- Home
-
Invoice
Invoice
Invoice
This tailwind example is contributed by Ameth Galarcio, on 04-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Ameth Galarcio
Related Examples
-
3 years ago10k
-
Car booking form
Rental carr booking form to rent a car online
3 months ago259 -
3 years ago20k
-
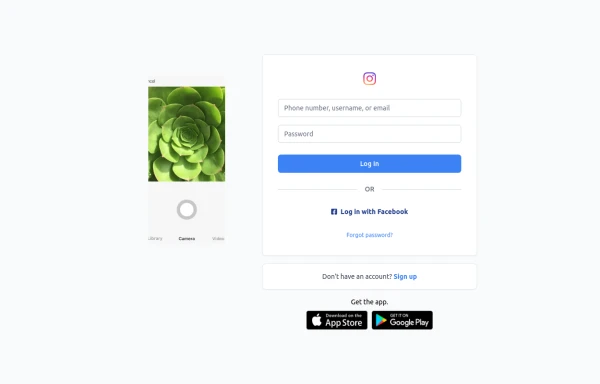
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
8 months ago845 -
3 years ago13.5k
-
7 months ago239
-
Group hover card
article card
3 years ago11.6k -
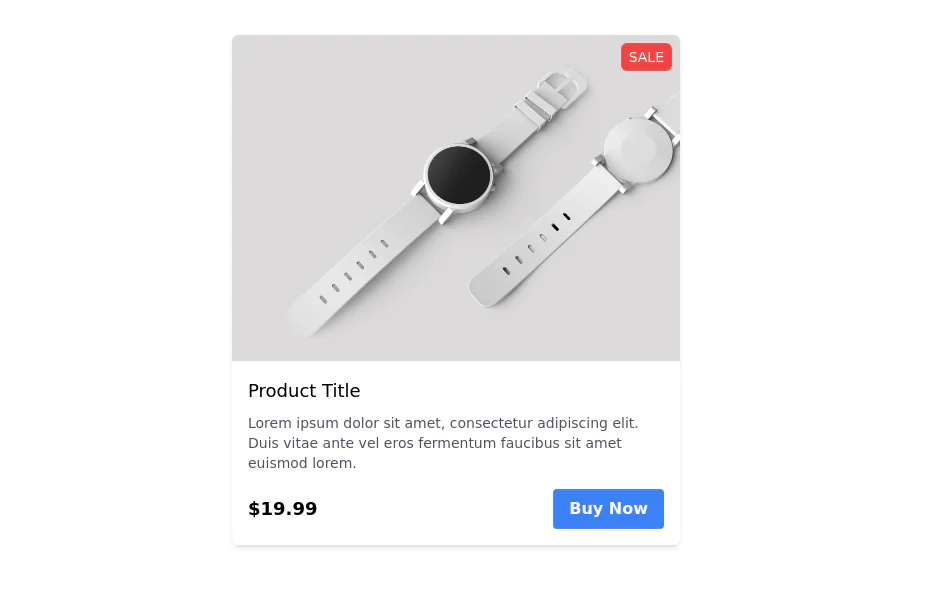
Responsive Tailind css card
the best Responsive Card with image
8 months ago583 -
2 years ago13.8k
-
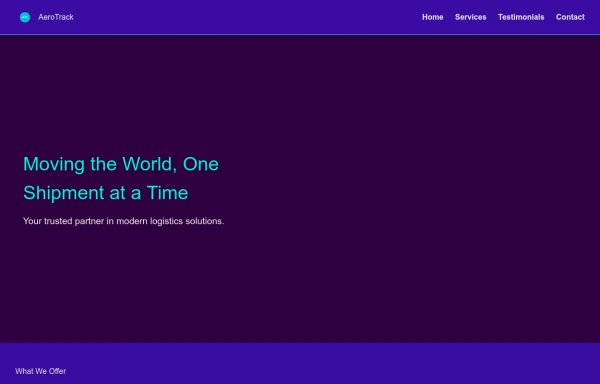
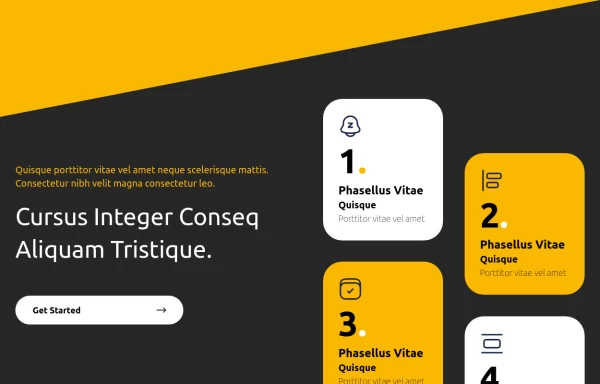
Feature Showcase + Cards
Responsive section with cards aligned using grid layout.
11 months ago2.3k -
1 year ago5.8k
-
background animation
background animation
2 years ago50.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components