- Home
-
Animated bento box.
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
This tailwind example is contributed by Coastal UI, on 11-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Front page
Author Coastal UI
Related Examples
-
3 years ago21.3k
-
Popover
basic popover example
2 years ago12.9k -
1 year ago6.3k
-
1 year ago6.9k
-
Hero Section
Home hero section search bar
1 year ago7.6k -
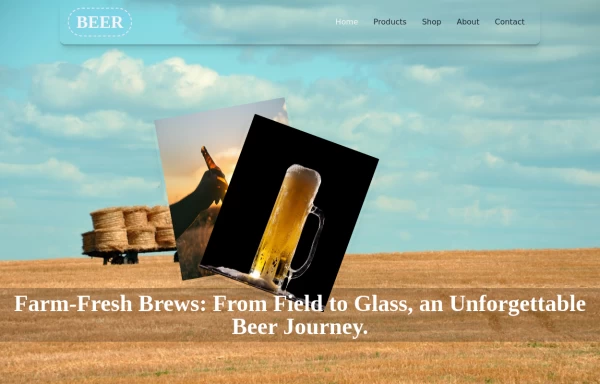
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.4k -
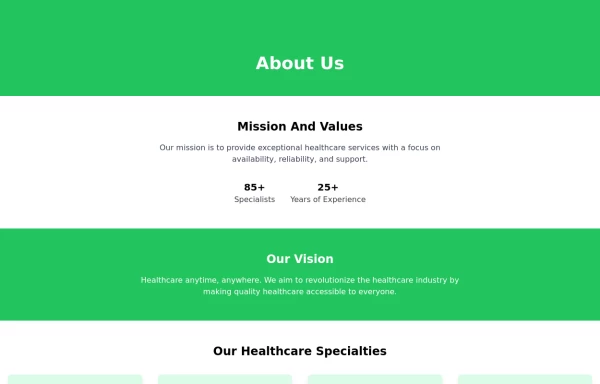
About Us
This The About Us Component with the tailwind class and some animation by tailwind and best about us page you can modify it and content is for now only clinic but you can ad your content
1 year ago4.8k -
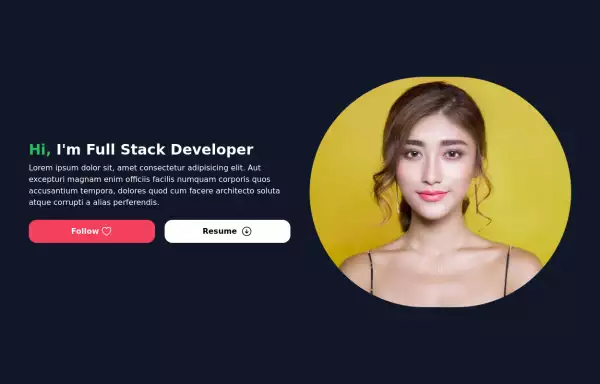
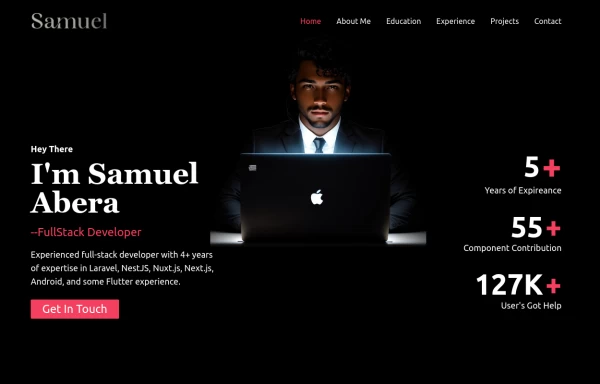
Portfolio Hero Section 3
visually stunning and captivating hero section component for your portfolio website.
1 year ago8.4k -
1 year ago4.9k
-
beautifull portfolio page
I create a portfolio page
1 year ago2k -
Chat Box for Marketing
An Onyx component. This chat box is great for SAAS landing pages where you want to mock customer interactions or expectations.
1 year ago1.8k -
Website Mockup
An Onyx Component. This can be used for landing pages / other website mockup purposes. It's clean design will fit with most SAAS projects.
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components