- Home
-
How does it work?
How does it work?
This tailwind example is contributed by Abdul Baset Bappy, on 19-Jun-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Info, Show info, Statistics,stepper
Author Abdul Baset Bappy
Related Examples
-
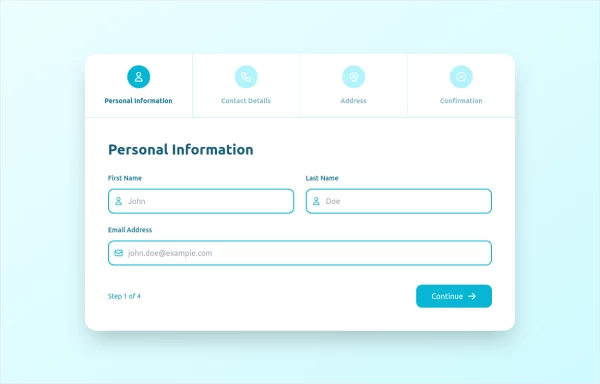
stepper
The Stepper Component is a versatile and user-friendly tool designed to guide users through a sequence of steps. Whether you're building a multi-step form, a tutorial, or any process that requires sequential navigation, this component makes it easy to implement and customize.
1 year ago1.7k -
7 months ago910
-
Simple stepper section
multipurpose verticle stepper
2 years ago10.3k -
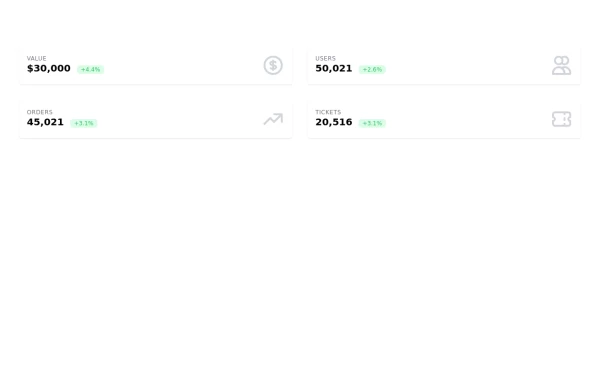
Information cards for admin panal
Stats cards
3 years ago10.8k -
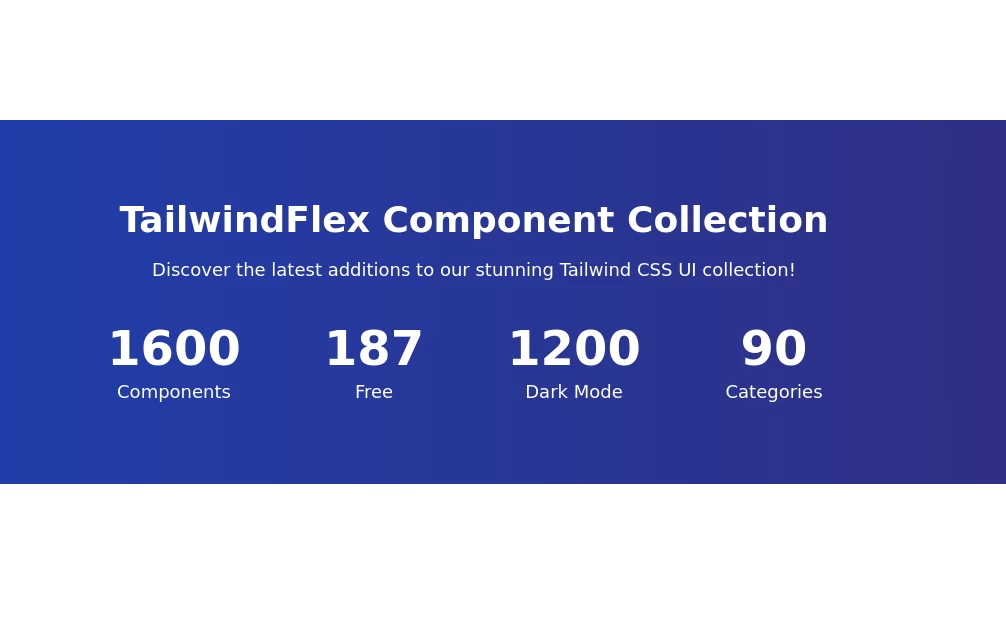
Stats Section
The gradient background stats section uses dark shades of gradient change colors according to your website theme
1 year ago2.9k -
Big stat card
Display your statistics boldly
2 years ago3.9k -
1 year ago3.1k
-
2 years ago14.8k
-
Stats - Htmlwind
Simple stats
8 months ago833 -
2 years ago13.8k
-
2 years ago11.1k
-
1 year ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components