- Home
-
Neon container
Neon container
This tailwind example is contributed by Anonymous, on 23-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
Typewriter effect
using javascript
2 years ago42.3k -
Innovative Developer & Digital Creator
Innovative Developer
7 months ago894 -
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Enhance your website's credibility with a sleek marquee slider displaying client logos. This continuously scrolling slider provides a dynamic and engaging way to showcase your trusted partnerships, ensuring a professional and visually appealing design. Perfect for businesses, portfolios, and service-based websites.
10 months ago1.8k -
Verify OTP
Verify OTP
3 weeks ago12 -
Portfolio
This responsive portfolio with dark mode support includes: 1. Fully responsive design that works on both desktop and mobile devices 2. Dark mode toggle with system preference detection and local storage persistence 3. Indigo-800 and Blue-900 color scheme for primary colors in light and dark modes 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections using Intersection Observer 2. Hover effects on projects and buttons 3. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles, ARIA labels) Key features: - The color scheme uses Indigo-800 for light mode and orange-400 for dark mode as primary colors - Dark mode toggle in the header with a sun/moon icon - Sections fade in and slide up as they enter the viewport - Project cards have a hover effect with scaling and increased shadow - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens - Smooth scrolling behavior for navigation links - Dark mode preference is saved in local storage and syncs with system preference This implementation provides a visually appealing, accessible, and functional responsive portfolio with dark mode support, using HTML, Tailwind CSS, and vanilla JavaScript for the
1 year ago3.1k -
7 months ago543
-
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
3 weeks ago40 -
Sign up
sign up page
8 months ago1.3k -
8 months ago423
-
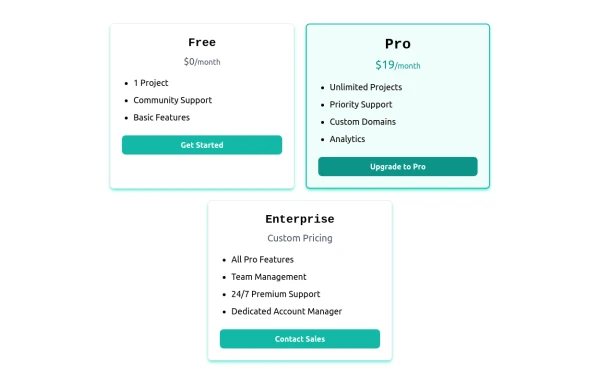
Card pricing section
Absolutely! Here's a beautiful 3-card pricing section using Tailwind CSS, with animations, dark mode support, and clearly differentiated plans (Free, Pro, and Enterprise).
6 months ago822 -
Content Discovery Platform with Search & Filter
A modern, responsive web application built with Tailwind CSS that showcases content cards with search and filter functionality.
2 months ago197 -
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components