- Home
-
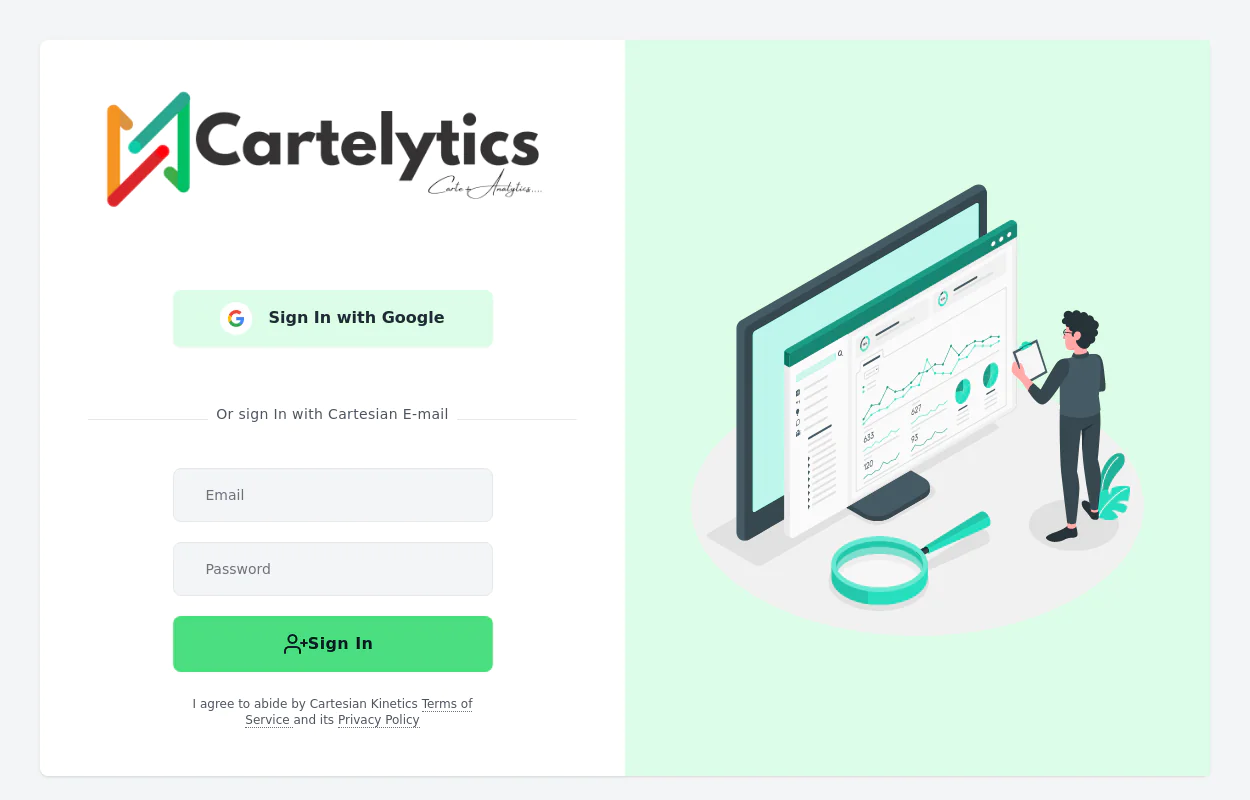
Modern Login Page
Modern Login Page
Dive into a world of cool animations and captivating visuals. This beautifully crafted interface is not only eye-catching but also highly functional. You can use it as-is or customize it to make it your own. Share your ideas, and let’s create something extraordinary together!”
Feel free to tweak it further or add any specific details you’d like. 😊🎨
This tailwind example is contributed by AyDin VM, on 05-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author AyDin VM
Related Examples
-
Responsive registration form
form with social login buttons
2 years ago29k -
3 years ago15.6k
-
3 years ago19.8k
-
3 years ago13.4k
-
Sign in form
includes Google login button
1 year ago3.1k -
Multi-Step Form with Progress Tracker
sleek and interactive multi-step registration form built with Tailwind CSS and Alpine.js, perfect for onboarding users through a smooth, step-by-step experience. This component enhances user engagement with animated transitions, real-time validation, and a dynamic progress bar that visually tracks completion. It’s fully responsive, dark-mode ready, and ideal for modern SaaS applications, startup landing pages, or authentication systems. ✨ Key Features 🪜 Three-step flow: Personal Info → Account Setup → Preferences ⚡ Real-time field validation with instant feedback 🔒 Password visibility toggles for better UX 📈 Progress bar tracker with smooth animations ✅ Success confirmation with user details preview 🌙 Dark mode support for modern UI design 💨 Alpine.js-powered interactivity – no external JS frameworks needed 📱 Fully responsive design optimized for all devices 💡 Perfect for: SaaS or startup registration flows Onboarding or sign-up pages Form builders, dashboard templates, or web app UIs UI component libraries & code snippets collections
3 months ago537 -
Simple Login Page
This component is responsive for Mobile & Desktop & Dark mode Supported.
1 year ago3.4k -
login
login
5 months ago757 -
LinkedIn sign-up form
A clone of LinkedIn sign-up page
1 year ago2k -
Login Template
its is a basic login template
7 months ago631 -
login
Dark mode login
9 months ago1.2k -
Sign in form
simple full-height login form
2 years ago9.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components