- Home
-
Mac terminal mockup
Mac terminal mockup
This tailwind example is contributed by Sean Gantly, on 27-Aug-2024. Component is made with Tailwind CSS v3. similar terms for this example are simulation,copy,dummy,miniature,like
Author Sean Gantly
Related Examples
-
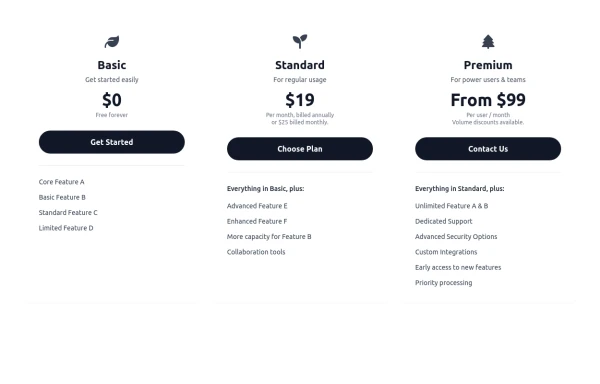
Responsive 3-Tier Pricing Card Section
A clean and responsive pricing table component featuring three distinct tiers (e.g., Basic, Standard, Premium) presented in a card layout. Built with HTML and Tailwind CSS, it stacks vertically on small screens and transitions to a side-by-side view on medium screens (md breakpoint - 768px) and up. Each plan card includes a placeholder icon, title, description, price details, a call-to-action button, and a bulleted list of features with checkmarks. The generic content makes it easy to adapt for various websites or applications needing a clear pricing comparison structure.
7 months ago509 -
Hero donate
the donation hero
6 months ago745 -
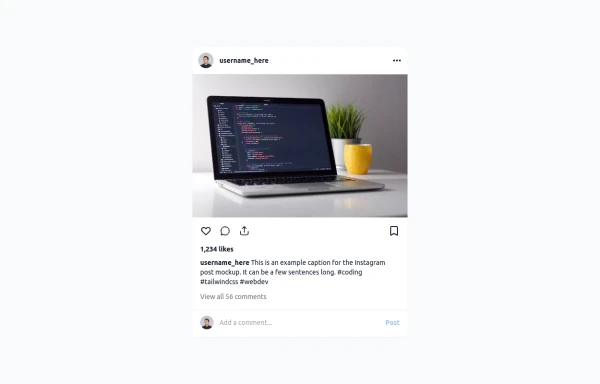
Instagram Post UI Mockup
A static HTML and Tailwind CSS component that visually replicates the user interface of an Instagram post. This mockup includes the post header (avatar, username, options), image area, action buttons (like, comment, share, save), like count, caption, and comment section. It features responsive constraints and supports both light and dark mode, closely mimicking the look and feel of the actual Instagram app. Ideal for UI prototyping, style guides, or frontend development practice.
7 months ago963 -
2 months ago71
-
2 years ago10.3k
-
9 months ago517
-
Mobile device mockup
Smartphone (with punch hole notch) mockup in tailwind
2 years ago9.3k -
2 months ago387
-
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
7 months ago924 -
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
7 months ago979 -
1 year ago1.4k
-
2 years ago12.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components