- Home
-
walletp2p
walletp2p
This tailwind example is contributed by Anonymous, on 31-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
Certificate of Completion
A clean and modern certificate template built with Tailwind CSS. Ideal for courses, training programs, and professional achievements.
2 months ago201 -
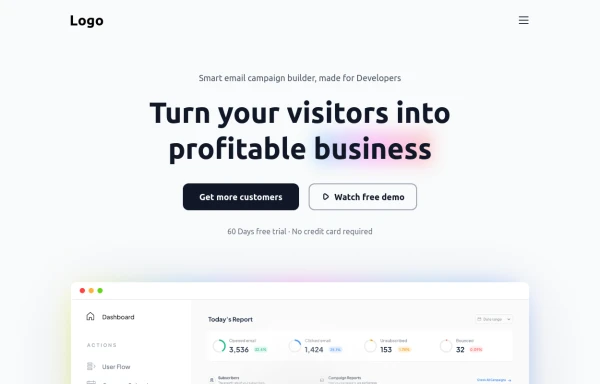
why chose us
Designed with clarity and purpose, each section of our website is crafted to guide users effortlessly from engaging visuals to structured content that highlights our values and builds trust at every scroll. abnahid.com
2 months ago151 -
Cafee shop
help to buy something that can help you to relax
7 months ago1.2k -
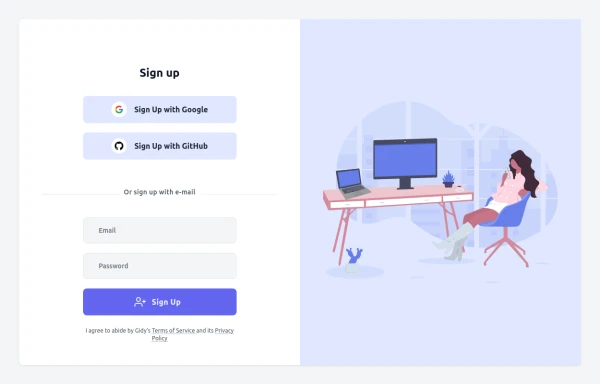
Sign up
sign up page
7 months ago1.3k -
nft card
nft card
1 year ago1.8k -
Mobile app
I'll create a comprehensive collection of professional app components that you can use to build modern mobile and web applications.
7 months ago727 -
1 year ago3.7k
-
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
6 months ago1.6k -
6 months ago809
-
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
9 months ago1.3k -
Tailwind css banner offer
Bold neobrutalist design with thick borders, vibrant colors, and strong shadows - perfect for promotions.
3 months ago451 -
3d Box
Let's build a 3d world empowered by Orgin Dreams.these are 3d objects
7 months ago665
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components