- Home
-
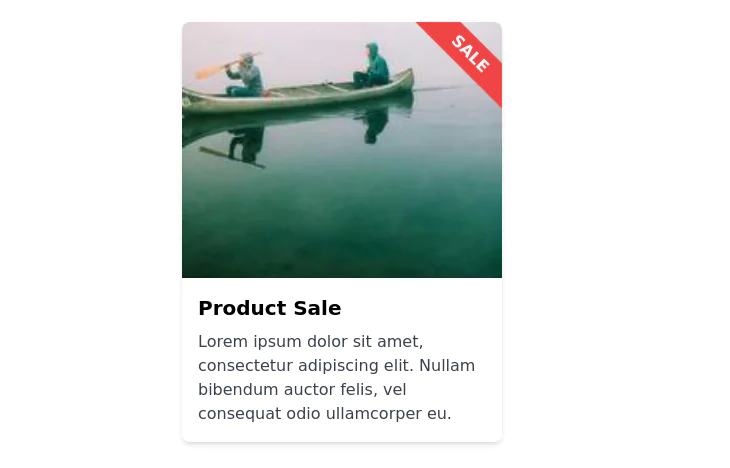
Image card
Image card
This tailwind example is contributed by Laurits, on 12-Dec-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Laurits
Related Examples
-
3 years ago22.7k
-
2 years ago11.9k
-
3 years ago13.5k
-
2 years ago31.9k
-
3 years ago13.3k
-
2 years ago25.2k
-
3 years ago31.4k
-
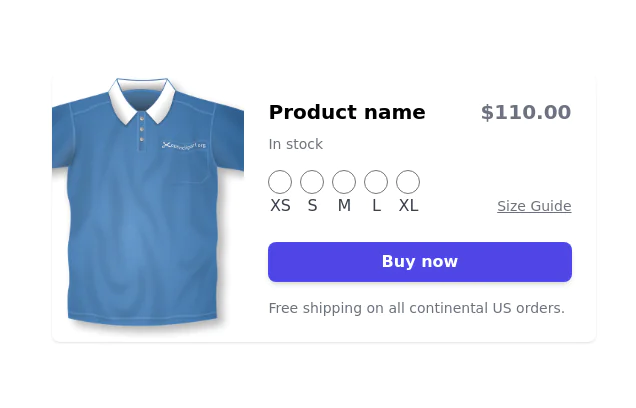
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
2 years ago31.9k
-
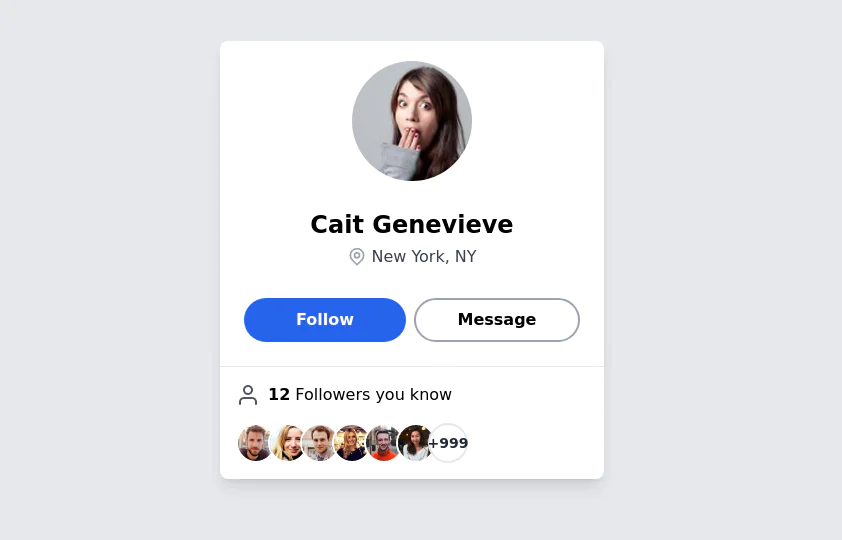
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64.1k -
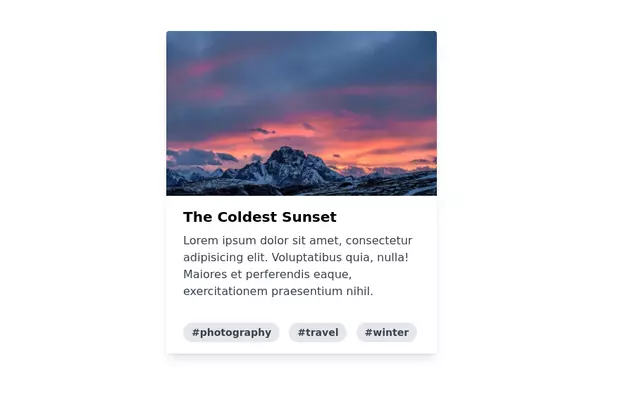
Card with image full width
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
3 years ago13.8k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago24.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components