- Home
-
portfolio
portfolio
This portfolio page for Claire includes:
1. Responsive design that works on both desktop and mobile
2. Indigo-800 and Blue-900 color scheme for the background
3. Dark mode support (the design is already dark-themed)
4. Beautiful animations and effects:
1. Fade-in and slide-up animations for sections
2. Animated skill bars
3. Hover effects on projects and buttons
4. Smooth scrolling for navigation
5. Mobile-friendly navigation with a toggle menu
6. Sections for About, Skills, Projects, and Contact
7. A contact form with styled inputs
8. Social media links in the footer
9. Accessibility considerations (proper heading structure, color contrast, focus styles)
Key features:
- The background uses a gradient from Indigo-800 to Blue-900
- The header and footer have a frosted glass effect using backdrop filters
- Text is white for high contrast against the dark background
- Sections fade in and slide up as they enter the viewport
- Skill bars animate when the skills section is in view
- Project cards have a hover effect with scaling and increased opacity
- The contact form has animated focus states
- Social media icons change color on hover
- The layout is responsive, with a hamburger menu for mobile screens
This implementation provides a visually appealing and functional portfolio page for Claire, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions and animations.
This tailwind example is contributed by nejaa badr, on 01-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Author box, User information
Author nejaa badr
Related Examples
-
2 years ago25.4k
-
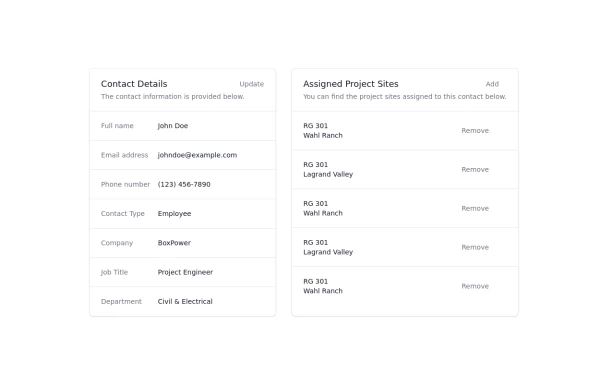
Updated customer details page
Customer details page
1 year ago3.8k -
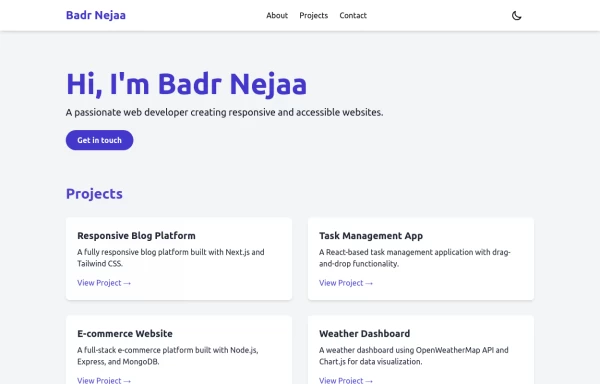
Portfolio
This responsive portfolio with dark mode support includes: 1. Fully responsive design that works on both desktop and mobile devices 2. Dark mode toggle with system preference detection and local storage persistence 3. Indigo-800 and Blue-900 color scheme for primary colors in light and dark modes 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections using Intersection Observer 2. Hover effects on projects and buttons 3. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles, ARIA labels) Key features: - The color scheme uses Indigo-800 for light mode and orange-400 for dark mode as primary colors - Dark mode toggle in the header with a sun/moon icon - Sections fade in and slide up as they enter the viewport - Project cards have a hover effect with scaling and increased shadow - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens - Smooth scrolling behavior for navigation links - Dark mode preference is saved in local storage and syncs with system preference This implementation provides a visually appealing, accessible, and functional responsive portfolio with dark mode support, using HTML, Tailwind CSS, and vanilla JavaScript for the
1 year ago3k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
10 months ago1.8k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
10 months ago1.8k -
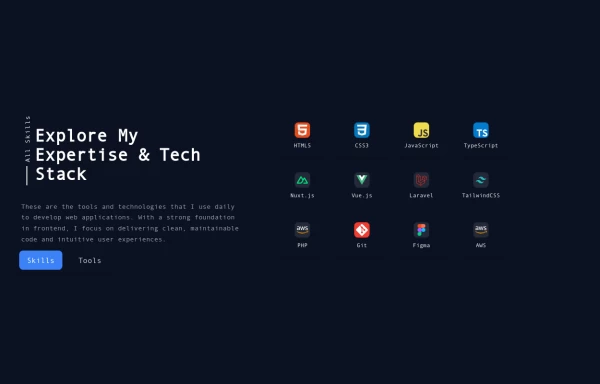
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
9 months ago1.7k -
Responsive Hero Section with Typewriter Effect
A modern hero section featuring a typewriter animation effect, social media links, and responsive design. Includes a user avatar placeholder and a clean dark gradient background. Built with Tailwind CSS and Font Awesome icons. Perfect for personal portfolio websites.
9 months ago530 -
Muhammad Umair Arshad - Frontend Developer Resume | React, TypeScript, Tailwind CSS
Professional resume of Muhammad Umair Arshad, a skilled Frontend Developer specializing in React, TypeScript, and Tailwind CSS. I build high-performance web applications with responsive UI design.
8 months ago1.1k -
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
8 months ago938 -
3d Box
Let's build a 3d world empowered by Orgin Dreams.these are 3d objects
7 months ago675 -
7 months ago1.1k
-
3d card
the Best 3D card with tailwind css
7 months ago427
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components