- Home
-
Badge with border
Badge with border
This tailwind example is contributed by Steven Kuhn, on 07-Sep-2022. Component is made with Tailwind CSS v3.
Author Steven Kuhn
Related Examples
-
3 years ago10.5k
-
Elegant Badges
Useful Tailwind classes for creating several types of basic badges.
8 months ago779 -
3 years ago10k
-
Rwandan farmers with Canadian markets through sustainable, fair trade practices.
Key Features of This Website: Professional Design: Clean, modern interface with orange/green color scheme representing mangoes and agriculture Fully responsive layout that works on all devices Comprehensive Sections: Hero section highlighting the Rwanda-Canada mango trade Product showcase with different mango varieties Current market pricing table Detailed farm-to-table process explanation Company information and impact metrics Testimonials from partners Contact form and information Trade-Specific Content: Focus on Rwandan mango varieties suitable for Canadian markets Pricing in both USD and kg units common in agricultural trade Information about certifications and compliance Shipping and logistics details User Experience: Clear calls-to-action for quotes and orders Easy navigation between sections Newsletter signup for market updates Contact information prominently displayed Trust Elements: Certifications and compliance badges Impact statistics showing benefits to Rwandan farmers Testimonials from Canadian partners
6 months ago1k -
2 years ago7.1k
-
3 years ago9.7k
-
Battery and signal
Battery and signal bar component
1 year ago1k -
3 years ago7.4k
-
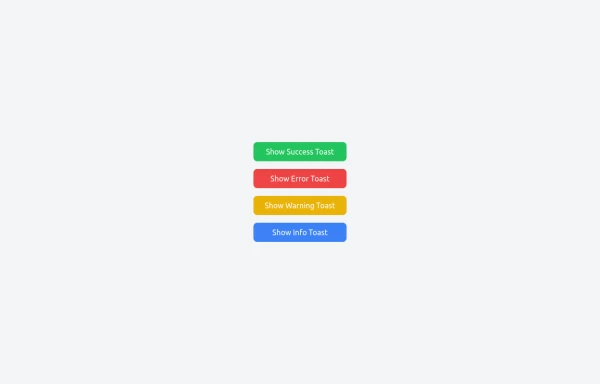
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
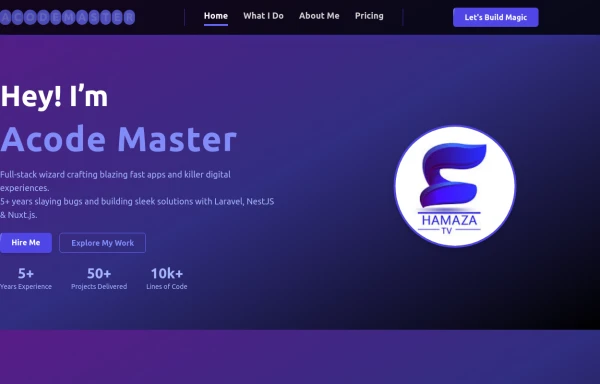
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
7 months ago1k -
Hashtag Pills
Minimal hastag cloud
3 years ago13.2k -
Tags list
click to remove the tag from list
2 years ago11.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components