- Home
-
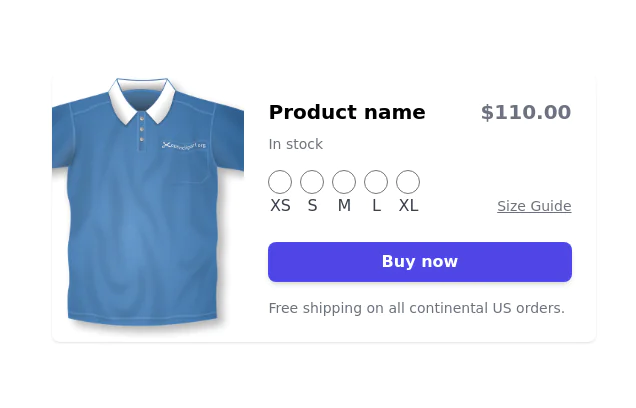
Card
Card
Card with Likes and download Button
This tailwind example is contributed by Mrunal Solkar, on 03-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Mrunal Solkar
Related Examples
-
2 years ago31.9k
-
2 years ago25.2k
-
3 years ago31.4k
-
Glowing gradient button
Button on black background
3 years ago39k -
2 years ago31.9k
-
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago25.5k -
2 years ago8.7k
-
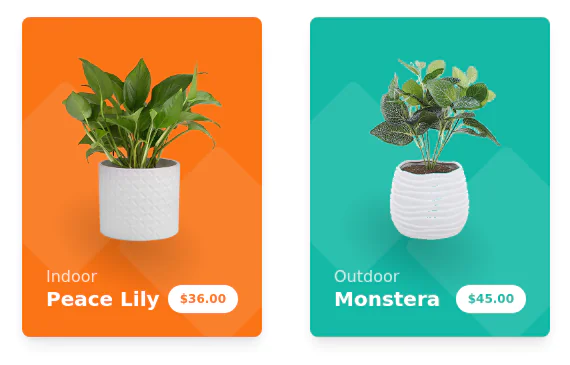
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago19.2k -
10 months ago2.2k
-
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
9 months ago942 -
Image Card
An image. Shows title and description info when hovering. Image zooms and darkens when hovering.
8 months ago812
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components