- Home
-
iPhone 15 Mockup
iPhone 15 Mockup
This tailwind example is contributed by cameron202518, on 24-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like
Author cameron202518
Related Examples
-
2 years ago9.4k
-
1 month ago171
-
1 month ago291
-
Mobile device mockup
Smartphone (with notch) mockup in tailwind
2 years ago10.8k -
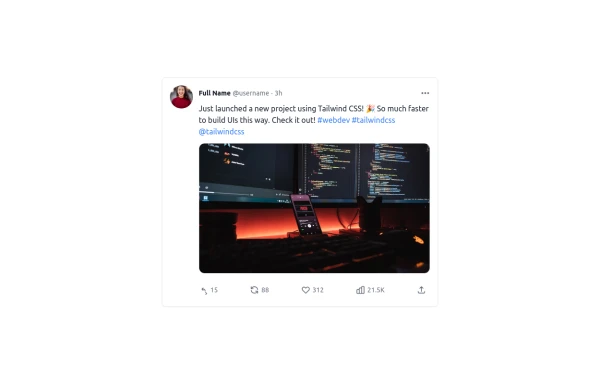
Twitter Post (Tweet) UI Mockup
A detailed static HTML and Tailwind CSS component replicating the user interface of a single Twitter post (Tweet). This mockup includes the user avatar, tweet header (name, handle, timestamp), tweet text with styled hashtags/mentions, optional media display, and the action bar with icons and counts (Reply, Retweet, Like, Views, Share). It is responsive, supports light and dark modes, and uses accurate iconography and hover states to closely resemble the real Twitter UI.
9 months ago720 -
iPhone 15 Mockup
The "Screen Content" div can be manipulated to have anything inside the screen.
1 year ago1.5k -
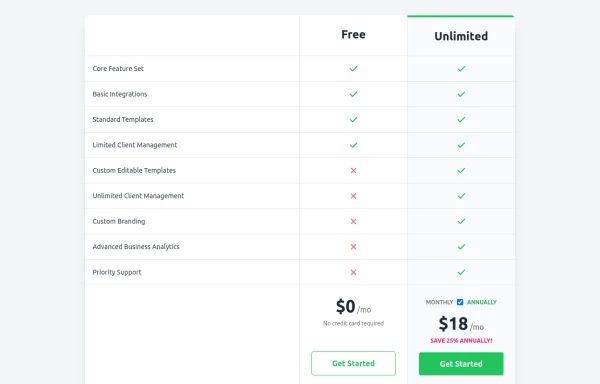
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
9 months ago1.4k -
Hero donate
the donation hero
7 months ago752 -
Mobile device mockup (iPhone 14 pro)
Smartphone (with dynamic island notch) mockup in tailwind
3 years ago10k -
3 years ago8.9k
-
9 months ago1.1k
-
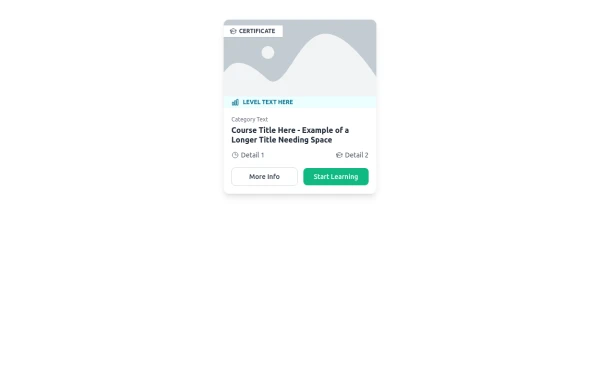
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
9 months ago942
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components