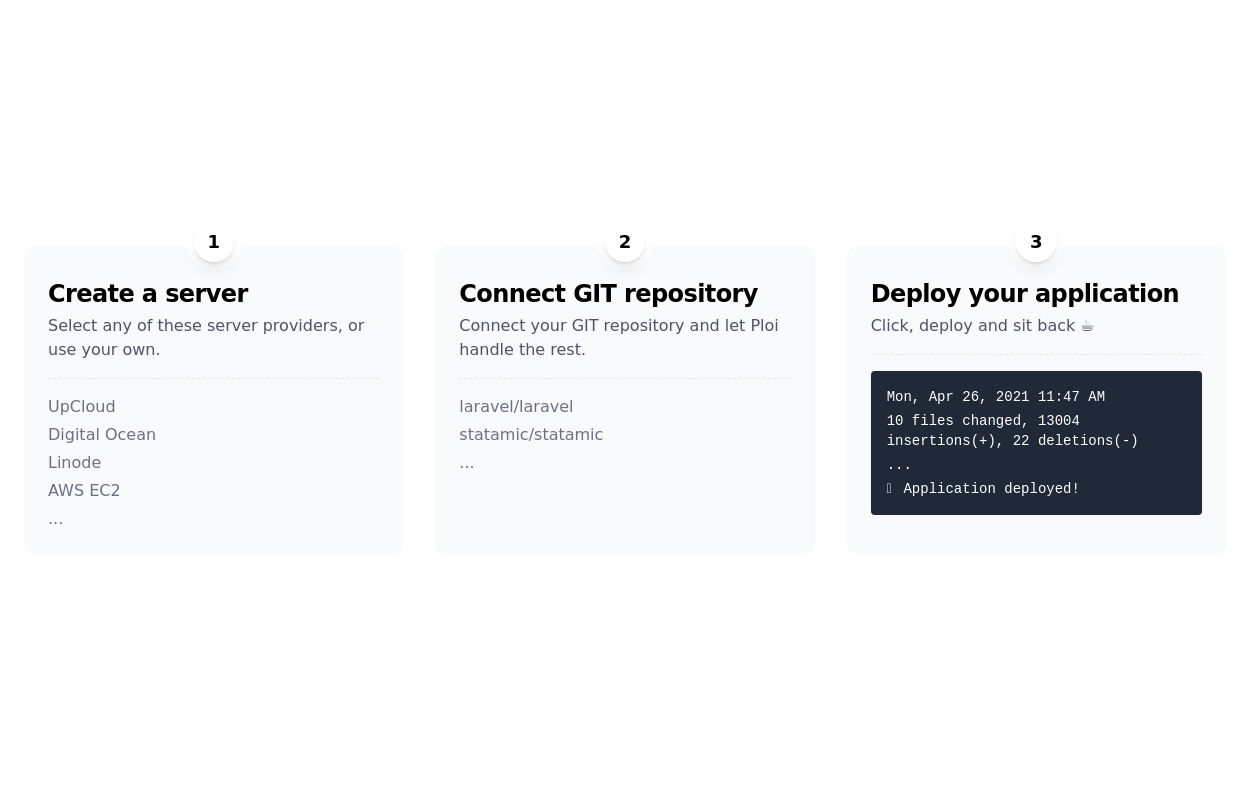
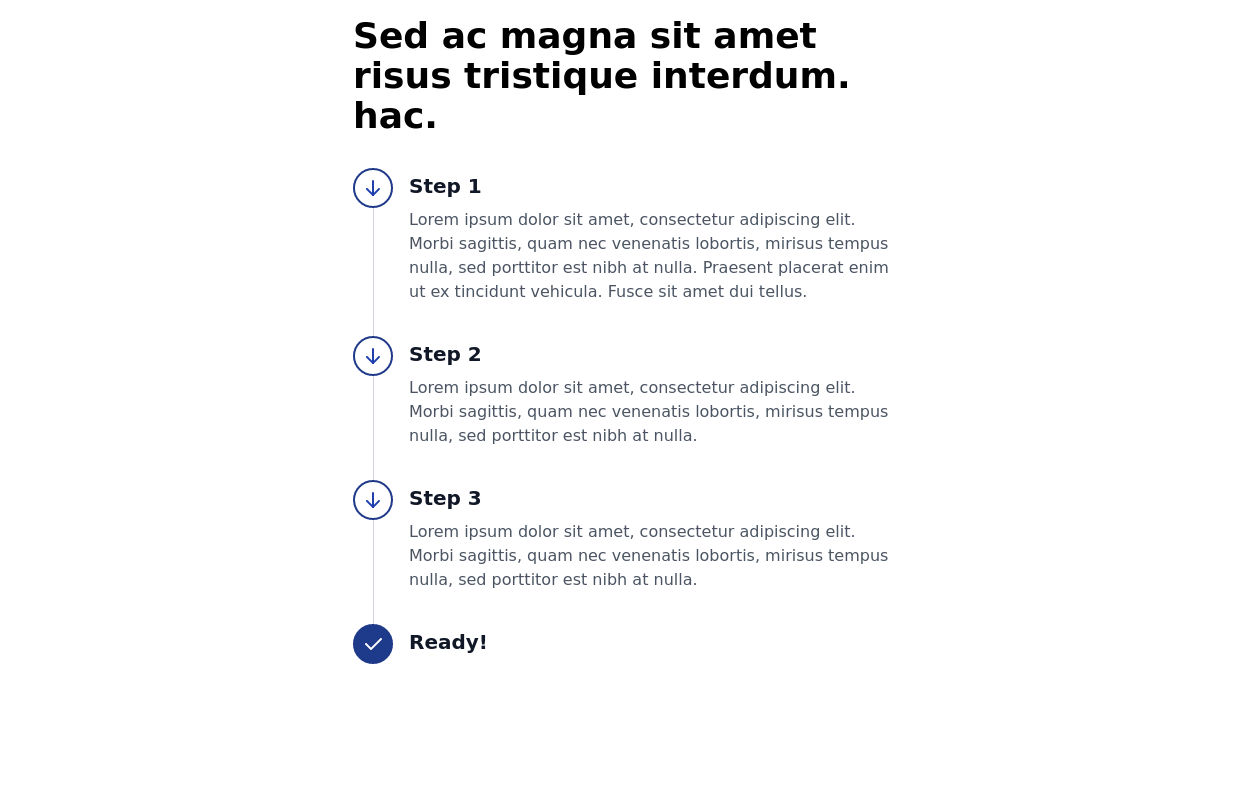
Steps section for how it works
Info cards for how does it work section?
1 year ago1.7k -
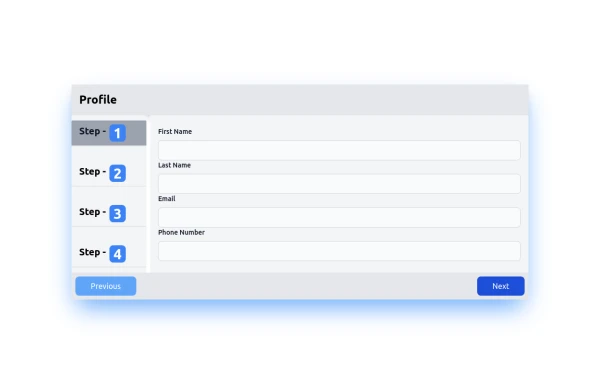
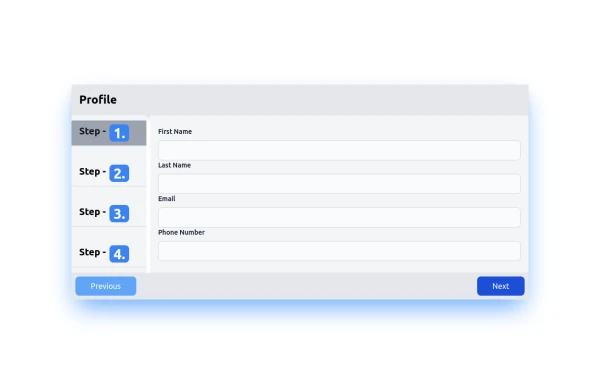
Profile Stepper Form
Progressive Profile Form
1 year ago4.9k -
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
stepper
The Stepper Component is a versatile and user-friendly tool designed to guide users through a sequence of steps. Whether you're building a multi-step