- Home
-
Badges for showing statuses
Badges for showing statuses
This tailwind example is contributed by Mohit Prajapati, on 12-Jul-2022. Component is made with Tailwind CSS v3.
Author Mohit Prajapati
Related Examples
-
Tags list
click to remove the tag from list
2 years ago11.4k -
3 years ago12.4k
-
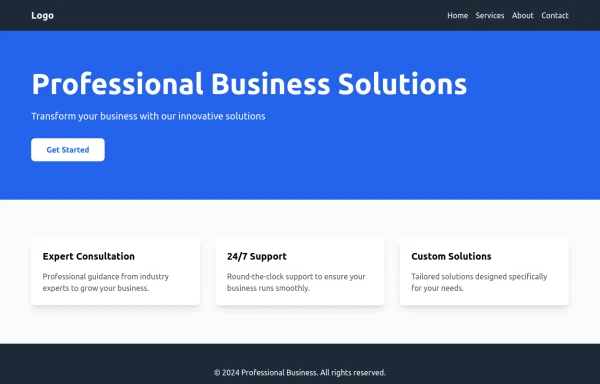
PrimeCorp | Professional Business Solutions
We deliver cutting-edge business solutions through strategic consulting, tailored services, and continuous support. Partner with us to optimize operations, drive growth, and achieve sustainable success in today's competitive market.
8 months ago896 -
machine
A fully interactive, web-based macOS-style desktop environment featuring draggable and resizable windows, a dynamic Dock with magnification, smooth glass UI effects, adaptive colors, a functional photo gallery with hover menus, and integrated mini-apps like Safari, Notes, Weather, and App Store. Built using HTML, CSS, Tailwind, and JavaScript to recreate a modern OS experience directly in the browser.
2 months ago223 -
3 years ago7.4k
-
3 years ago10.6k
-
Tag Input field
This code creates a dynamic tag input field using HTML, JavaScript, and TailwindCSS. Users can type tags into the input field and press "Enter" to add them. Each tag is displayed inside the input field as a styled container with a remove button. The tag input is limited to a maximum of 5 tags, and an error message is shown if the limit is exceeded. Users can remove tags to free up space for new ones. The input field and tags are styled using TailwindCSS, ensuring a clean and responsive design.
1 year ago1.9k -
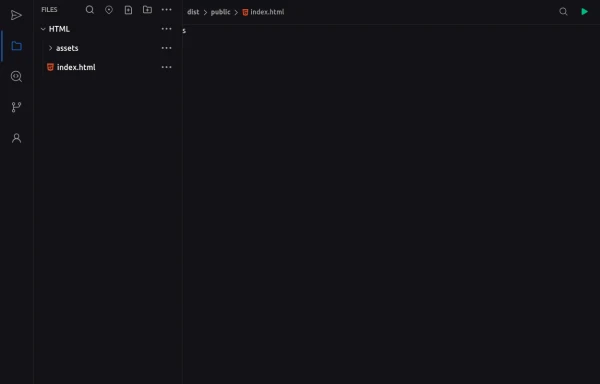
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
5 months ago404 -
background
A background is the area behind the content of an element (like a page, section, or div). It helps define the look and feel by adding colors, images, gradients, or patterns.
8 months ago944 -
3 years ago10.1k
-
2 years ago8.7k
-
2 years ago8.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components