- Home
-
Tailwind card
Tailwind card
This tailwind example is contributed by Conan Hilton, on 09-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Conan Hilton
Related Examples
-
2 years ago31.9k
-
3 years ago17.3k
-
2 years ago25.2k
-
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.7k -
3 years ago22.7k
-
2 years ago12.6k
-
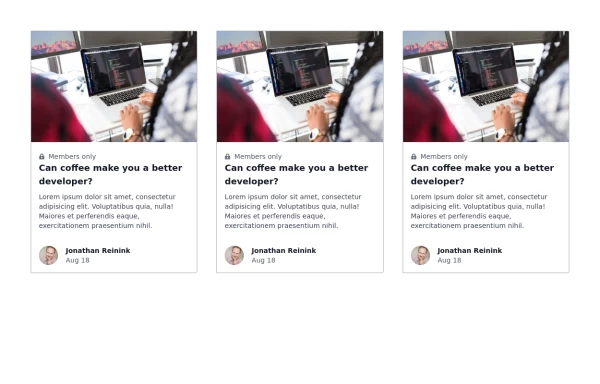
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
3 years ago24.1k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
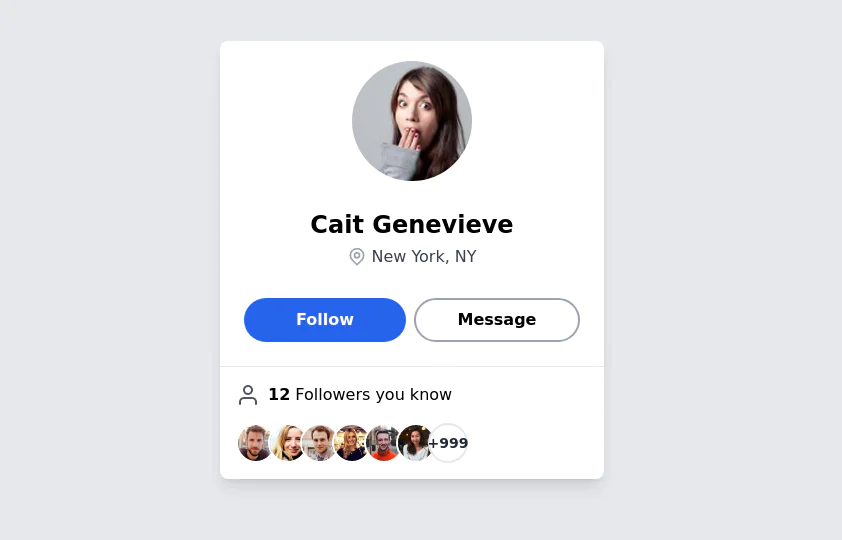
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64.1k -
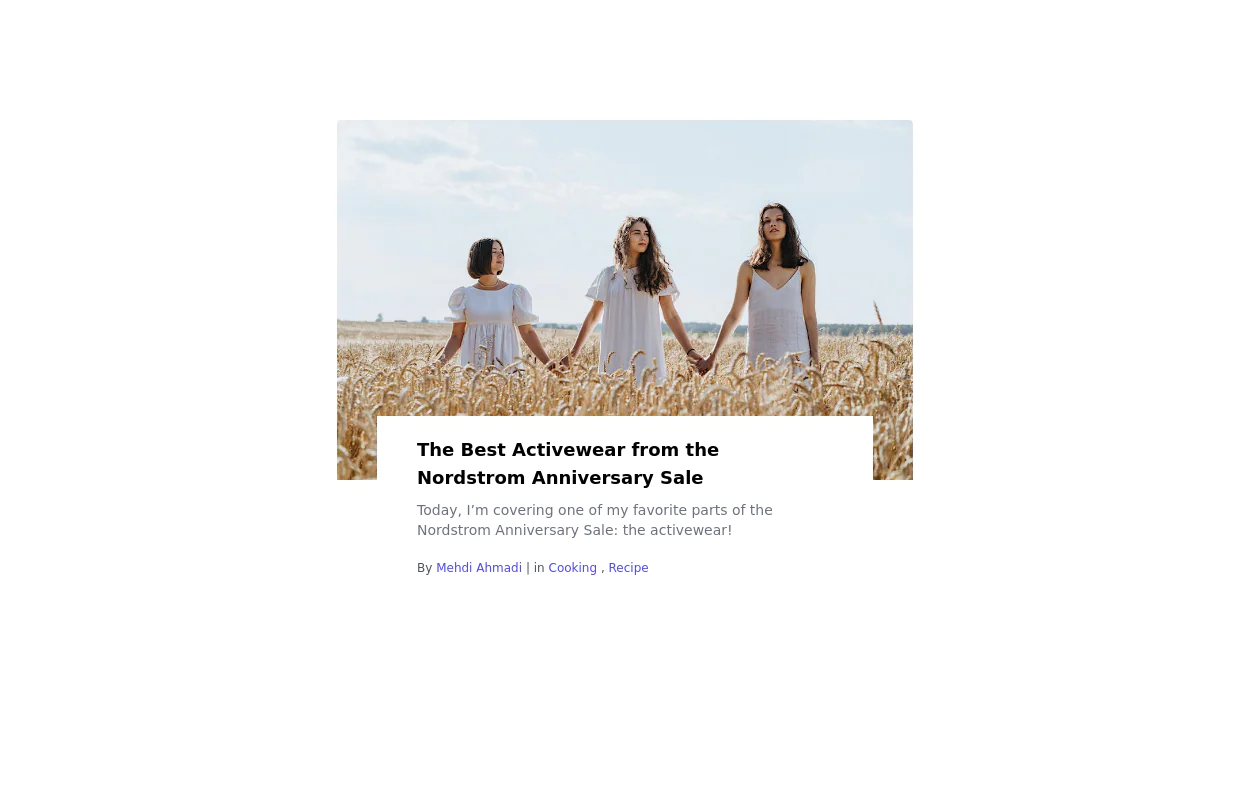
Card with image full width
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
3 years ago13.8k -
Weather info Card
Inspired from Mamba UI
3 years ago12.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components