- Home
-
Privacy Policy
Privacy Policy
Privacy Policy
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 03-Dec-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
3 years ago11.3k
-
Lifetime Access (iOS 26 Style)
Lifetime Access (iOS 26 Style)
1 month ago28 -
Forgot Password
Forgot Password
1 month ago103 -
Custom Audio Player
🎧 Custom Audio Player (HTML, Tailwind CSS & Alpine.js) A modern, responsive custom audio player built with Tailwind CSS and Alpine.js, designed for a smooth user experience and elegant visuals in both light and dark mode. ✨ Features: 🎵 Play, pause, and mute/unmute controls 📈 Interactive progress bar with seek functionality 🔊 Dynamic volume slider with live preview 🖼️ Album art and track details display ⌨️ Keyboard support — toggle play/pause with the spacebar 🌓 Fully responsive and dark-mode compatible This player uses minimal JavaScript, relying on Alpine.js for reactivity, and can be easily customized or integrated into any web project. Perfect for portfolios, podcasts, or music web apps.
3 months ago558 -
1 year ago1.9k
-
3 months ago359
-
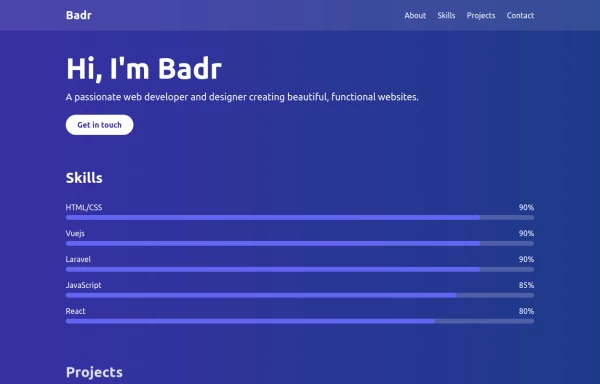
portfolio
This portfolio page for Claire includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support (the design is already dark-themed) 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections 2. Animated skill bars 3. Hover effects on projects and buttons 4. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Skills, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The header and footer have a frosted glass effect using backdrop filters - Text is white for high contrast against the dark background - Sections fade in and slide up as they enter the viewport - Skill bars animate when the skills section is in view - Project cards have a hover effect with scaling and increased opacity - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens This implementation provides a visually appealing and functional portfolio page for Claire, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions and animations.
1 year ago2.5k -
cards
cards with background animation
2 years ago11.4k -
BONIMATOR Responsive Tailwind Starter Template
Responsive Tailwind Starter Template
7 months ago809 -
Free SEO Audit & Analysis Tool
Instant SEO analysis of your website. Check 50+ ranking factors including on-page SEO, technical issues, and mobile performance.
2 months ago102 -
2 years ago13.8k
-
Upvote downvote buttons [alpine]
upvote and downvote buttons made as working version in alpine.js
2 years ago9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components