- Home
-
Mobile device mockup
Mobile device mockup
Smartphone (with punch hole notch) mockup in tailwind
This tailwind example is contributed by Prajwal Hallale, on 20-Jun-2023. Component is made with Tailwind CSS v3. similar terms for this example are simulation,copy,dummy,miniature,like
Author Prajwal Hallale
Related Examples
-
Mobile device mockup
Smartphone (with notch) mockup in tailwind
3 years ago10.8k -
Mobile device mockup (iPhone 14 pro)
Smartphone (with dynamic island notch) mockup in tailwind
3 years ago10k -
3 years ago12.3k
-
3 years ago10.6k
-
2 years ago10.8k
-
2 years ago12.8k
-
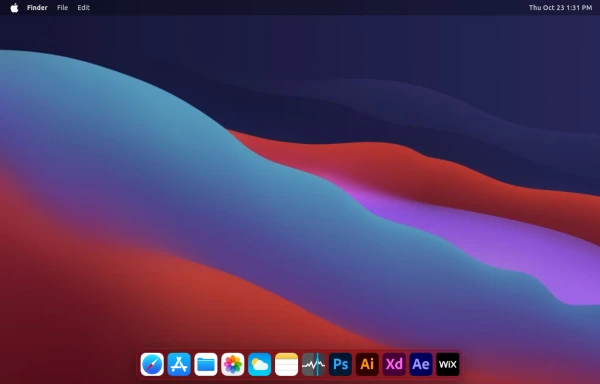
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
3 months ago924 -
1 year ago2.6k
-
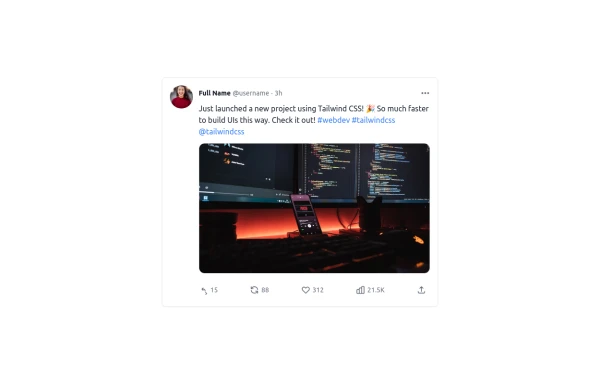
Twitter Post (Tweet) UI Mockup
A detailed static HTML and Tailwind CSS component replicating the user interface of a single Twitter post (Tweet). This mockup includes the user avatar, tweet header (name, handle, timestamp), tweet text with styled hashtags/mentions, optional media display, and the action bar with icons and counts (Reply, Retweet, Like, Views, Share). It is responsive, supports light and dark modes, and uses accurate iconography and hover states to closely resemble the real Twitter UI.
9 months ago724 -
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
9 months ago953 -
itskoti.com
ssdas
1 year ago1.2k -
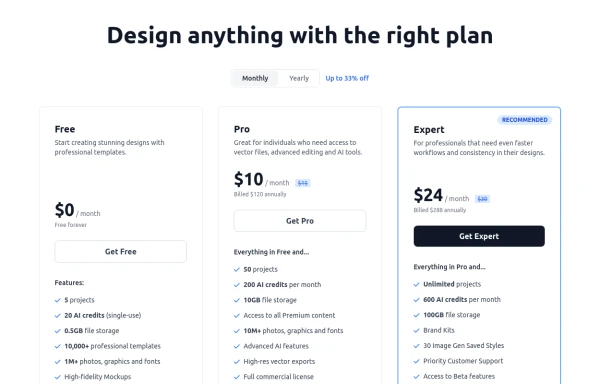
Modern Responsive Pricing Section with Toggle
A sleek, responsive pricing section built with HTML and Tailwind CSS, showcasing three distinct plans (e.g., Free, Pro, Expert) in a card layout. It features a clean monthly/yearly toggle switch with savings indication, highlights a recommended plan with distinct styling and a badge, and uses checkmarks for clear feature comparison. The layout stacks vertically on smaller screens and transitions to a 3-column grid on large screens (lg breakpoint). Includes generic content for easy adaptation and a final "Compare Plans" button.
9 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components