- Home
-
Link hover effect
Link hover effect
This tailwind example is contributed by Samuel Dawson, on 10-Nov-2022. Component is made with Tailwind CSS v3.
Author Samuel Dawson
Related Examples
-
Glowing gradient border
on hover glow border
3 years ago24.6k -
Underline Hover Effect
Hover effect using after and before pseudo elements.
2 years ago9.4k -
Sharp corner button design
button with hover effect
3 years ago12.5k -
2 years ago41.3k
-
Popover
basic popover example
2 years ago13.1k -
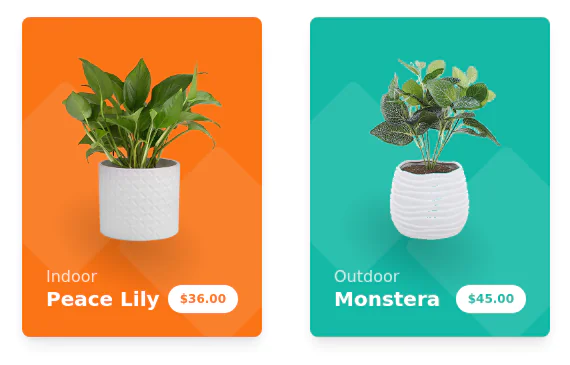
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago19.2k -
Button with hover effect
Button with light hover effect, responsive and suitable for light/dark mode.
4 months ago341 -
1 month ago231
-
Amazing E-commerce card 2
An amazing e-commerce card with stunning hover effect 2
1 year ago1.6k -
10 months ago1.5k
-
coffee shop
shop
7 months ago726 -
Artisan Coffee Crafted with Care
Coffee is one of the world's most beloved beverages, enjoyed by millions daily. Here's an in-depth look at everything coffee-related.
7 months ago806
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components