form, a tutorial, or any process that requires sequential navigation, this component makes it easy to implement and customize.
1 year ago1.6k -
3 years ago11.6k
-
3 years ago10k
-
How it works section with steps
big and bold how it works section with steps
1 year ago2.8k -
3 years ago9.8k
-
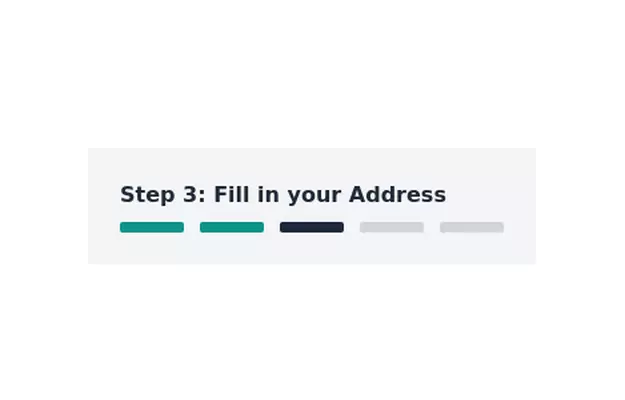
Simple stepper section
multipurpose verticle stepper
2 years ago10.3k -
2 years ago11.3k
-
step
html , css
8 months ago453
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components