- Home
-
Portfolio Hero Section 3
Portfolio Hero Section 3
visually stunning and captivating hero section component for your portfolio website.
This tailwind example is contributed by $@(\/)(\/)¥, on 09-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Front page,CV template
Author $@(\/)(\/)¥
Related Examples
-
Hero section
Hero section for your project
3 years ago9.1k -
3 years ago21.8k
-
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
2 years ago11.8k -
2 years ago7k
-
Hero Section
Home hero section search bar
1 year ago7.8k -
Stars: Sun and Moon Illustrations
I Created Sun and Moon Illustrations with Tailwind CSS, Embracing Light and Dark Modes
1 year ago4.2k -
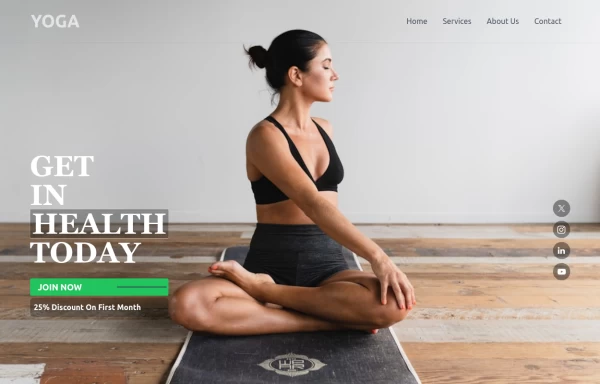
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.8k -
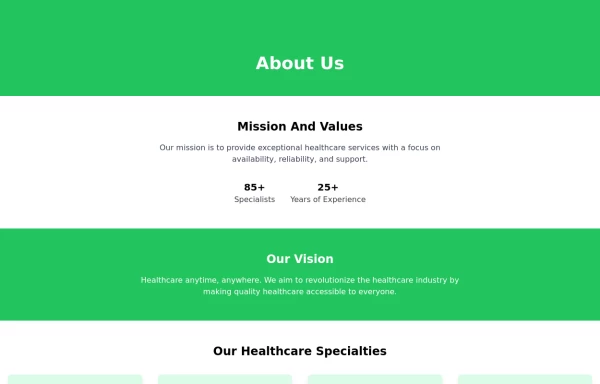
About Us
This The About Us Component with the tailwind class and some animation by tailwind and best about us page you can modify it and content is for now only clinic but you can ad your content
1 year ago4.8k -
1 year ago5.8k
-
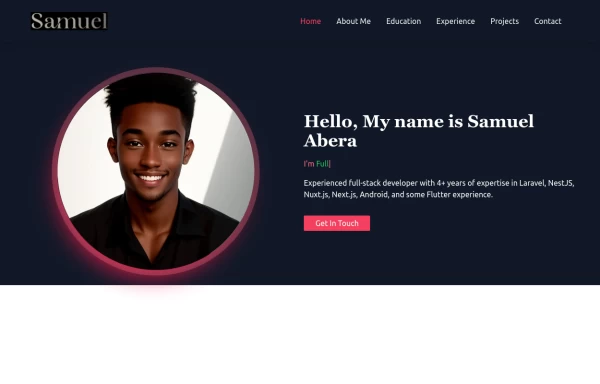
Portfolio Hero Section 1
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.7k -
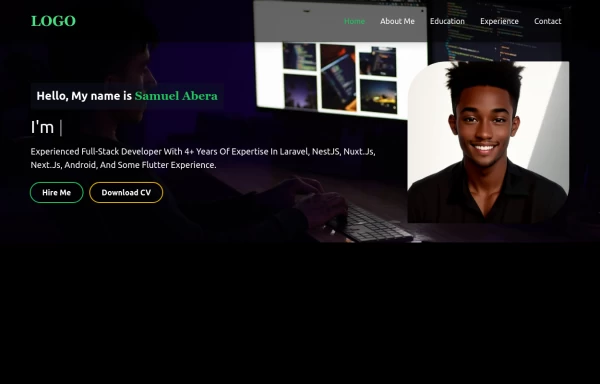
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.5k -
1 year ago4.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components