- Home
-
iPhone 15 Mockup
iPhone 15 Mockup
The "Screen Content" div can be manipulated to have anything inside the screen.
This tailwind example is contributed by Coastal UI, on 12-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like
Author Coastal UI
Related Examples
-
2 years ago12.8k
-
Calculator
This calculator uses CSS although it can be passed directly to tailwind
1 year ago2.1k -
1 year ago1.3k
-
3 years ago10.6k
-
6 months ago776
-
Mobile device mockup
Smartphone (with punch hole notch) mockup in tailwind
2 years ago9.3k -
1 year ago1.6k
-
10 months ago755
-
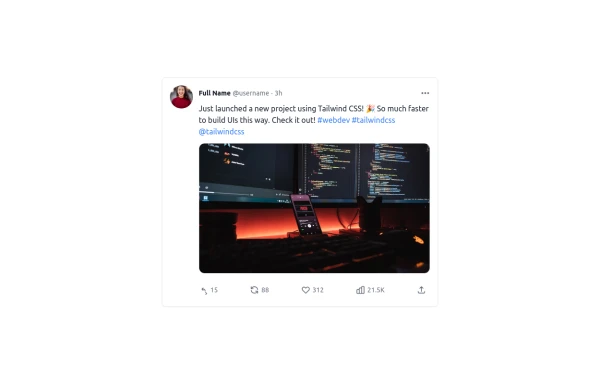
Twitter Post (Tweet) UI Mockup
A detailed static HTML and Tailwind CSS component replicating the user interface of a single Twitter post (Tweet). This mockup includes the user avatar, tweet header (name, handle, timestamp), tweet text with styled hashtags/mentions, optional media display, and the action bar with icons and counts (Reply, Retweet, Like, Views, Share). It is responsive, supports light and dark modes, and uses accurate iconography and hover states to closely resemble the real Twitter UI.
9 months ago720 -
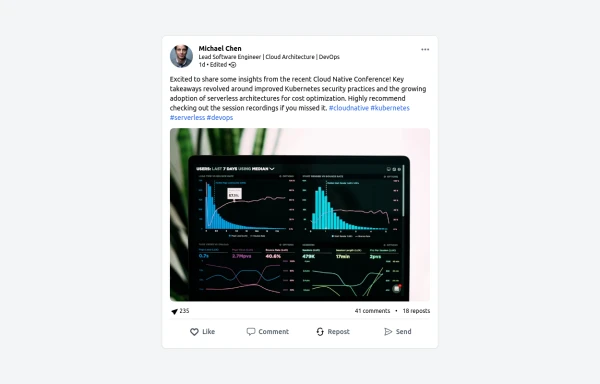
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
9 months ago1.2k -
2 years ago10.5k
-
Macbook Air 13" Mockup
A gorgeous component that can be used for landing pages, hero statements and more. Interested in our UI library? Check out the discord link in my bio.
1 year ago2.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components