- Home
-
Select
17+ Free Select examples in Tailwind CSS
-
2 years ago14.2k
-
-
3 years ago25.5k
-
Drop Down
This component is a Select Input Or Dropdown UI & Dark mode Supported Component
1 year ago6.2k -
Dropdown select on hover
this example does not uses javascript
2 years ago30.1k -
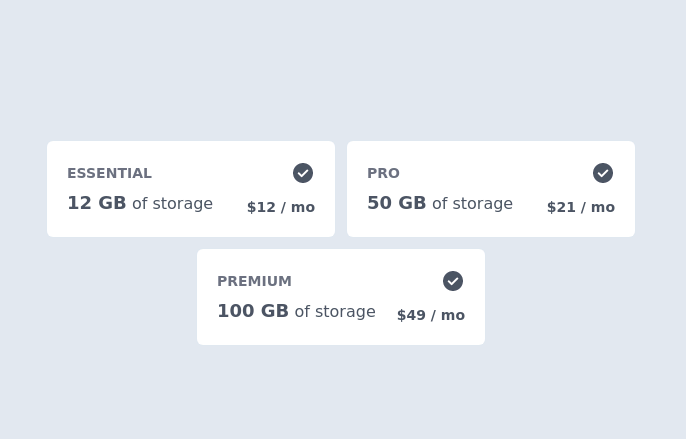
Pricing Plan Selector
radio buttons for selecting a pricing plan
2 years ago10.1k -
Pricing Plan Selector
radio buttons for selecting a pricing plan
1 year ago3.5k -
Dropdown select on hover
this example does not uses javascript
1 year ago2.6k -
Multiple select input with alpine js
select input where you can select multiple items
1 year ago5.6k -
1 year ago122
-
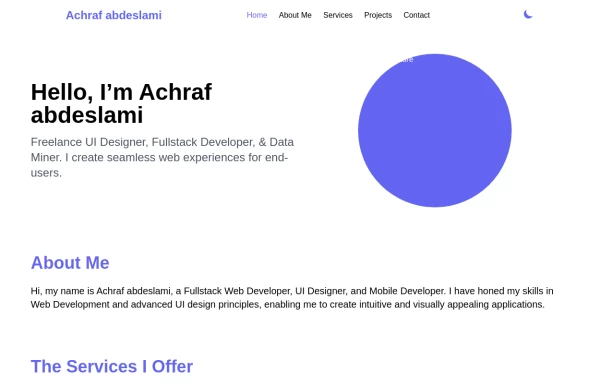
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.6k -
canvas fully covers
canvas fully covers
1 year ago3.8k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
1 year ago4.8k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
9 months ago1.8k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
9 months ago1.3k
Showing 1 to 14 of 18 results
Didn't find component you were looking for?
Search from 3000+ components