Impact
-
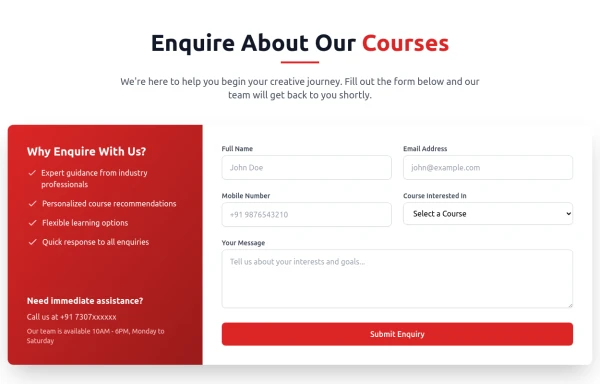
CTA Responsive
Gradient Style CTA
6 months ago439 -
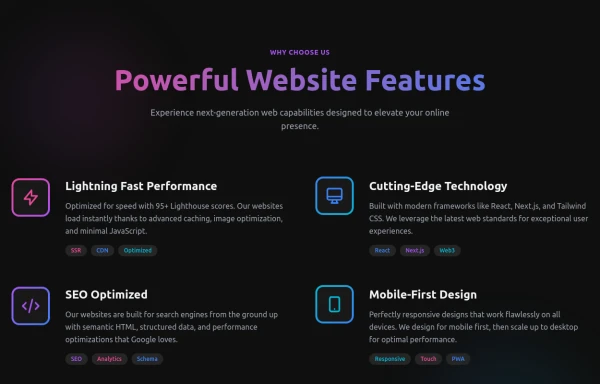
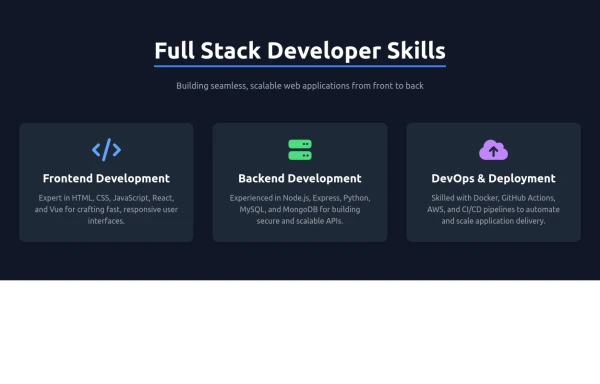
Powerful Website Features
Open Layout Design: No traditional boxes - content flows naturally Gradient Accents: Vibrant color gradients for visual interest Animated Icons: Subtle floating animations on feature icons Hover Effects: Soft glow backgrounds appear on hover Tag System: Color-coded tags for each feature's attributes Dark Theme: Sophisticated dark background with perfect contrast
6 months ago1.1k -
Attractive Feature Section
With Gradient Color 6 Features
6 months ago825 -
6 months ago564
-
7 months ago649
-
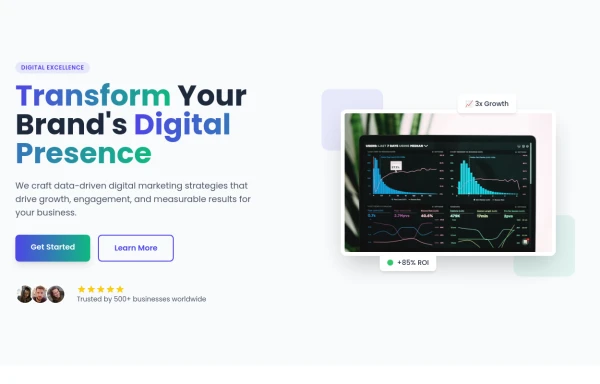
Hero Section
Modern Gradient Color Scheme - Uses a professional purple-to-teal gradient for visual appeal Animated Elements: Floating decorative circles with subtle animation Fade-in effect for the main illustration Pulsing status indicator Engaging Typography: Gradient text for key phrases Responsive font sizing Clean Poppins font family Social Proof Elements: Client avatars Star ratings Trust indicators ("Trusted by 500+ businesses") Call-to-Action Buttons: Primary gradient button Secondary outlined button Hover effects and transitions Visual Hierarchy: Clear headline with emphasis on transformation Supporting subheading Balanced layout with image Performance Indicators: ROI badge Growth metric badge Responsive Design: Works on mobile and desktop Grid layout that adapts to screen size
7 months ago1k -
5 Different Style of Button
Gradient Button outline button neon button Sliding Background pulsing Button
7 months ago408 -
7 months ago1.1k
-
7 months ago1.3k
-
Footer
Simple Dark footer
7 months ago818 -
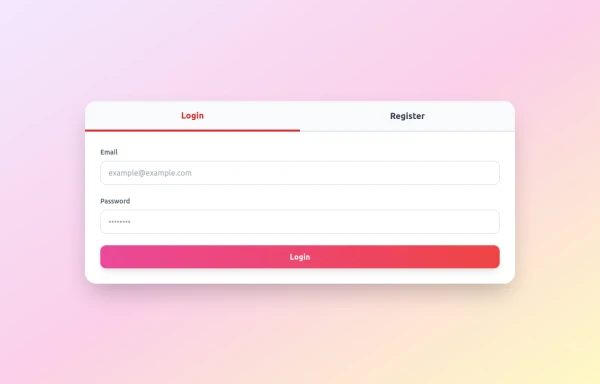
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
7 months ago1k -
7 months ago1.2k