- Home
-
Popover
Popover
basic popover example
This tailwind example is contributed by Dipti narayan, on 08-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Dipti narayan
Related Examples
-
3 years ago25.4k
-
2 years ago21.6k
-
background animation
background animation
2 years ago50.3k -
Date picker
Date picker example using flatpickr library
2 years ago17.2k -
3 years ago11.4k
-
3 years ago10.2k
-
Gradient Flip-Text Button with Hover Animation
This stylish button features a dynamic gradient background that shifts from a calm green gradient by default to a vibrant purple-pink-red gradient on hover. The button also includes an interactive text flip effect, where the text seamlessly transitions on hover, creating a visually appealing and modern UI element. Perfect for adding flair to your websites or applications while maintaining functionality and responsiveness.
11 months ago1.2k -
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
10 months ago1.4k -
Interactive Game Flip Card – Pure HTML & CSS Component
An elegant and interactive game info flip card built purely with HTML and CSS. This component flips smoothly on hover to reveal detailed game information on the back, providing a modern and engaging way to showcase your games without using JavaScript. Perfect for gaming websites wanting sleek animations and clean design.
8 months ago1k -
Table CRUD
CRUD TABLE DESIGN
11 months ago3.6k -
Pulsing Button Effects
A pulse animation applies an opacity ramp to the layers in a symbol. You can choose to animate only layers marked as “always-pulses” or all layers simultaneously. Participating layers reduce their opacity to a minimum value before returning to fully opaque.
8 months ago889 -
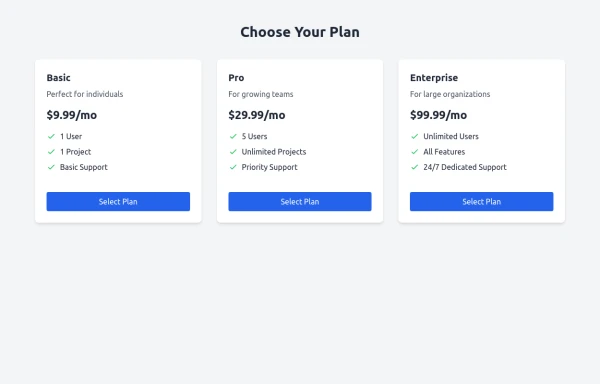
Subscription Plans
Subscription Plans
8 months ago783
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components