- Home
-
Restaurant menu card
Restaurant menu card
This tailwind example is contributed by Anonymous, on 30-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
11 months ago1.5k
-
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
6 months ago1.5k -
1 day ago8
-
Review popup form with toggle and stars
Review popup form with toggle and stars
7 months ago654 -
Tag Input field
This code creates a dynamic tag input field using HTML, JavaScript, and TailwindCSS. Users can type tags into the input field and press "Enter" to add them. Each tag is displayed inside the input field as a styled container with a remove button. The tag input is limited to a maximum of 5 tags, and an error message is shown if the limit is exceeded. Users can remove tags to free up space for new ones. The input field and tags are styled using TailwindCSS, ensuring a clean and responsive design.
10 months ago1.7k -
Life Tree
by salvator
6 months ago784 -
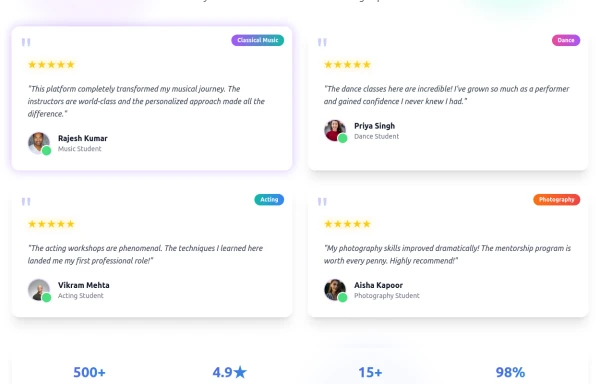
Enhanced Student Testimonials Section
A modern, interactive testimonials section featuring glassmorphism design, floating animations, and social proof elements. Includes star ratings, course badges, user profiles with online status indicators, and a stats section. Built with Tailwind CSS and features gradient backgrounds, hover effects, and responsive design optimized for showcasing student success stories and building credibility.
3 months ago455 -
A Code Master Academy
A Code Master Academy – Empowering the Next Generation of Tech Leaders in Rwanda 👨💻 I'm Acode Master, the founder of A Code Master Academy, a practical and inclusive coding school based in Rubavu, Rwanda. The academy is dedicated to transforming lives by equipping unemployed youth and passionate learners with job-ready skills in modern software development.
5 months ago882 -
2 years ago8.9k
-
2 years ago9.8k
-
4 months ago716
-
2 years ago11.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components