Impact
-
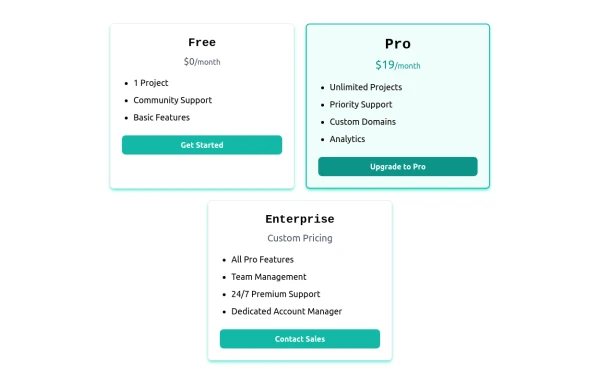
Card pricing section
Absolutely! Here's a beautiful 3-card pricing section using Tailwind CSS, with animations, dark mode support, and clearly differentiated plans (Free, Pro, and Enterprise).
7 months ago822 -
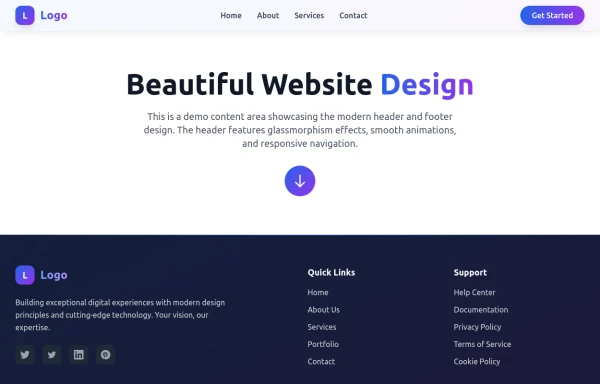
Modern Website Header & Footer
I created a professional header and footer using HTML and Tailwind CSS with modern design elements, smooth animations, and interactive features.
7 months ago1.5k -
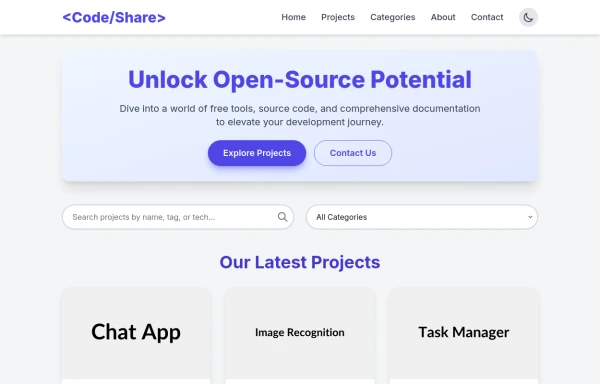
Frontend Template Open Source Code Website
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
7 months ago1.1k -
Modern website that provides software services
The website is a platform that offers software services to users, including access to open-source code, downloadable projects, and relevant documentation. The main objective is to support students, developers, and the open-source community by sharing free tools and source code examples.
7 months ago469 -
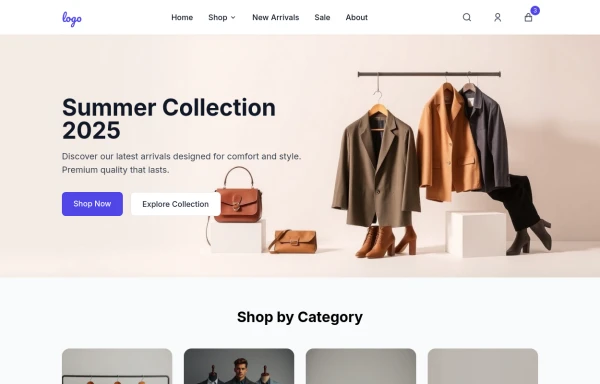
E-commerce Website UI Design
Here is a well-structured UI Design for a general e-commerce website template. This can be used as a reference for designers and developers to build or evaluate the UI components needed for an e-commerce site. View https://github.com/Rathanak-Phan/general-e-commerce-website-template
7 months ago1.8k -
Pricing Plans
This plan offers access to all basic features, including unlimited projects and 24/7 support
7 months ago760 -
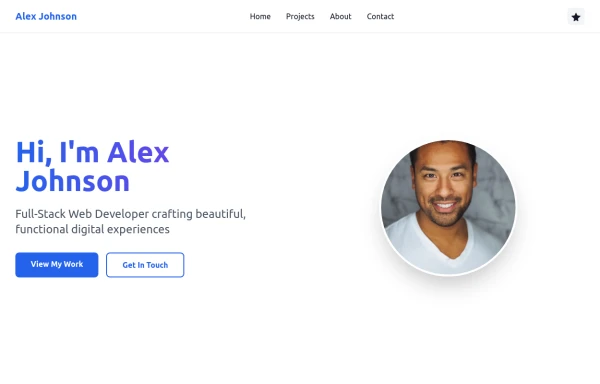
Simple web portfolio
The portfolio includes all required sections (Hero, Projects, About, Contact) with professional styling, and I've added some premium touches like social media icons, a sticky navigation, and beautiful gradient effects that make it feel cutting-edge and engaging.
7 months ago1.1k -
Hero Section with Dark Mode
Hero Section template using Tailwind CSS. It adapts to light and dark modes using the dark: variant and still fits seamlessly under your fixed navbar.
7 months ago688 -
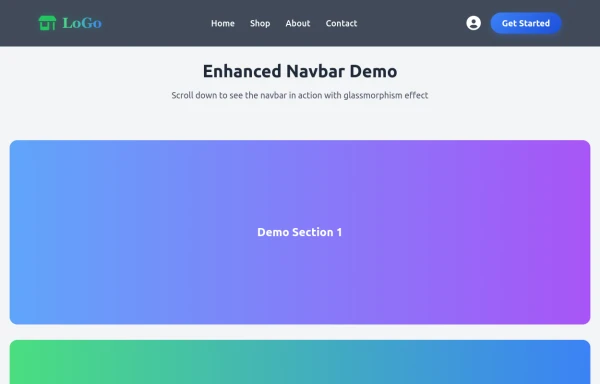
Enhanced Modern Navbar
The navbar now feels premium and modern while maintaining all original functionality. The glassmorphism effect, smooth animations, and professional styling create a cutting-edge user experience that would fit perfectly on any modern website!
7 months ago800 -
Responsive Navbar with TailwindCSS
responsive navbar built with TailwindCSS, perfect for mobile and desktop views
1 year ago1.7k