- Home
-
Hero
Hero
This tailwind example is contributed by ORGIN_DREAMS, on 16-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Author box, User information,Product Showcase, Product card
Author ORGIN_DREAMS
Related Examples
-
Product Page
Showcase for the product.
3 years ago32.8k -
3 years ago25.4k
-
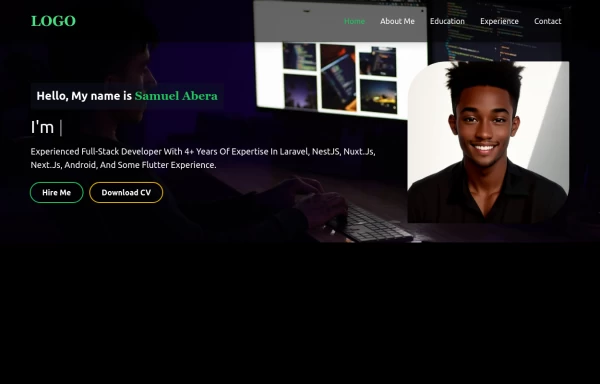
Welcome banner for developers portfolio
A hero section welcoming visitors to a portfolio or website. It features a large, visually appealing title and an image.
2 years ago10.5k -
2 years ago6.5k
-
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.8k -
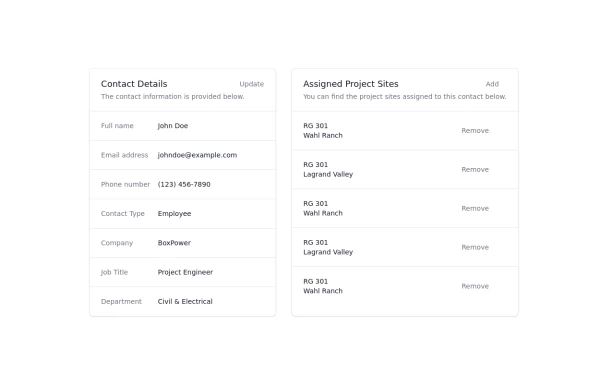
Updated customer details page
Customer details page
1 year ago3.8k -
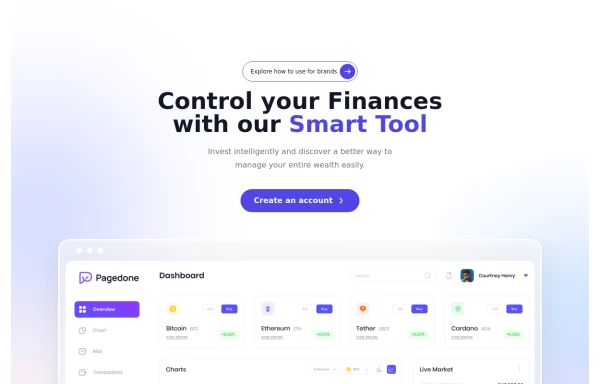
Modern SAAS Hero Section
A 2-column responsive hero section for modern SAAS APP
1 year ago4.9k -
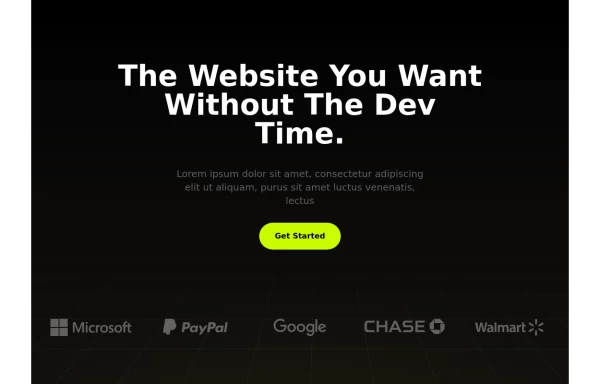
Hero section with large image
Hero section with large image
1 year ago4.5k -
Premium SAAS HERO Section
A hero section for your SAAS application
1 year ago2.9k -
Modern SAAS HERO Section
A hero section for your SAAS application
1 year ago2.7k -
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.5k -
beautifull portfolio page
I create a portfolio page
1 year ago2.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components