- Home
-
LinkedIn Post UI Mockup
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
This tailwind example is contributed by Hamza Atig, on 16-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are blog page template, article page template,Product Showcase, Product card,simulation,copy,dummy,miniature,like,Article Card, Blog page card, Article card
Author Hamza Atig
Related Examples
-
3 years ago12.5k
-
3 years ago12.3k
-
3 years ago16.3k
-
2 years ago23.9k
-
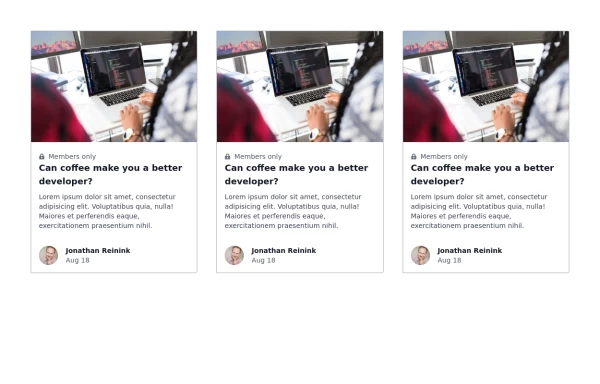
Blog post cards
responsive blog post cards
2 years ago12.2k -
2 years ago22.3k
-
Responsive card grid
responsive card grid for articles
2 years ago15.5k -
Card grid section
Display article/blog grid
2 years ago28.9k -
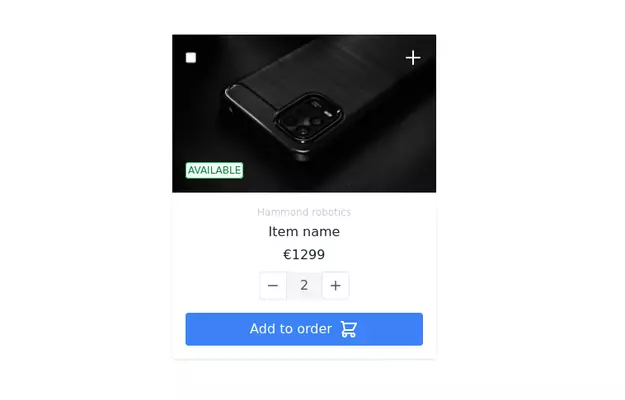
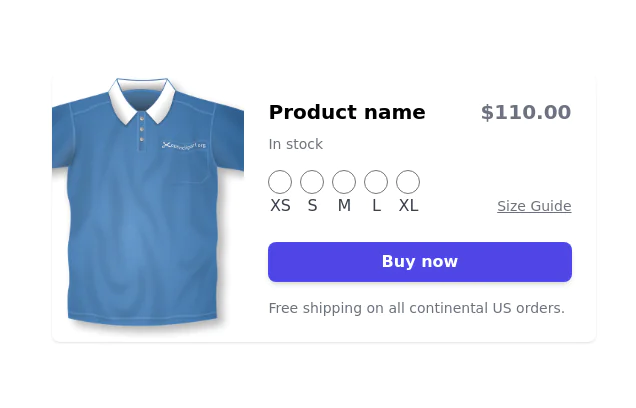
Card with image
Blog post card
2 years ago10.3k -
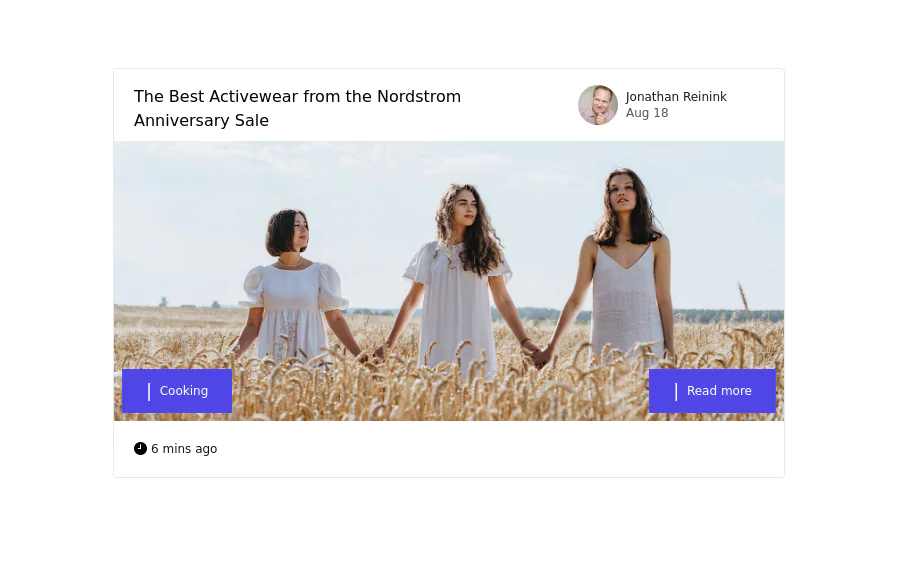
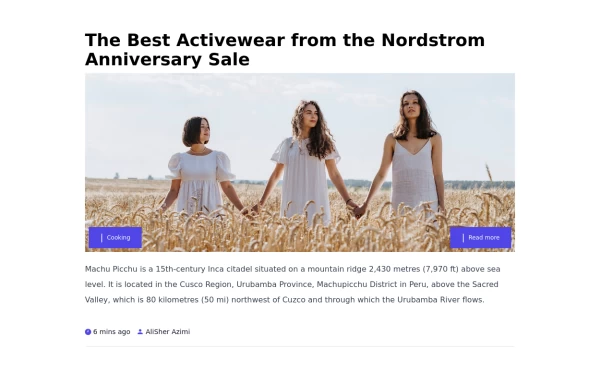
Card with image full width
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
2 years ago13.4k -
2 years ago30.6k
-
2 years ago12.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components