- Home
-
Show user details
Show user details
This tailwind example is contributed by Lucas Martinez, on 12-Jan-2023. Component is made with Tailwind CSS v3. similar terms for this example are Author box, User information
Author Lucas Martinez
Related Examples
-
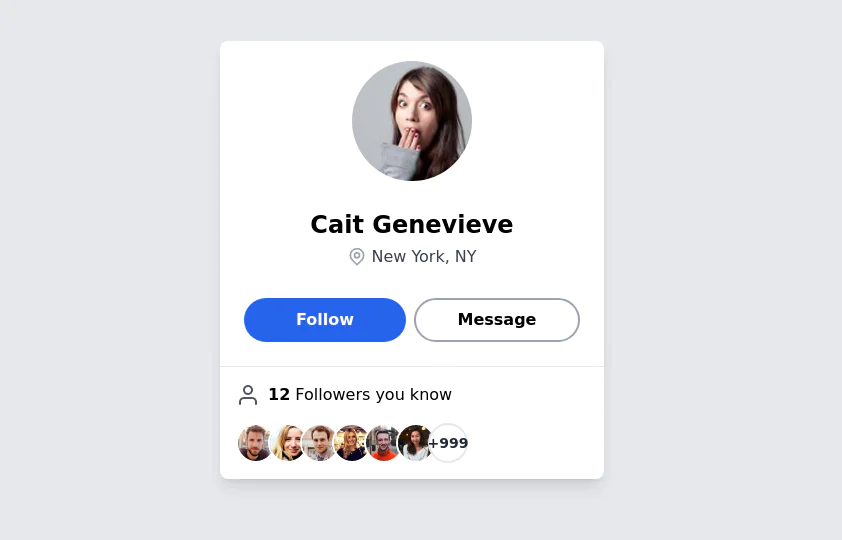
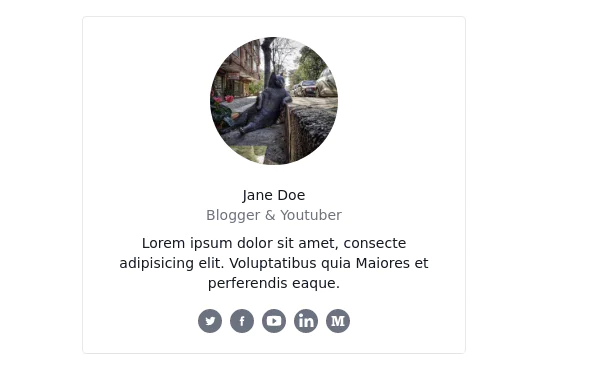
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago63.2k -
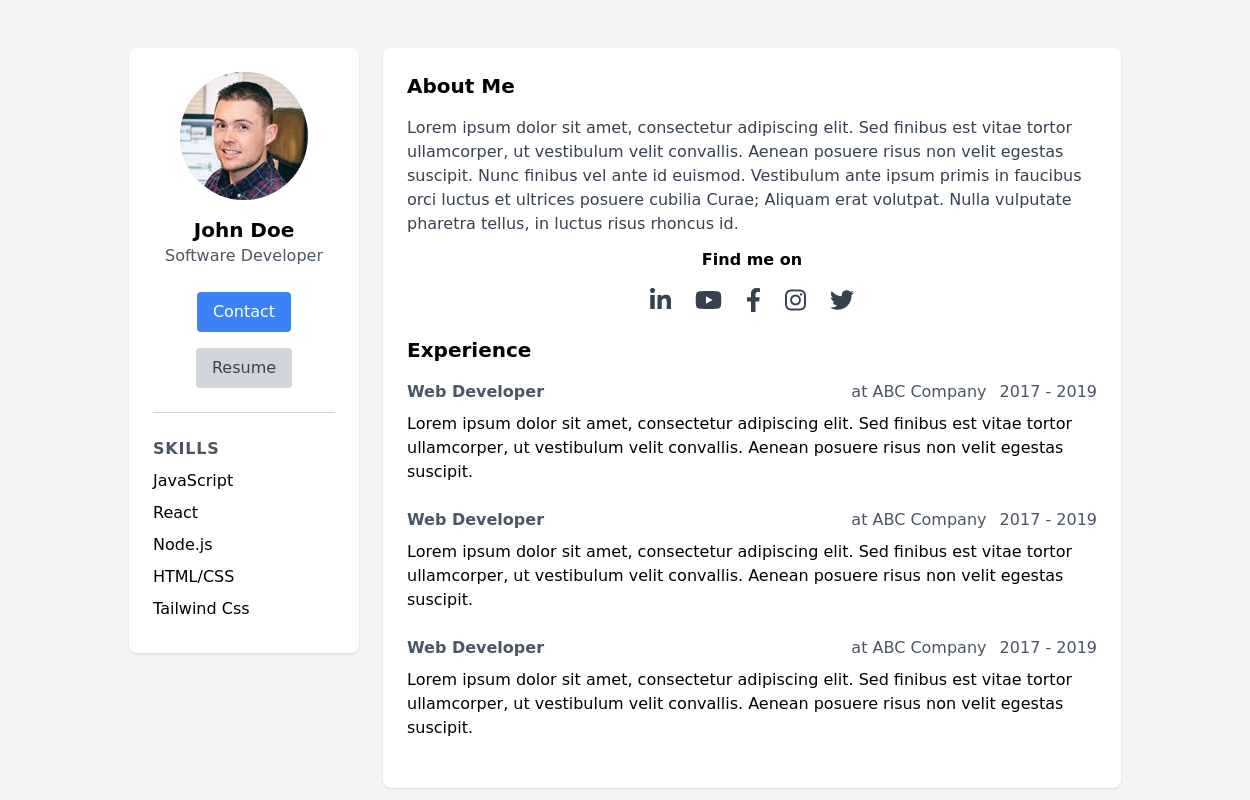
Basic Resume template
simple and clean layout that provides a professional look.
