- Home
-
E-Learning Course Card with Badge and Level Indicator
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
This tailwind example is contributed by Hamza Atig, on 17-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like,Article Card, Blog page card, Article card
Author Hamza Atig
Related Examples
-
3 years ago9.3k
-
3 years ago12.5k
-
3 years ago16.5k
-
3 years ago24.1k
-
Blog post cards
responsive blog post cards
2 years ago12.6k -
3 years ago22.7k
-
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
Card grid section
Display article/blog grid
3 years ago29.4k -
Card with image
Blog post card
2 years ago10.6k -
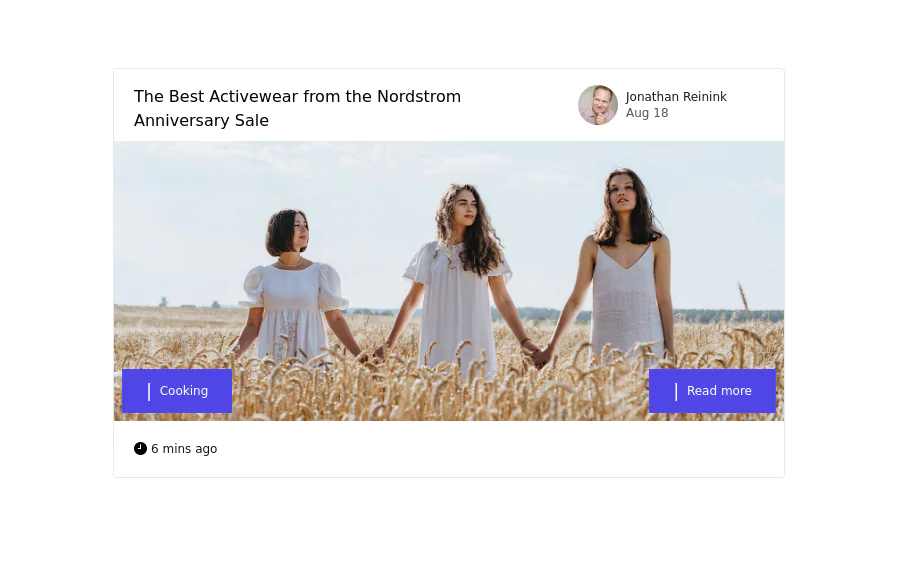
Card with image full width
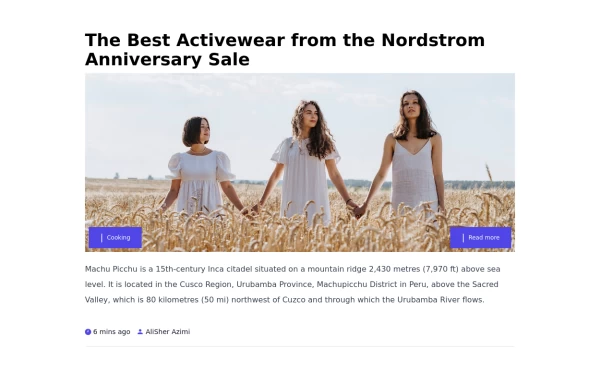
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
2 years ago13.7k -
2 years ago8.7k
-
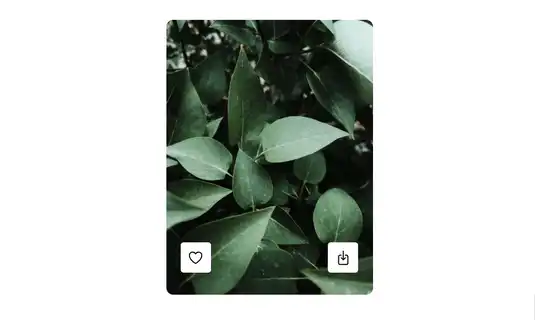
Card
Card with Likes and download Button
2 years ago10.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components