- Home
-
Privacy Policy Page Template
Privacy Policy Page Template
This tailwind example is contributed by Anonymous, on 25-Dec-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
Full HTML Version
What's Included: Title*: Required input Description: Optional textarea Fully responsive and dark mode ready Simple validation (required on title)
5 months ago413 -
cards
cards with background animation
2 years ago11.1k -
2 years ago9.9k
-
1 year ago3.5k
-
4 months ago719
-
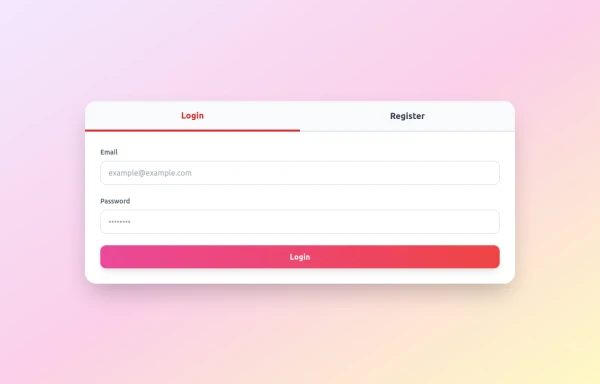
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
4 months ago639 -
3 months ago491
-
3d card
the Best 3D card with tailwind css
5 months ago310 -
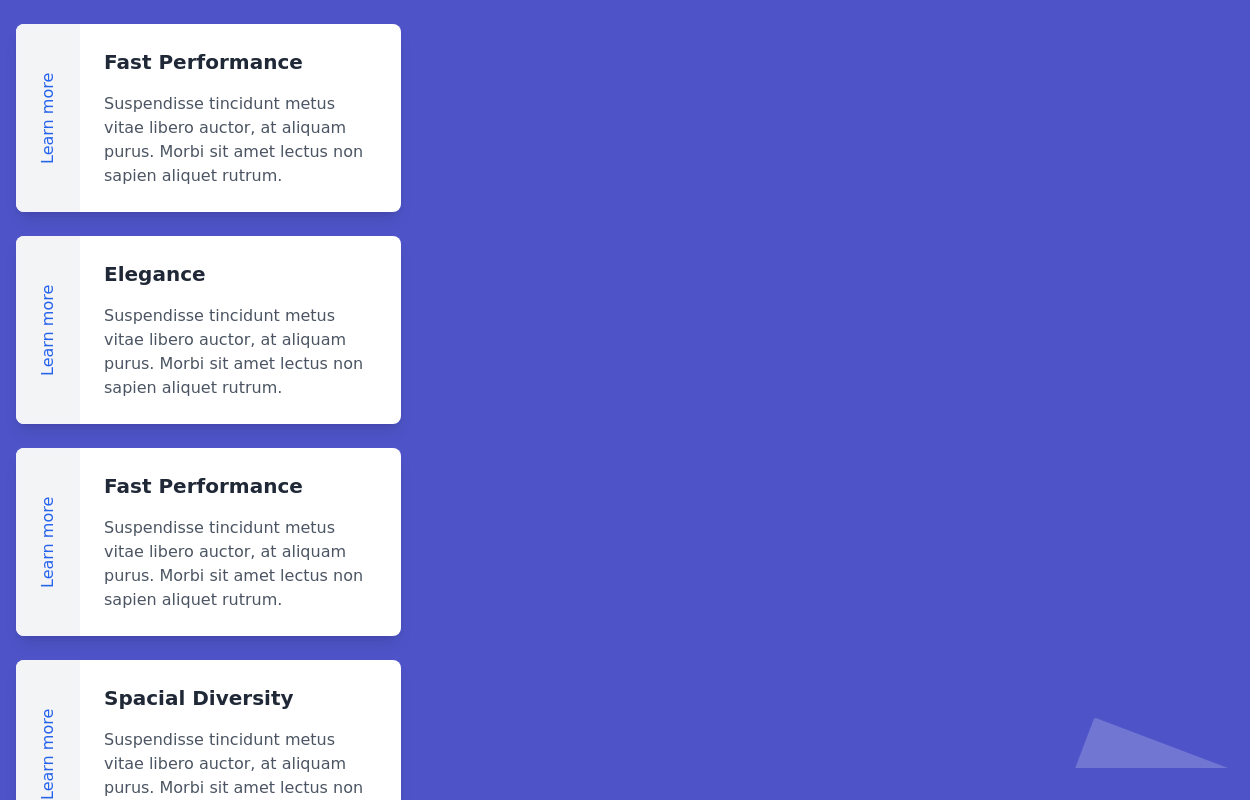
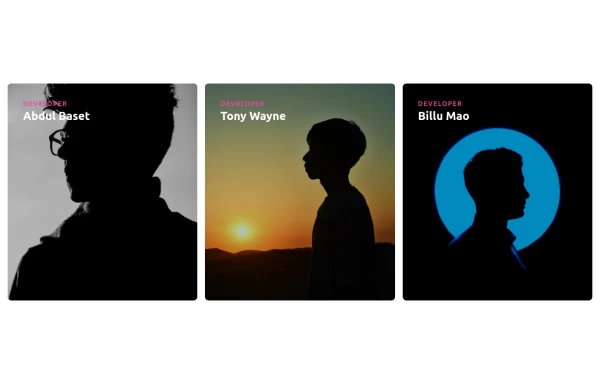
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
7 months ago1.3k -
4 months ago262
-
Plant Game
Checking to see if it works
6 months ago631 -
Our features
Our features
11 months ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components