- Home
-
Mac terminal mockup
Mac terminal mockup
This tailwind example is contributed by Anonymous, on 20-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are simulation,copy,dummy,miniature,like
Author Anonymous
Related Examples
-
2 years ago10.8k
-
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
8 months ago845 -
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
9 months ago1.1k -
Mobile device mockup
Smartphone (with notch) mockup in tailwind
3 years ago10.8k -
2 months ago171
-
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
9 months ago1.2k -
Atlas AI Analyst Workspace
A premium, document-centric AI chat interface that moves beyond standard bubbles into a professional "editor" layout. Designed for power users, it features a floating glassmorphic command bar, a dedicated "Memory & Context" sidebar with interactive widgets, and rich data visualization blocks. The aesthetic combines a deep charcoal base with luxury bronze/orange accents, making it ideal for high-end SaaS tools, financial analysis dashboards, or enterprise AI assistants.
1 month ago40 -
4 months ago329
-
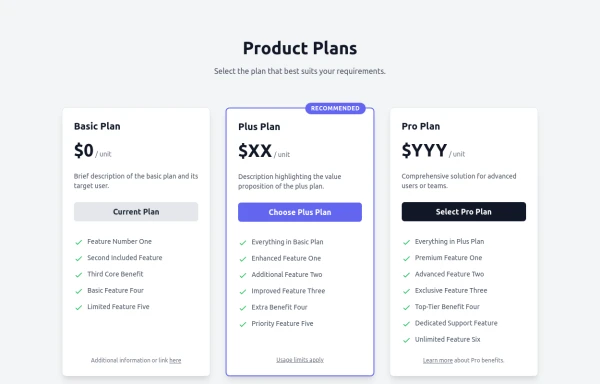
Responsive Multi-Tier Pricing Table Component
flexible and responsive 3-tier pricing table component built with HTML and Tailwind CSS. Features distinct visual styles for different plans (e.g., highlighting a recommended option), adapts to various screen sizes, and supports both light and dark color schemes. Uses generic placeholders for easy adaptation to any product or service.
9 months ago1.4k -
Mobile device mockup
Smartphone (with punch hole notch) mockup in tailwind
2 years ago9.3k -
1 year ago1.3k
-
Macbook Air 13" Mockup
A gorgeous component that can be used for landing pages, hero statements and more. Interested in our UI library? Check out the discord link in my bio.
1 year ago2.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components