2 years ago27k -
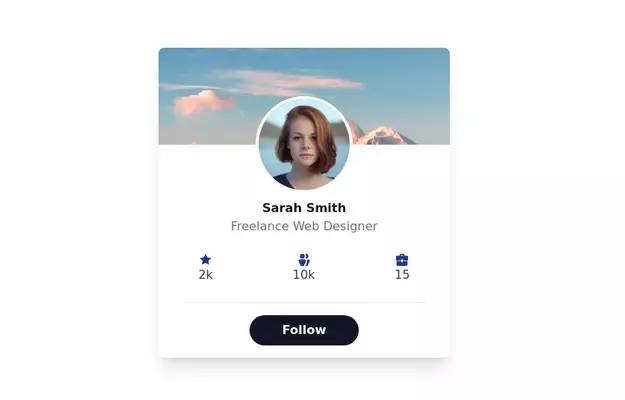
User Profile Card
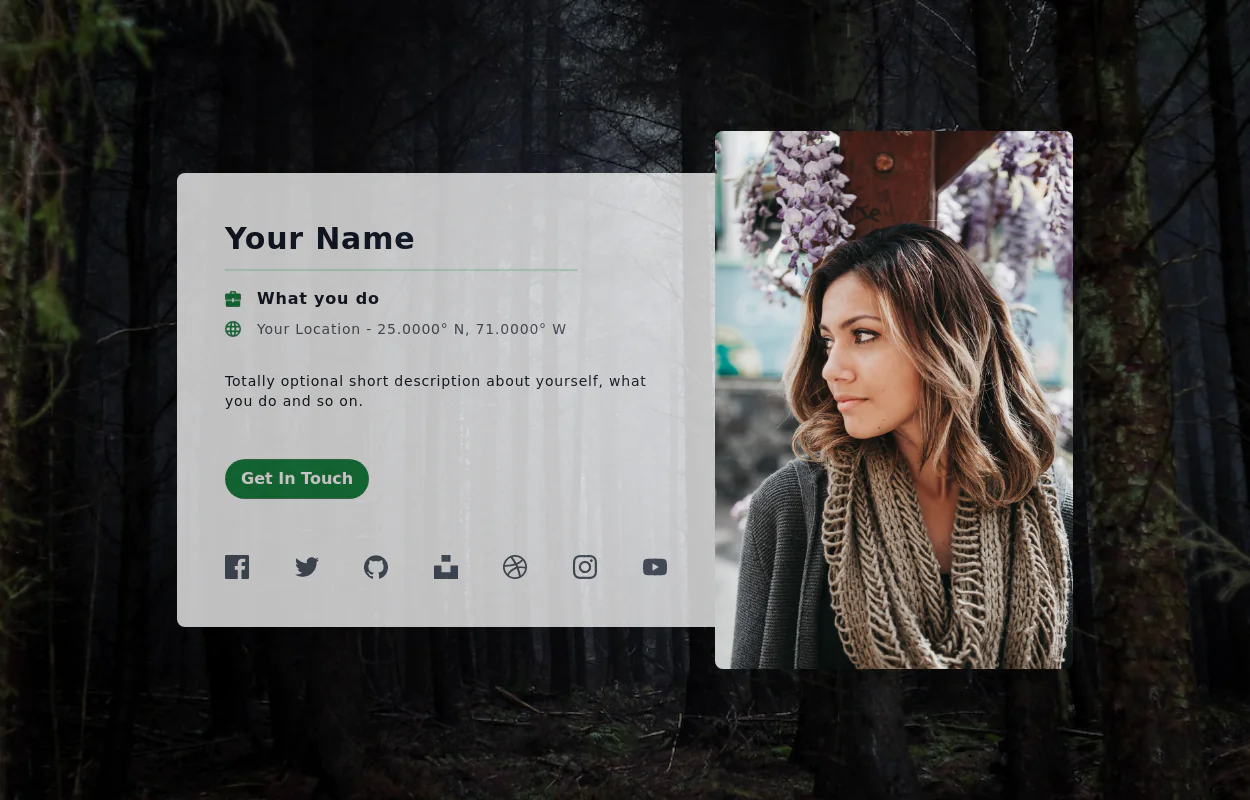
Full-page Profile card
3 years ago18.8k -
3 years ago30.9k
-
Nutrition facts table
Show Nutrient contents with a stripped table
2 years ago13k -
2 years ago27.5k
-
2 years ago18.8k
-
2 years ago13.5k
-
Modern resume template
modern resume template with data
2 years ago21.8k -
2 years ago12.1k
-
background animation
background animation
2 years ago48.9k -
2 years ago24.6k
-
2 years ago12.6k
-
User profile card with social icons
Showcases a user's profile information along with links to their various social media accounts.
2 years ago15k -
Popover
basic popover example
2 years ago12.8k -
2 years ago11.4k
-
2 years ago9.9k
-
Typewriter effect in tailwindcss with this simple trick
source: https://dev.to/lazysock/make-a-typewriter-effect-with-tailwindcss-in-5-minutes-dc
2 years ago11.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components