- Home
-
Tailwind Google Map widget
Tailwind Google Map widget
This tailwind example is contributed by Dung Vuong, on 25-Jun-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Dung Vuong
Related Examples
-
Popover
basic popover example
2 years ago13.1k -
7 months ago843
-
products, show, items
display images, card, products
4 weeks ago106 -
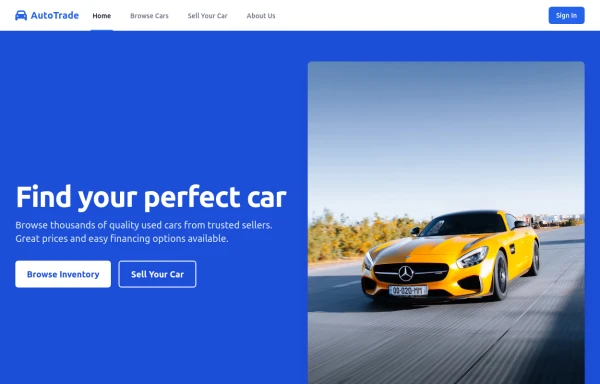
AutoTrade
Browse thousands of quality used cars from trusted sellers. Great prices and easy financing options available
8 months ago639 -
1 month ago41
-
Gradient Flip-Text Button with Hover Animation
This stylish button features a dynamic gradient background that shifts from a calm green gradient by default to a vibrant purple-pink-red gradient on hover. The button also includes an interactive text flip effect, where the text seamlessly transitions on hover, creating a visually appealing and modern UI element. Perfect for adding flair to your websites or applications while maintaining functionality and responsiveness.
1 year ago1.2k -
1 year ago1.6k
-
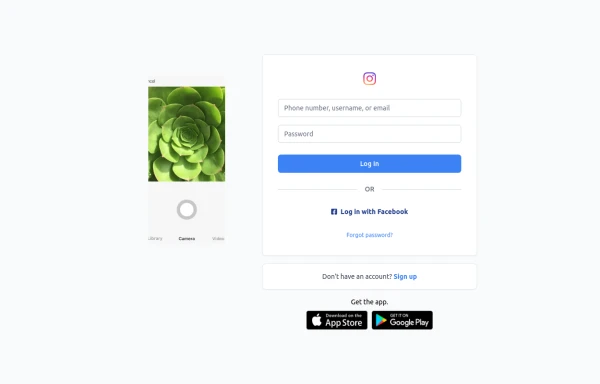
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
8 months ago847 -
Ripple Animation
Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are loading, loader,Author box, User information,Transitions
1 month ago334 -
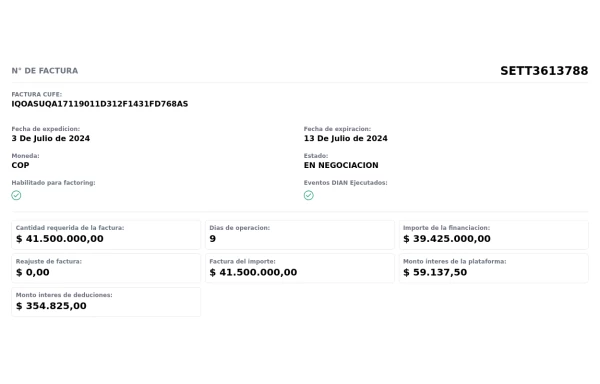
Invoice
Invoice
1 year ago2.6k -
Password Generator
This is a simple and responsive Password Generator built with HTML, Vanilla JavaScript, and Tailwind CSS. It allows users to create secure passwords by selecting custom options such as length, uppercase letters, lowercase letters, numbers, and symbols. Ideal for developers or users looking for a fast and customizable password tool.
6 months ago527 -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components