- Home
-
Onboarding steps section
Onboarding steps section
This tailwind example is contributed by Prashant, on 28-Nov-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is stepper
Author Prashant
Related Examples
-
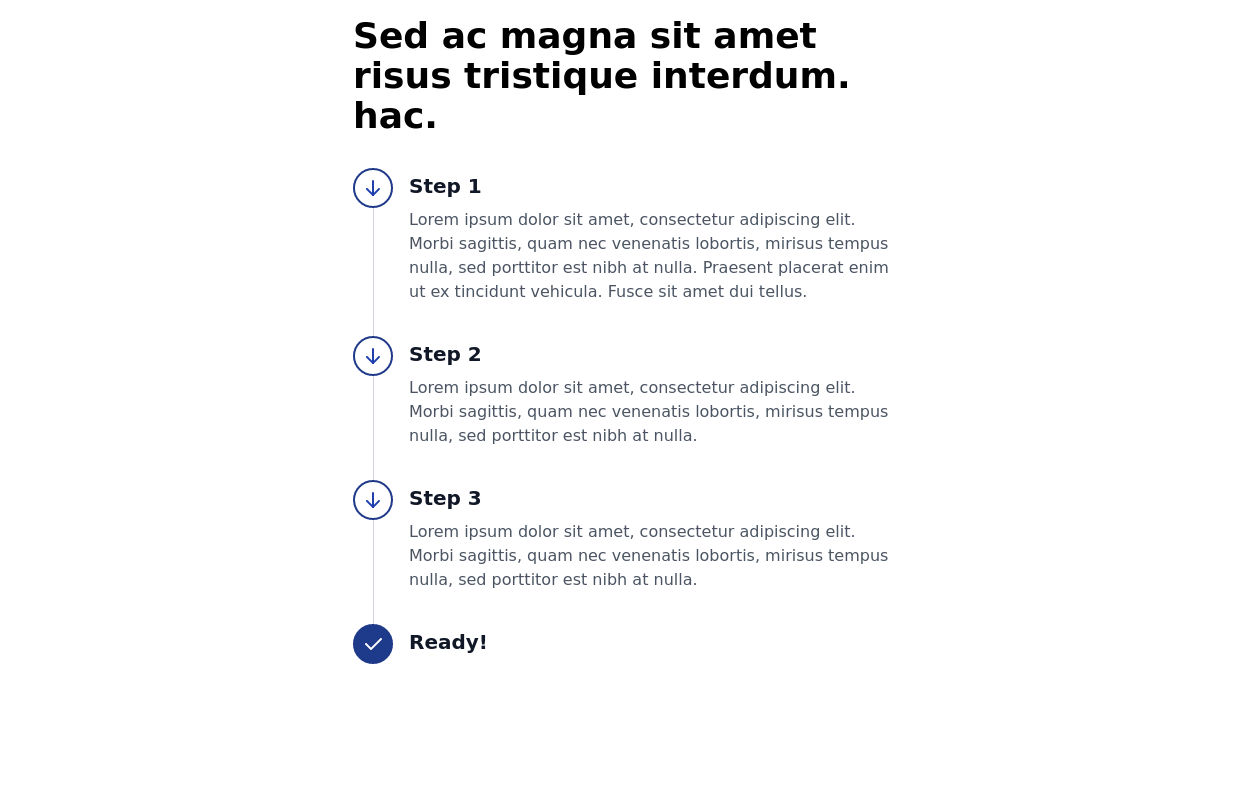
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
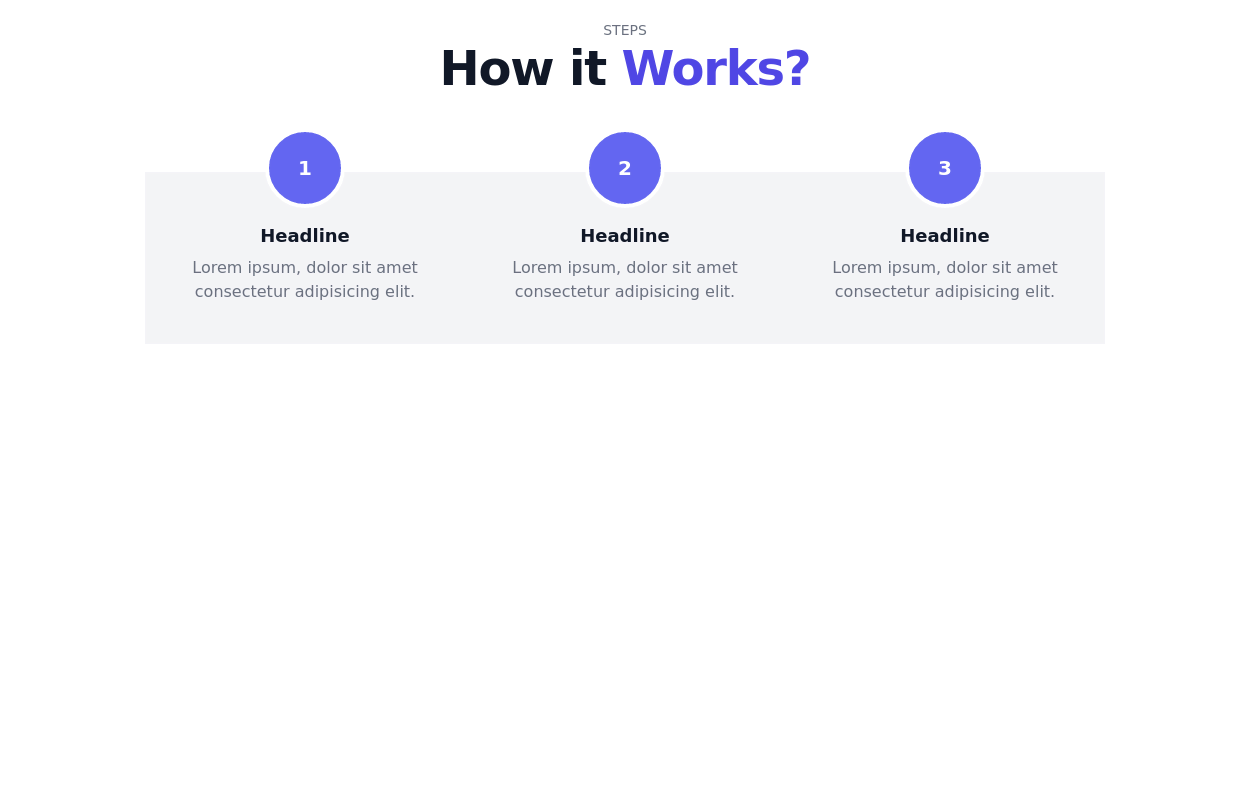
Stepper example
Explain How it works to your audience
2 years ago15.1k -
2 years ago11.3k
-
2 years ago12.3k
-
3 years ago9.5k
-
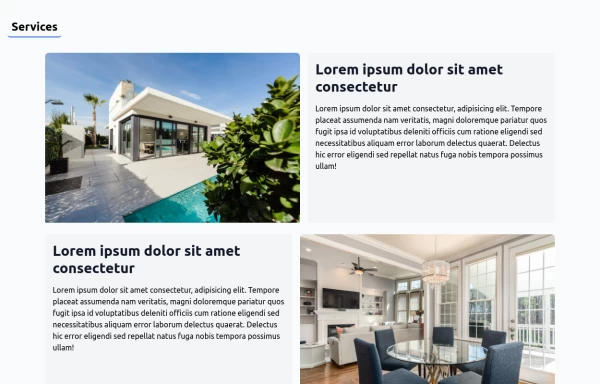
