- Home
-
Upvote downvote buttons [alpine]
Upvote downvote buttons [alpine]
upvote and downvote buttons made as working version in alpine.js
This tailwind example is contributed by Anonymous, on 07-Aug-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
3 years ago11.7k
-
Date picker
Date picker example using flatpickr library
2 years ago17.2k -
3 years ago15.3k
-
2 years ago15.6k
-
3 years ago25.4k
-
1 year ago3.1k
-
Serious Input Html
Input text serious like apple or smth
1 year ago2.1k -
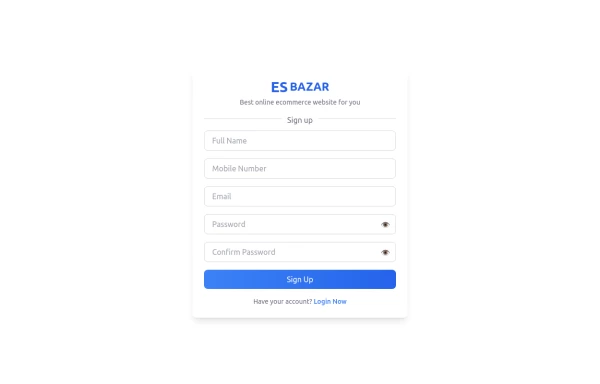
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
Review popup form with toggle and stars
Review popup form with toggle and stars
9 months ago805 -
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
1 month ago50 -
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Enhance your website's credibility with a sleek marquee slider displaying client logos. This continuously scrolling slider provides a dynamic and engaging way to showcase your trusted partnerships, ensuring a professional and visually appealing design. Perfect for businesses, portfolios, and service-based websites.
10 months ago1.8k -
3 years ago15.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components