House Cleaning Website Services Section
House Cleaning Website Services Section Photo by @candjstudios & @framesforyourheart on Unsplash
1 year ago7.4k -
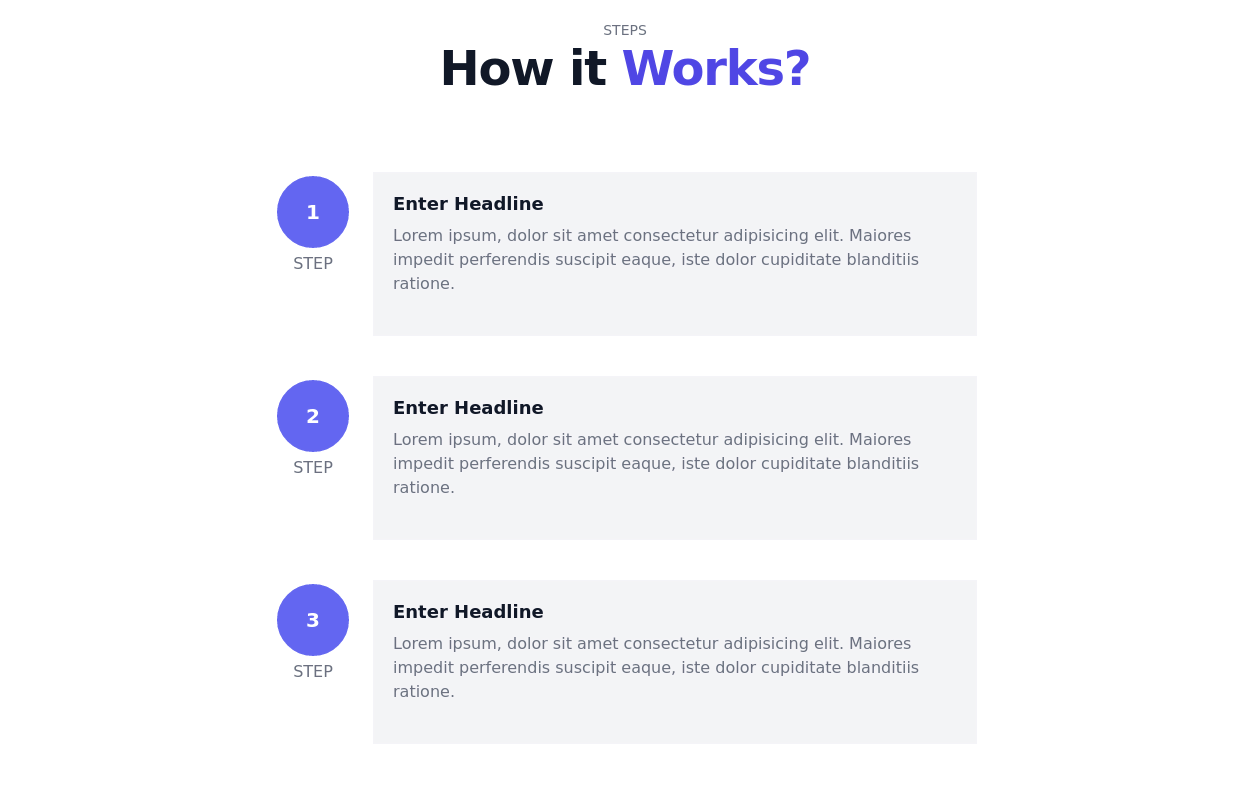
Stepper block
A full-width steps section
3 years ago12.5k -
2 years ago6k
-
Steps section
Show features or steps of your website. Each step Includes Icons.
2 years ago9.5k -
3 years ago9.8k
-
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
2 years ago11.6k -
1 year ago3.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components